本文转载至知乎ID:Charles(白露未晞)知乎个人专栏
本文转载至知乎ID:Charles(白露未晞)知乎个人专栏
下载W3Cschool手机App,0基础随时随地学编程>>戳此了解
导语本期我们将制作一个拼图小游戏。
好吧也许有些幼稚。
不过无论如何,让我们愉快地开始吧~~~
相关文件
百度网盘下载链接: https://pan.baidu.com/s/1q9VPkOYvI12LjqfQVRCF1Q
密码: 7wfg
开发工具
Python版本:3.6.4
相关模块:
pygame模块;
以及一些Python自带的模块
环境搭建
安装Python并添加到环境变量,pip安装需要的相关模块即可。
原理介绍
游戏简介:
将图像分为m×n个矩形块,并将图像右下角的矩形块替换为空白块后,将这些矩形块随机摆放成原图像的形状。游戏目标为通过移动非空白块将随机摆放获得的图像恢复成原图像的模样,且规定移动操作仅存在于非空白块移动到空白块。
例如下图所示:

逐步实现:
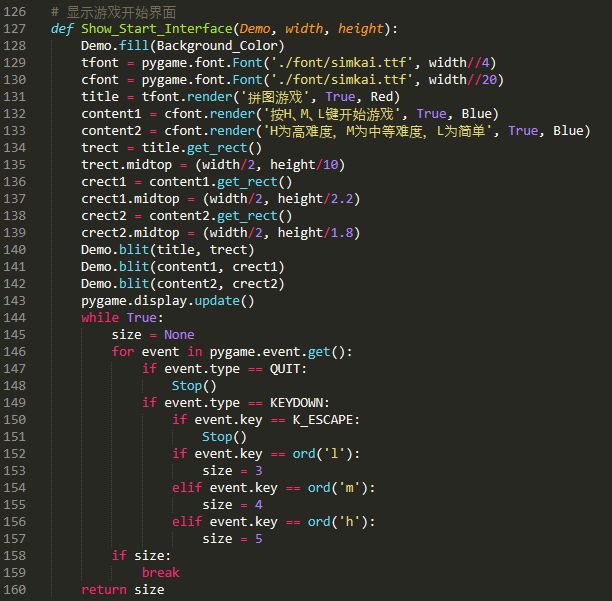
Step1:游戏初始界面
既然是游戏,总得有个初始界面吧?
OK,我们先写一个游戏初始界面:

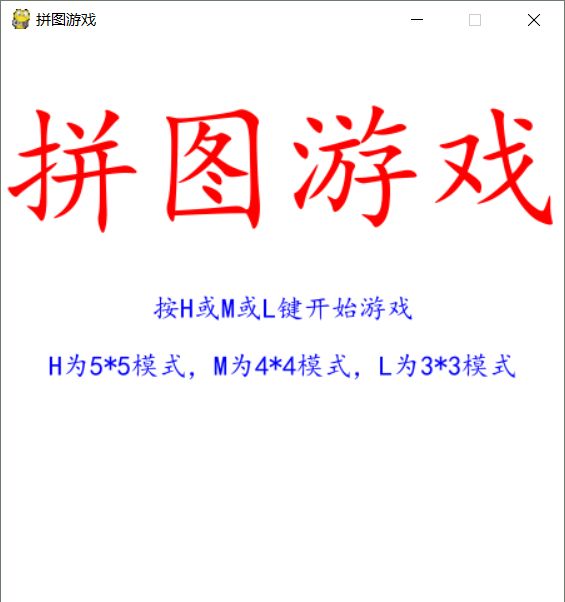
效果是这样子的:

根据玩家自身水平,可以选择不同难度的拼图游戏。
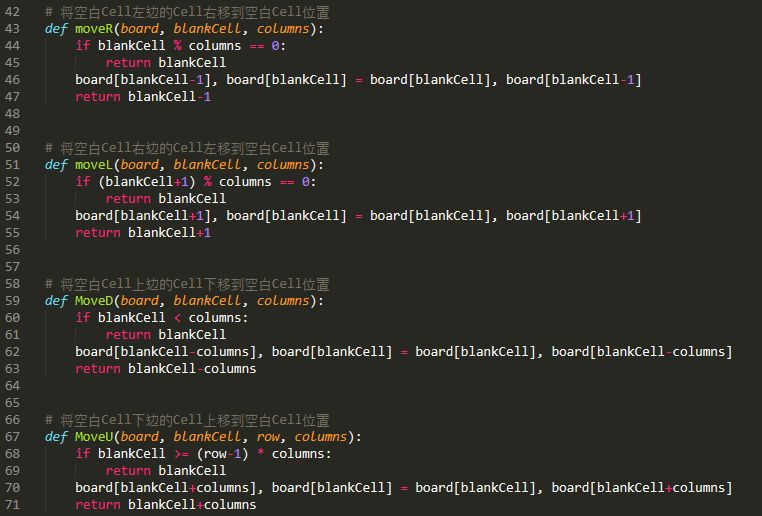
Step2:定义移动操作
定义移动操作的目的是为了移动拼图(好像是废话T_T),具体实现起来十分简单:

Step3:游戏主界面
OK,有了前面的铺垫,我们可以开始实现我们的游戏主界面了。
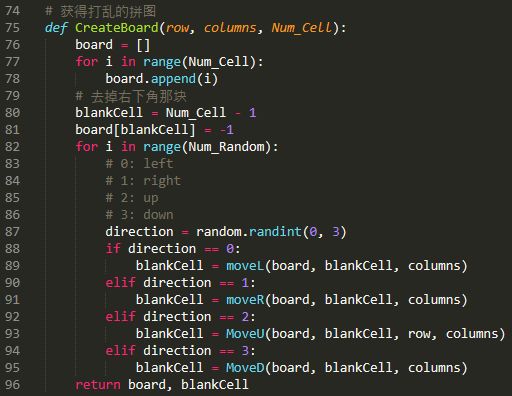
首先,我们需要打乱拼图,但是随机打乱很可能导致拼图无解,因此我们通过随机移动拼图来实现打乱拼图的效果,这也是我们先定义拼图的移动操作的主要原因:

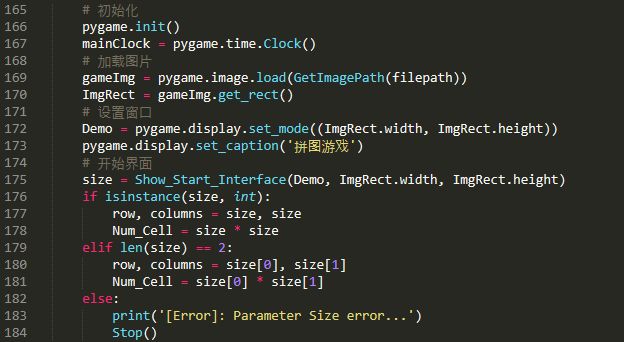
游戏主界面初始化:

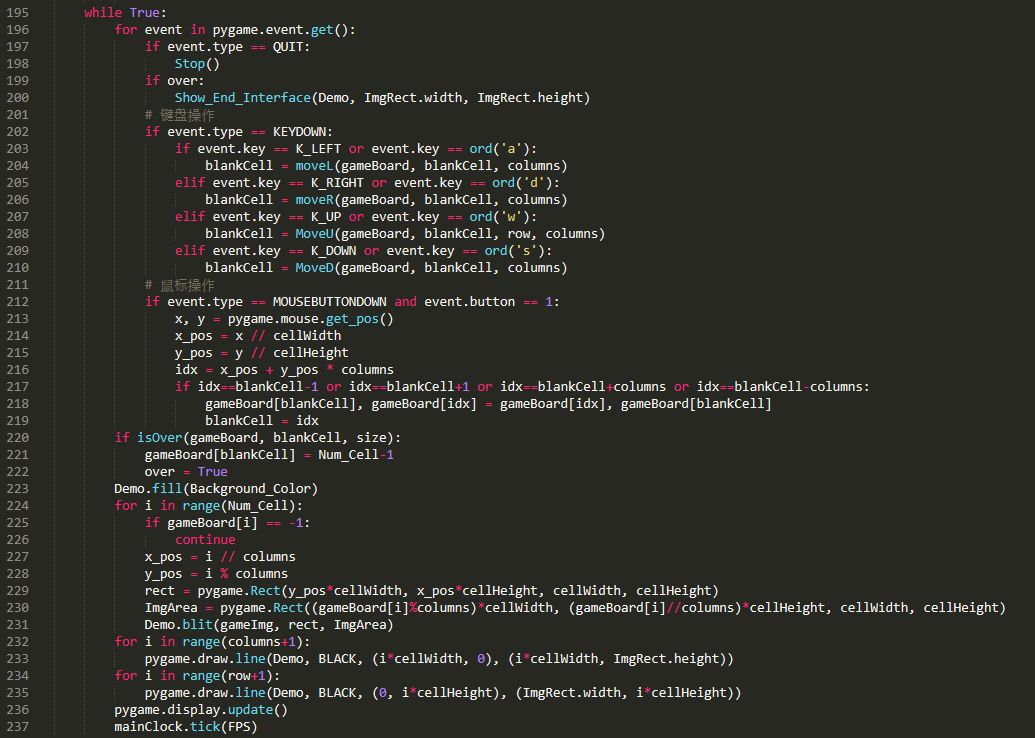
最后实现主界面的显示刷新以及事件响应等功能:

Step4:游戏结束界面
当玩家完成拼图后,需要显示游戏结束界面,和游戏初始界面类似,实现起来都比较简单:

OK,大功告成!!!
游戏效果
在cmd窗口运行Game3.py文件即可。
效果如下:

 免费 AI IDE
免费 AI IDE



