在现在这个时代我们学习一门语言是比较方便的,以为我们可以在网络上找到我们所需要的东西,那么今天我们就来说下要怎么使用“Bootstrap如何轻松制作漂亮表格?”这个问题吧!下面是小编分享的一些内容希望对你有所帮助!
1.那么我们要做一张表格就需要创建我们的项目,然后再项目中加入我们的静态页面代码,而且在我们的代码中我们只有需要编辑html的内容就可以了,因为我们的css样式可以使用已经写好的Bootstrap的.css样式代码,我们需要通过<link type="text/css" rel="stylesheet" href="css/bootstrap.css">这串代码引入我们写好的bootstrap.css代码,代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BootStrap制作表格</title>
<link type="text/css" rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<table style="width: 500px;">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
</thead>
<tbody>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td></tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td></tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td></tr>
</tbody>
</table>
</div>
</body>
</html>
我们在完成这个代码输入时,我们可以在网页中浏览大致的样式如下图:

我们透过这个运行结果发下你这是没有添加任何样式的效果。
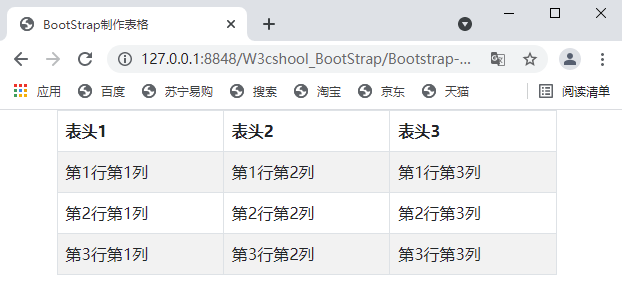
2.我们为了更好的表现出表格的美感我们在table中加入我们的bootstrap样式,代码如下:
<table style="width: 500px;" class="table table-striped table-hover table-bordered">通过加入这串代码之后我们可以看到我们的结果是另一个效果,结果如下:

这样我就完成了表格的设置了。
总结:
通过这个分享的内容我们知道,其实对于使用 bootstrap 设置表格是比较简单的,因为我们在已经拥有样式基础代码之后只需要写我们的 html 文件代码在通过调用bootstrap.css代码就可以完成了。当然如果你有更好的方法也可以和大家一起分享,更多有关于bootstrap 的内容我们可以在bootstrap教程中进行学习。
bootstrap表格相关样式学习链接:https://www.w3cschool.cn/bootstrap/bootstrap-v2-tables.html

 免费 AI IDE
免费 AI IDE



