ChatGPT 创建网站
2023-12-08 17:26 更新
使用 ChatGPT-4 创建网站
使用 ChatGPT-4 创建网站就像有一个 Web 开发人员在您身边为您提供帮助。
ChatGPT可以帮助你入门!
写下你的想法
在使用生成式 AI 提供帮助之前,您必须弄清楚您希望网站包含哪些内容。
要考虑的一些步骤:
- 这个网站是关于什么的?
- 你想要图像吗?
- 您需要联系信息吗?
您提供的详细信息越多,ChatGPT 的表现就越好。
生成网站代码
在我们的示例中,我们将要求 ChatGPT 创建一个简单的网页:
例子
使用以下提示:
Create a simple webpage with my cupcake business name, "Magically Delicious", a short description, a few images, and my contact details (Genevieve Lavorre, Email: lavorre@tmn.com)ChatGPT-4 的回应可能是:

让我们测试代码:(我们用 Midjourney 生成了 3 张图像)
例子
<!DOCTYPE html>
<html>
<head>
<title>Magically Delicious Cupcakes</title>
<style>
body {
background-color: #f8f1f1;
font-family: Arial, sans-serif;
}
h1, h2 {
color: #ff85a2;
}
.container {
width: 80%;
margin: auto;
}
.images {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.images img {
width: 30%;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container">
<h1>Welcome to Magically Delicious Cupcakes!</h1>
<p>We provide a variety of gourmet cupcakes with magical flavors that take you to a world of deliciousness. We believe in quality, taste, and a sprinkle of magic in every cupcake!</p>
<h2>Our Delicious Creations</h2>
<div class="images">
<img src="img_cupcake1.png" alt="Cupcake 1">
<img src="img_cupcake2.png" alt="Cupcake 2">
<img src="img_cupcake3.png" alt="Cupcake 3">
</div>
<h2>Contact Us</h2>
<p>For orders and inquiries:</p>
<p>Name: Genevieve Lavorre</p>
<p>Email: <a href="mailto:lavorre@tmn.com">lavorre@tmn.com</a></p>
</div>
</body>
</html>看起来还不错!
查看代码并迭代
通过ChatGPT的回应,这是一个很好的起点。
让我们寻求更多帮助:
例子
使用以下提示:
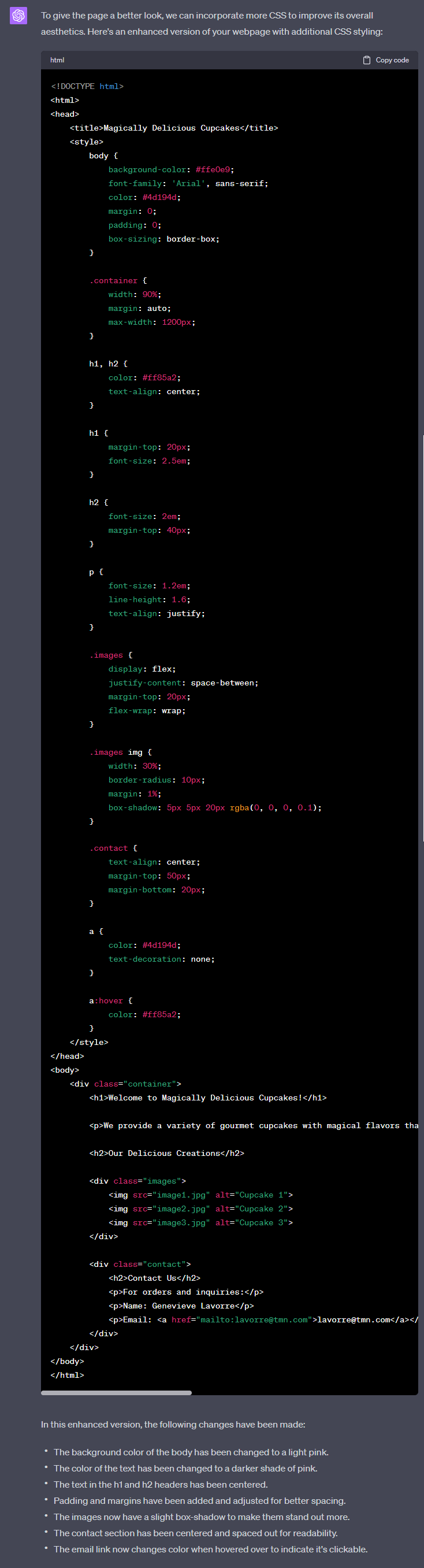
Make the page look betterChatGPT-4 的回应可能是:

让我们测试一下代码:
例子
<!DOCTYPE html>
<html>
<head>
<title>Magically Delicious Cupcakes</title>
<style>
body {
background-color: #ffe0e9;
font-family: 'Arial', sans-serif;
color: #4d194d;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 90%;
margin: auto;
max-width: 1200px;
}
h1, h2 {
color: #ff85a2;
text-align: center;
}
h1 {
margin-top: 20px;
font-size: 2.5em;
}
h2 {
font-size: 2em;
margin-top: 40px;
}
p {
font-size: 1.2em;
line-height: 1.6;
text-align: justify;
}
.images {
display: flex;
justify-content: space-between;
margin-top: 20px;
flex-wrap: wrap;
}
.images img {
width: 30%;
border-radius: 10px;
margin: 1%;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.1);
}
.contact {
text-align: center;
margin-top: 50px;
margin-bottom: 20px;
}
a {
color: #4d194d;
text-decoration: none;
}
a:hover {
color: #ff85a2;
}
</style>
</head>
<body>
<div class="container">
<h1>Welcome to Magically Delicious Cupcakes!</h1>
<p>We provide a variety of gourmet cupcakes with magical flavors that take you to a world of deliciousness. We believe in quality, taste, and a sprinkle of magic in every cupcake!</p>
<h2>Our Delicious Creations</h2>
<div class="images">
<img src="img_cupcake1.png" alt="Cupcake 1">
<img src="img_cupcake2.png" alt="Cupcake 2">
<img src="img_cupcake3.png" alt="Cupcake 3">
</div>
<div class="contact">
<h2>Contact Us</h2>
<p>For orders and inquiries:</p>
<p>Name: Genevieve Lavorre</p>
<p>Email: <a href="mailto:lavorre@tmn.com">lavorre@tmn.com</a></p>
</div>
</div>
</body>
</html>这是一个非常简单的页面,但像这样快速入门可以节省大量时间。
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手


更多建议: