文章来源于公众号:前端人
HTML5 不是新事物。自从最初发布(2008年1月)以来,我们一直在使用它的一些功能。今天给大家分享的是一些让你意想不到的效果,和特性!到目前为止,我还没有真正使用过它!
在本文中,我列出了十个 HTML5 我过去没用过但现在发现有用的功能。
1.输出标签
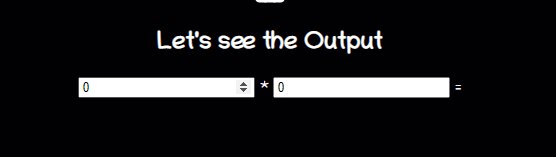
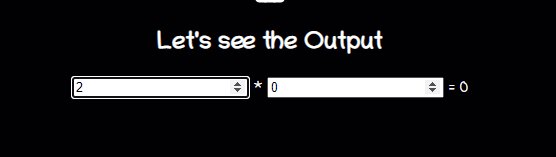
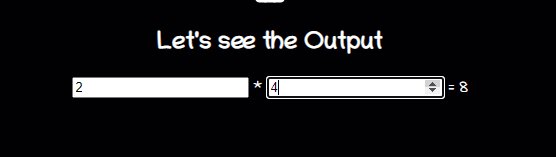
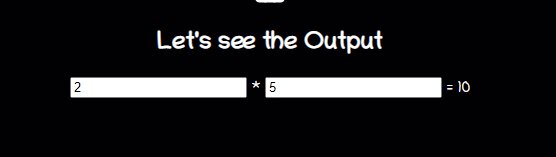
<output>标签表示的运算的结果。通常,此元素定义一个区域,该区域将用于显示某些计算得出的文本。
代码如下:
<form oninput="x.value=parseInt(a.value) * parseInt(b.value)">
<input type="number" id="a" value="0">
* <input type="number" id="b" value="0">
= <output name="x" for="a b"></output>
</form>效果如下:

小小提示
如果您要在客户端JavaScript中执行任何计算,并且希望结果反映在页面上,请使用<output>标记。您不必走动使用即可获取元素的额外步骤getElementById()。
2.详细信息标签
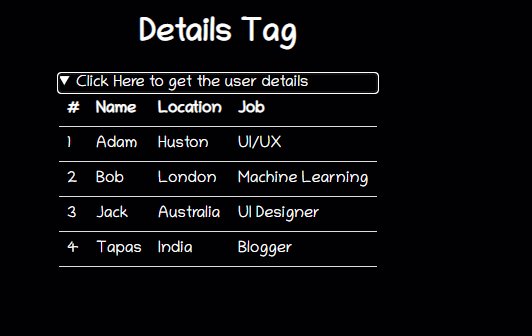
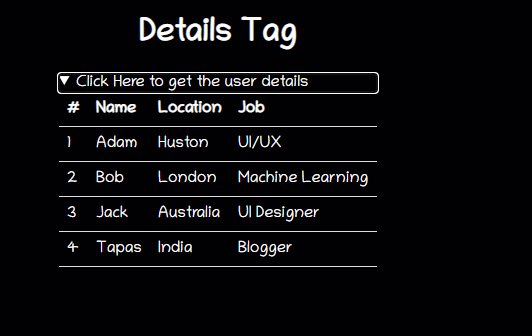
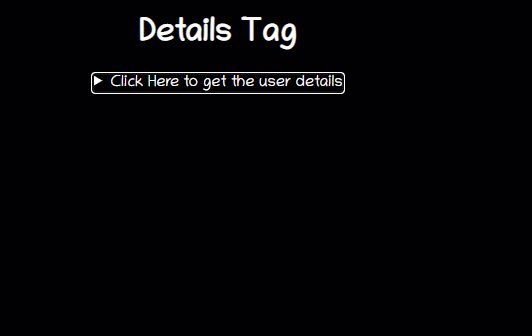
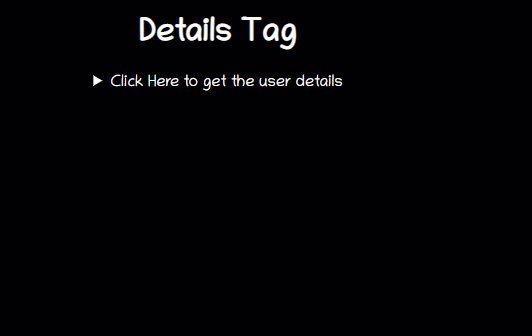
该<details>标签提供随需应变的细节给用户。如果需要按需向用户显示内容,请使用此标记。默认情况下,小部件是关闭的。打开后,它将展开并显示其中的内容。
该<summary>标签使用<details>来为它指定一个可见的标题。
代码如下:
<details>
<summary>Click Here to get the user details</summary>
<table>
<tr>
<th>#</th>
<th>Name</th>
<th>Location</th>
<th>Job</th>
</tr>
<tr>
<td>1</td>
<td>Adam</td>
<td>Huston</td>
<td>UI/UX</td>
</tr>
</table>
</details>效果如下:

3.内容可编辑
contenteditable属性是可以在元素上设置以使内容可编辑的属性。它可与DIV,P,UL等元素一起使用。使用方法如下:
<element contenteditable="true|false"/>注意,如果
contenteditable未在元素上设置,则会从其父级继承该属性。
代码如下:
<h2> Shoppping List(Content Editable) </h2>
<ul class="content-editable" contenteditable="true">
<li> 1. Milk </li>
<li> 2. Bread </li>
<li> 3. Honey </li>
</ul>效果如下:

小小提示
可以使span或div元素可编辑,并且可以使用css样式向其添加任何丰富的内容。这将比使用输入字段处理它更好。试试看!
4.地图
该<map>标签可以帮助定义图像映射。图像映射是其中具有一个或多个可单击区域的任何图像。map标签与<area>标签一起确定可点击区域。可点击区域可以是矩形,圆形或多边形区域中的任意一种。如果未指定任何形状,它将考虑整个图像。
代码如下:
<div>
<img src="circus.jpg" width="500" height="500" alt="Circus" usemap="#circusmap">
<map name="circusmap">
<area shape="rect" coords="67,114,207,254" href="elephant.htm">
<area shape="rect" coords="222,141,318, 256" href="lion.htm">
<area shape="rect" coords="343,111,455, 267" href="horse.htm">
<area shape="rect" coords="35,328,143,500" href="clown.htm">
<area shape="circle" coords="426,409,100" href="clown.htm">
</map>
</div>效果如下:

小小提示
图像贴图有其自身的缺点,但是您可以将其用于视觉演示。如何用全家福照片尝试一下并深入研究个人照片(可能是我们一直以来都怀有的旧照片!)。
5.标记内容
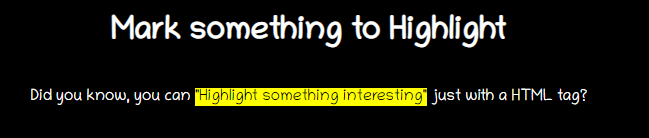
使用<mark>标记突出显示任何文本内容。
代码如下:
<p> 我为何这么帅? <mark>"这该死的魅力"</mark> 是吗? </p>效果如下:

小小提示
您还可以使用CSS更改突出显示颜色,标记功能确实能够做出很多有意思的东西!
mark {
background-color: green;
color: #FFFFFF;
}6.data- *属性
这些data-*属性用于存储页面或应用程序专用的自定义数据。可以在JavaScript代码中使用存储的数据来创建更多的用户体验。
data- *属性由两部分组成:
- 属性名称不得包含任何大写字母,并且前缀“ data-”后必须至少长一个字符
- 属性值可以是任何字符串
代码如下:
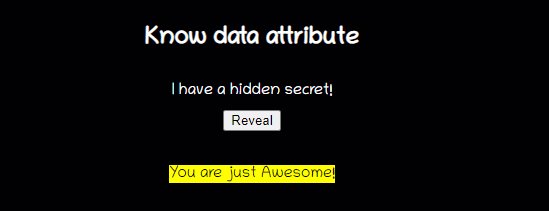
<h2> 你准备好了吗 </h2>
<div class="data-attribute"
id="data-attr"
data-custom-attr="You are just Awesome!">
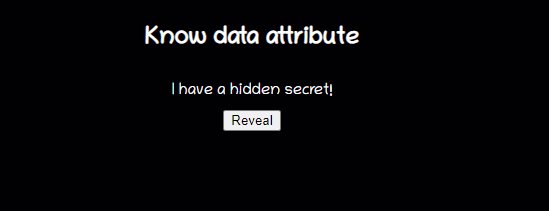
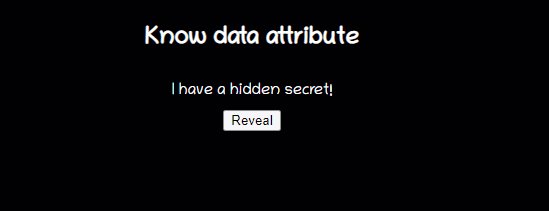
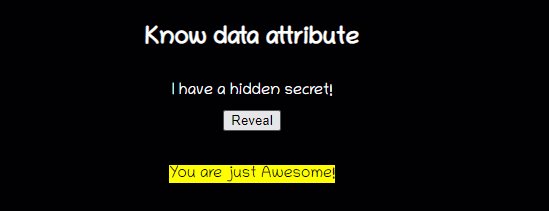
我有个秘密!
</div>
<button onclick="reveal()">点击看我的咪咪</button>
function reveal() {
let dataDiv = document.getElementById('data-attr');
let value = dataDiv.dataset['customAttr'];
document.getElementById('msg').innerHTML = `<mark>${value}</mark>`;
}效果如下:

小小提示
要在JavaScript中读取这些属性的值,可以使用getAttribute()它们的完整HTML名称(即data-custom-attr),但是该标准定义了一种更简单的方法:使用dataset属性。
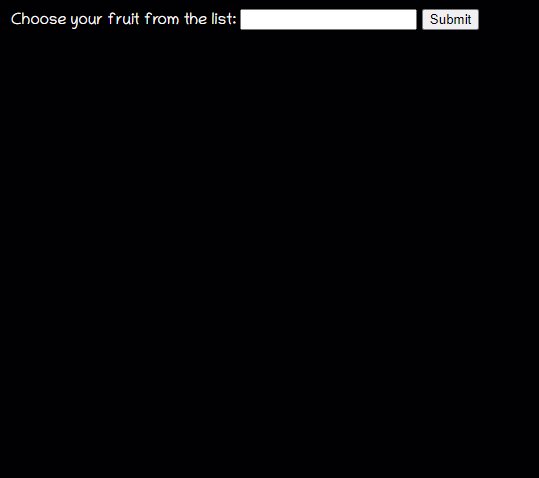
7.数据清单
<datalist>标签指定的预先定义的选项列表,并允许用户添加更多了。它提供了一项autocomplete功能,使您可以提前输入所需的选项
代码如下:
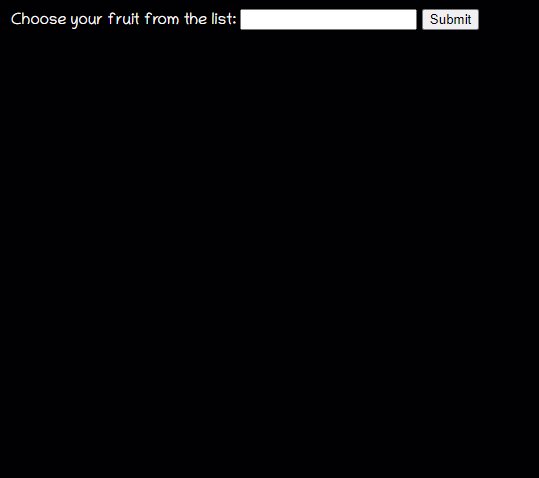
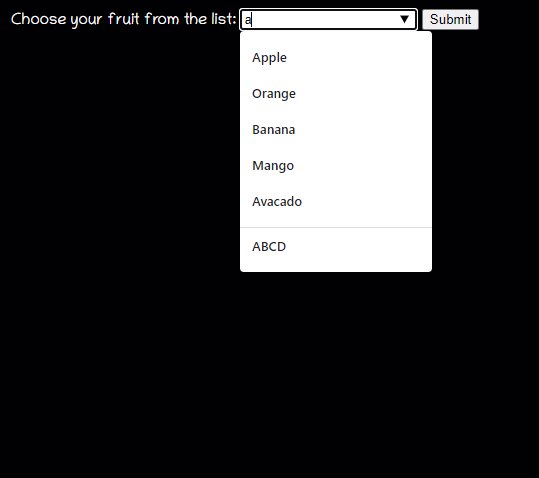
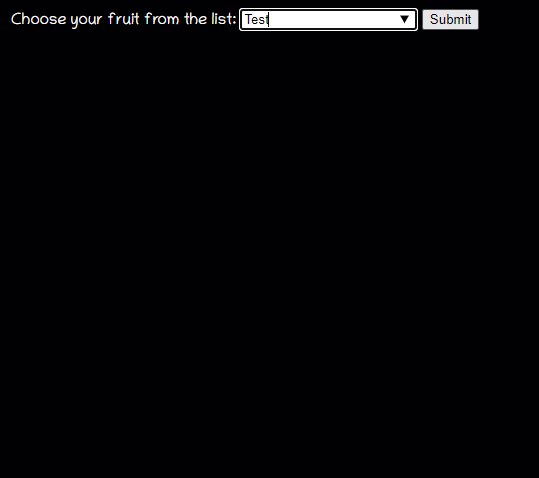
<form action="" method="get">
<label for="fruit">从列表中选择你的水果:</label>
<input list="fruits" name="fruit" id="fruit">
<datalist id="fruits">
<option value="Apple">
<option value="Orange">
<option value="Banana">
<option value="Mango">
<option value="Avacado">
</datalist>
<input type="submit">
</form> 效果如下:

小小提示
与传统<select>-<option>标签有何不同?选择标记用于从选项中选择一个或多个项目,您需要浏览列表以进行选择。Datalist是具有自动完成功能的高级功能。
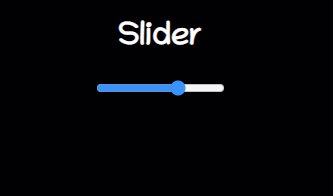
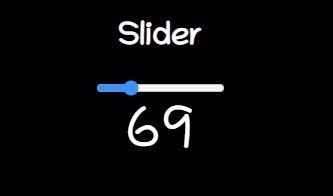
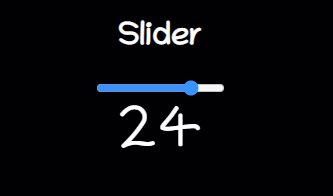
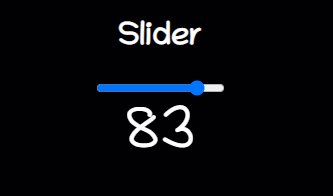
8.范围(滑块)
range是给定的一个样滑块范围选择的输入类型。
代码如下:
<form method="post">
<input type="range"
name="range"
min="0"
max="100"
step="1"
value=""
onchange="changeValue(event)"/>
</form>
<div class="range">
<output id="output" name="result"> </output>
</div>

小小提示
sliderHTML5中没有任何毛病
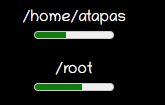
9.测量标签
使用<meter>标签测量给定范围内的数据。
代码如下:
<label for="home">/home/atapas</label>
<meter id="home" value="4" min="0" max="10">2 out of 10</meter><br>
<label for="root">/root</label>
<meter id="root" value="0.6">60%</meter><br>效果如下:

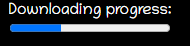
小小提示
不要将<meter>标签用于进度指示器,以实现用户体验。我们有<Progress>HTML5 的标记。
<label for="file">Downloading progress:</label>
<progress id="file" value="32" max="100"> 32% </progress>

10.输入(这个没什么新鲜的,凑数吧!)
我们最了解这部分的用法,例如文本,密码等输入类型。输入类型的特殊用法很少,
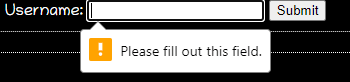
必填
将输入字段标记为必填
<input type="text" id="username1" name="username" required>效果如下:

自动对焦
通过将光标放在输入元素上来自动将焦点放在输入元素上。
<input type="text" id="username2" name="username" required autofocus>正则表达式验证
您可以使用正则表达式指定模式以验证输入。
<input type="password"
name="password"
id="password"
placeholder="6-20 chars, at least 1 digit, 1 uppercase and one lowercase letter"
pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$" autofocus required>选色器
<input type="color" onchange="showColor(event)">
<p id="colorMe">Color Me!</p>

以上就是W3Cschool编程狮关于这10个有用的HTML5功能,你肯定没用过!的相关介绍了,希望对大家有所帮助。

 免费 AI IDE
免费 AI IDE



