Ext.js 自动布局
2022-05-19 15:19 更新
描述
自动:这是默认布局,根据元素数量决定元素的布局。
语法
这里是使用自动布局的简单语法
layout: 'auto'
例
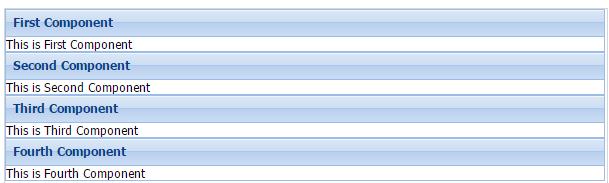
下面是一个简单的例子显示了使用自动布局
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.container.Container', {
renderTo : Ext.getBody(),
layout : 'auto',
width : 600,
items : [{
title: 'First Component',
html : 'This is First Component'
},{
title: 'Second Component',
html : 'This is Second Component'
},{
title: 'Third Component',
html : 'This is Third Component'
},{
title: 'Fourth Component',
html : 'This is Fourth Component'
}]
});
});
</script>
</head>
<body>
</body>
</html>这将产生以下结果

以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: