电商模板说明
此模板为生鲜电商类型,主要功能包括商品列表展示、商品详情查看、购物车、登录注册、个人中心、基础设置等。通过此模板的使用能快速上手avm多端开发技术,并能在此模板基础上快速开发出一套完整的生鲜电商类应用。 模板包含前后端,其中前端代码使用avm.js多端技术(未处理)开发,可同时编译为Android & iOS App以及微信小程序;后端使用APICloud数据云3.0(未处理)云函数自定义接口。
还有其他模板在此简要介绍:
《点餐模板》(未处理),深度解析教程 此模板为一个餐饮商户单商家堂食下单应用。主要功能包括浏览商家主页信息、查看推荐菜品、下单商品、取餐等号等功能。使用avm.js多端技术开发和APICloud数据云3.0,可同时编译为Android & iOS App以及微信小程序;
《企业模板》(未处理) 此模板是企业展示类型,主要功能包括企业信息展示、案例展示、加盟申请等。使用avm.js多端技术开发和APICloud数据云3.0,可同时编译为Android & iOS App以及微信小程序;
《服饰商城》(未处理) 此模板是服饰商城,主要功能包括商品展示、商品搜索、购物车、订单管理等。包含前后端,其中前端代码使用 avm.js 多端技术开发,可同时编译为 Android & iOS App 以及微信小程序;后端使用 APICloud 数据云 3.0 云函数自定义接口。
《教育培训》(未处理) 此模板是一个教育培训服务APP。提供在线浏览机构信息、名师风采和课程预约订购等功能。 项目前端使用了avm.js 多端开发技术 ,可同时编译为 Android & iOS App 以及微信小程序; 后端使用 APICloud 数据云3.0 云函数自定义接口。
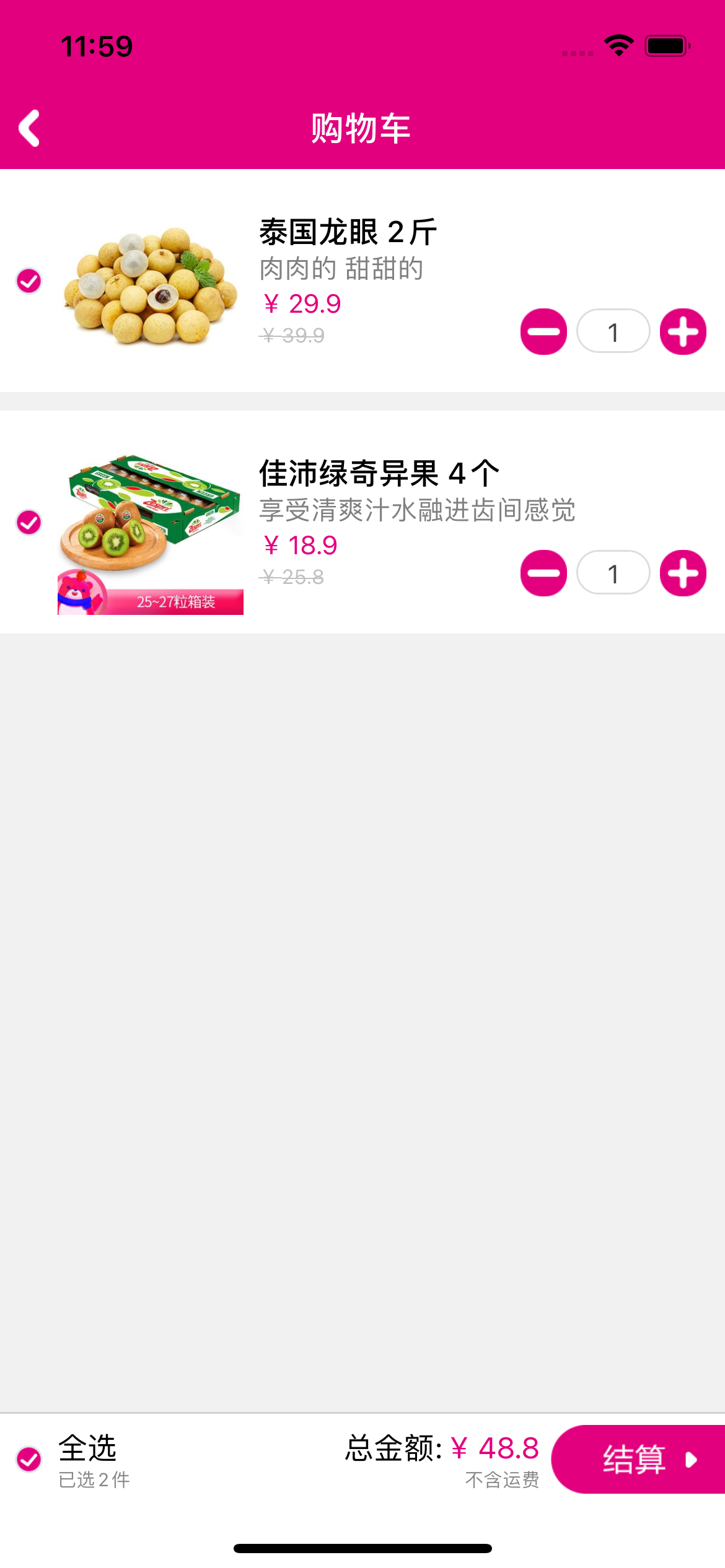
效果图




源码目录结构介绍
目录结构延续widget代码包的目录结构,pages目录下用于创建符合avm.js语法规范的stml文件,stml文件可用于编译为App和小程序代码。
|---widget // widget代码根目录
| |---components // stml组件目录。该目录下stml文件仅被pages目录下页面引用,不单独编译
| |---css // 外置引用的css文件存放目录
| |---image // 图片资源文件目录
| |---pages // stml页面代码文件目录。该目录中每个文件对应一个页面,将被编译为js或者小程序的3个代码片段
| |---about // stml页面代码文件子目录。如果您希望您的App能够兼容微信小程序,需按照微信小程序目录结构,新增一层子目录,并将stml文件置于该目录下
| |---html // 标准html页面代码文件目录
| |---res // res目录
| |---script // 外置引用的js文件存放目录
| |---config.xml // app配置文件
|使用步骤
1,下载最新版本的APICloud Studio 3
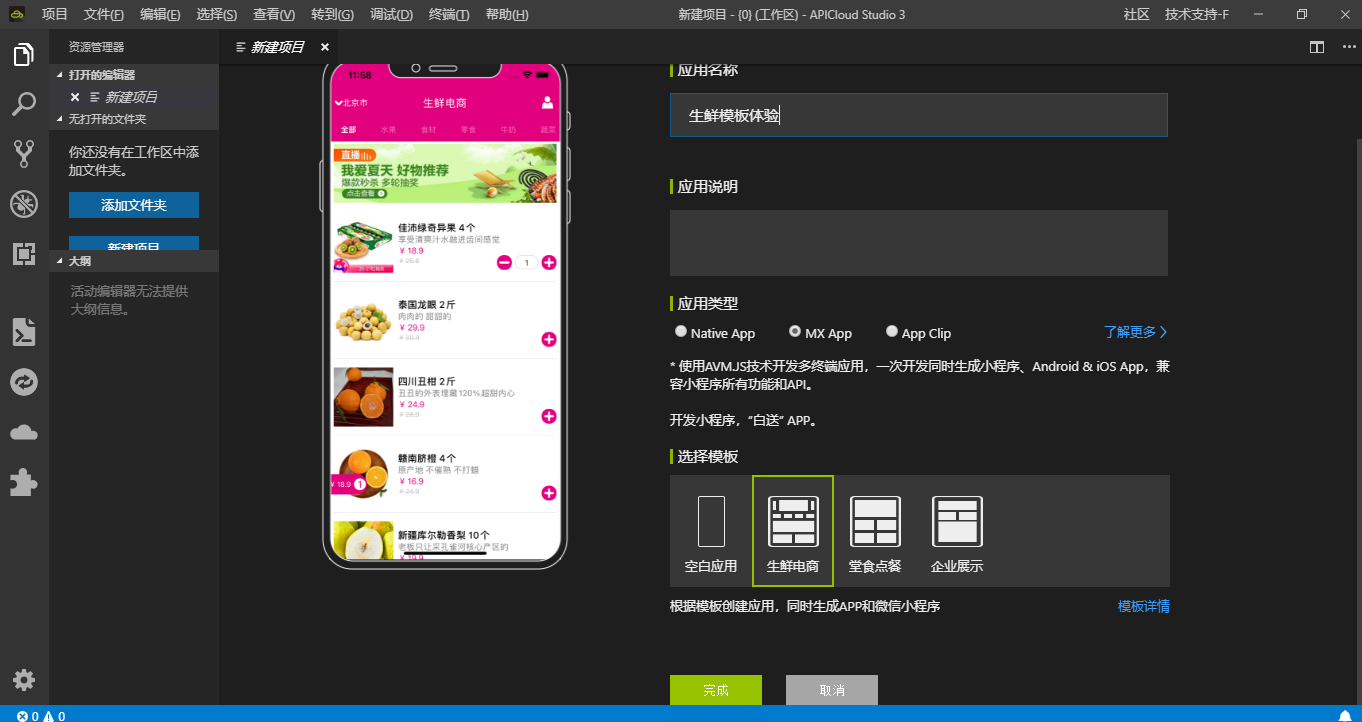
2,下载APICloud Studio 3,安装后打开,顶部菜单选择【项目】-【新建项目】,打开如下界面:

填写应用名称,选择相应模板,点【完成】按钮进行创建。
3,为当前项目编译自定义Loader(未处理)进行真机同步调试预览。或者手机安装AppLoader(未处理),使用AppLoader进行真机同步调试预览。WIFI同步使用教程 参考WiFi真机同步(未处理)。
4,小程序可通过studio3编译项目后在微信开发者工具中进行预览(未处理)。开发完成后可以将编译的小程序包上传到微信开放平台,审核通过后,在微信中可以搜索查看。
5,云编译 生成Android & iOS 应用安装包以及微信小程序源码包。编译iOS之前需先上传iOS证书,Android则可直接进行编译。
技术支持
使用中若有任何疑问可到APICloud论坛AVM多端专区发帖提问。官方技术支持和众多活跃开发者会第一时间为您提供技术支持。
项目地址
项目源码git地址(https://www.apicloud.com/safe?fresh-ec)
注:如果需要快速使用这套模板的后端服务,请参考下边的后端数据云服务使用教程。
电商模板后端数据云服务
针对该电商模板,我们为用户提供了一键导入的功能,用户只需开通数据云,通过以下步骤即可拥有自己的服务器端代码及数据。
- 在该模板应用下开启新版数据云3.0服务。
- 在数据模型中可以看到预置模型,点击生鲜配送,可以把该预置模型导入到自己的模型库中
- 在前端修改 script/kn.js中的x-apicloud-mcm-key以及baseUrl的地址为本appid数据云相关的地址。
a. x-apicloud-mcm-key:在云设置中的Secretkey中查看,如果数据云未开启接口验证设置,也可以不设置该字段。
b. baseUrl:在API调试页面可以看到该应用的服务器地址,替换重新打包即可。
- 数据云3.0会为您生成专属的管理后台,详情请参考APICloud数据云3.0(未处理)
当电商的新版数据云3.0的模板库引入到本项目后,开发者将拥有查看和修改相关代码的权限,可以基于此进行二次开发以满足您的业务需求。

 免费 AI IDE
免费 AI IDE



更多建议: