虽然现在已进入 AI 数字化时代,掌握一些编程技能已成为求职和职业发展任然具有一定优势。对于零基础的初学者来说,从 HTML 和 CSS 入门是进入编程世界的重要一步。本文将带领大家了解 HTML 和 CSS 的基础知识,并通过一个实际项目 —— 创建一张代码风格的名片,帮助你更好地掌握这些技能。

一、HTML 基础知识
HTML(HyperText Markup Language)是构成网页结构的基础语言。它使用各种标签来定义网页内容的结构,如标题、段落、图像、链接等。
(一)基本结构
一个典型的 HTML 文件结构如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面标题 - 编程狮(w3cschool.cn)</title>
</head>
<body>
<!-- 页面内容 -->
</body>
</html><!DOCTYPE html>:声明文档类型为 HTML5。<html>:根元素,定义整个 HTML 文档的语言属性。<head>:包含文档的元信息,如字符编码、视口设置、页面标题等。<body>:网页的主体内容部分,用户在浏览器中看到的所有内容都放置在这里。
(二)常用标签
- 标题标签 :
<h1>到<h6>用于定义网页的标题,级别从 1 到 6 递减。例如<h1>一级标题</h1> - 段落标签 :
<p>用于定义段落文本,例如<p>这是一个段落。</p> - 图像标签 :
<img>用于在网页中插入图像,需要设置src(图像路径)和alt(替代文本)属性。例如<img src="image.jpg" alt="描述图像的文字"> - 链接标签 :
<a>用于创建超链接,通过href属性指定链接目标。例如<a href="https://w3cschool.cn">编程狮官网</a>
二、CSS 基础知识
CSS(Cascading Style Sheets)用于美化 HTML 页面,控制页面的布局、颜色、字体等样式。
(一)选择器
CSS 通过选择器来选择要应用样式的 HTML 元素。
- 元素选择器 :直接使用 HTML 元素名称作为选择器。例如
p { color: red; }将所有段落文本设置为红色。 - 类选择器 :以
.开头,后面跟类名。例如.my-class { font-size: 16px; }可以为具有class="my-class"的元素设置字体大小。 - ID 选择器 :以
#开头,后面跟 ID 名。例如#my-id { background-color: blue; }可以为具有id="my-id"的元素设置背景颜色。
(二)样式属性
- 颜色与背景 :可以使用
color属性设置文本颜色,background-color属性设置元素背景颜色。例如color: #333333;或background-color: rgb(255, 255, 255);。 - 字体与文本 :
font-family设置字体系列,font-size设置字体大小,text-align设置文本对齐方式等。例如font-family: Arial, sans-serif;或text-align: center;。 - 边距与填充 :
margin属性设置元素外部的边距,padding属性设置元素内容与边框之间的填充距离。例如margin: 10px;或padding: 5px;。
三、创建编程风格名片项目
接下来,我们将综合利用 HTML 和 CSS 创建一张代码风格的名片,该项目的完整代码如下:
business-card.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>编程狮 - 代码风格名片</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css" rel="stylesheet">
<script>
tailwind.config = {
theme: {
extend: {
colors: {
primary: '#3b82f6',
secondary: '#f97316',
editor: {
bg: '#1e1e1e',
line: '#333333',
text: '#d4d4d4',
keyword: '#569cd6',
string: '#ce9178',
punctuation: '#d4d4d4',
property: '#9cdcfe'
}
},
fontFamily: {
mono: ['Consolas', 'Monaco', 'monospace'],
},
}
}
}
</script>
<style type="text/tailwindcss">
@layer utilities {
.content-auto {
content-visibility: auto;
}
.editor-shadow {
box-shadow: 0 10px 25px -5px rgba(0, 0, 0, 0.3), 0 8px 10px -6px rgba(0, 0, 0, 0.2);
}
.window-button {
width: 12px;
height: 12px;
border-radius: 50%;
display: inline-block;
margin-right: 6px;
transition: transform 0.2s;
}
.window-button:hover {
transform: scale(1.1);
}
.toolbar-icon {
color: #bbbbbb;
padding: 4px 6px;
transition: color 0.2s;
}
.toolbar-icon:hover {
color: white;
}
.code-line {
padding-left: 8px;
padding-right: 8px;
border-radius: 2px;
transition: background-color 0.2s;
}
.code-line:hover {
background-color: rgba(255, 255, 255, 0.05);
}
.animate-pulse-slow {
animation: pulse 3s cubic-bezier(0.4, 0, 0.6, 1) infinite;
}
.qr-code-container {
position: relative;
overflow: hidden;
}
.qr-code-placeholder {
position: absolute;
inset: 0;
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(240, 240, 240, 0.8);
opacity: 0;
pointer-events: none;
transition: opacity 0.3s;
}
.qr-code-container:hover .qr-code-placeholder {
opacity: 1;
}
}
</style>
</head>
<body class="bg-gradient-to-br from-gray-900 to-gray-800 min-h-screen flex items-center justify-center p-4 md:p-8">
<div class="max-w-md w-full mx-auto perspective-1000">
<div class="editor-shadow bg-editor-bg rounded-lg overflow-hidden transform transition-all duration-500 hover:scale-[1.02] hover:rotate-[1deg]">
<!-- 窗口控制区域 -->
<div class="bg-gray-800 px-4 py-2 flex items-center justify-between border-b border-gray-700">
<div class="flex items-center">
<div class="window-button bg-red-500" title="关闭"></div>
<div class="window-button bg-yellow-500" title="最小化"></div>
<div class="window-button bg-green-500" title="最大化"></div>
</div>
<div class="text-sm text-gray-300 font-medium flex-1 text-center">Business Card.json</div>
<div class="flex items-center">
<button class="toolbar-icon text-xs" title="保存">
<i class="fa-regular fa-floppy-disk"></i>
</button>
<button class="toolbar-icon text-xs" title="复制">
<i class="fa-regular fa-copy"></i>
</button>
<button class="toolbar-icon text-xs" title="分享">
<i class="fa-solid fa-share-alt"></i>
</button>
</div>
</div>
<!-- 工具栏 -->
<div class="bg-gray-800 px-4 py-1 flex items-center border-b border-gray-700">
<button class="toolbar-icon text-xs mr-1">
<i class="fa-solid fa-file"></i>
</button>
<button class="toolbar-icon text-xs mr-1">
<i class="fa-solid fa-edit"></i>
</button>
<button class="toolbar-icon text-xs mr-1">
<i class="fa-solid fa-search"></i>
</button>
<button class="toolbar-icon text-xs mr-1">
<i class="fa-solid fa-code"></i>
</button>
<button class="toolbar-icon text-xs mr-1">
<i class="fa-solid fa-terminal"></i>
</button>
<div class="flex-1"></div>
<span class="text-[10px] text-gray-400">UTF-8</span>
<span class="mx-2 text-gray-600">|</span>
<span class="text-[10px] text-gray-400">JSON</span>
</div>
<!-- 代码区域 -->
<div class="p-4 overflow-x-auto">
<div class="flex">
<!-- 行号 -->
<div class="text-gray-500 text-right pr-4 select-none font-mono text-sm">
<div class="line-numbers">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</div>
<!-- 代码内容 -->
<div class="font-mono text-sm text-editor-text leading-relaxed">
<div class="code-line">{</div>
<div class="code-line pl-4"><span class="text-editor-property">"name"</span>: <span class="text-editor-string">"编程狮"</span>,</div>
<div class="code-line pl-4"><span class="text-editor-property">"title"</span>: <span class="text-editor-string">"随时随地学编程"</span>,</div>
<div class="code-line pl-4"><span class="text-editor-property">"link"</span>: <span class="text-editor-string">"w3cschool.cn"</span></div>
<div class="code-line">}</div>
</div>
</div>
</div>
<!-- 状态栏 -->
<div class="bg-gray-800 px-4 py-1 flex items-center justify-between border-t border-gray-700 text-xs text-gray-400">
<div>1-5行,3个属性</div>
<div class="flex items-center">
<span class="animate-pulse-slow mr-1">●</span>
<span>已保存</span>
</div>
</div>
</div>
<!-- 底部信息 -->
<div class="mt-6 text-center text-gray-400 text-sm">
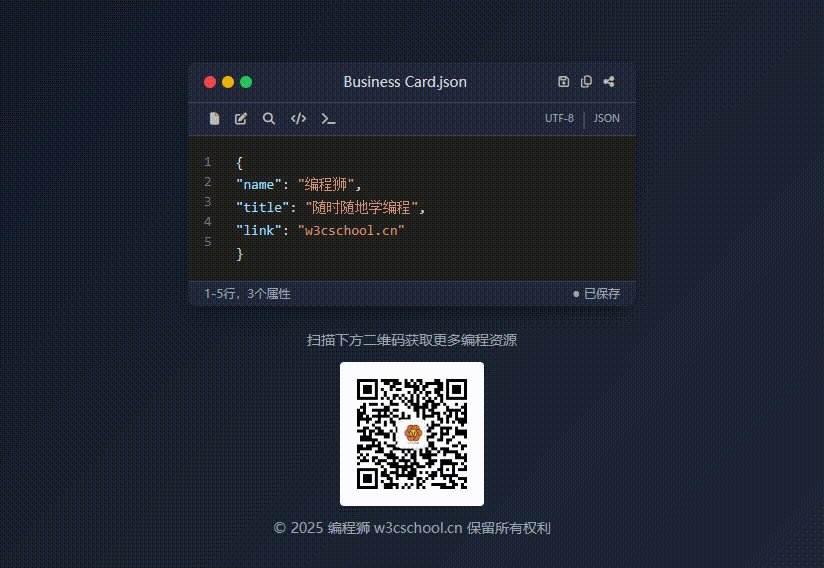
<p>扫描下方二维码获取更多编程资源</p>
<div class="mt-3 flex justify-center">
<div class="bg-white p-2 rounded shadow-md transform transition-all duration-300 hover:scale-105 qr-code-container">
<img
src="https://atts.w3cschool.cn/w3cschool_fwh.png"
alt="编程狮二维码"
class="w-32 h-32 object-cover rounded">
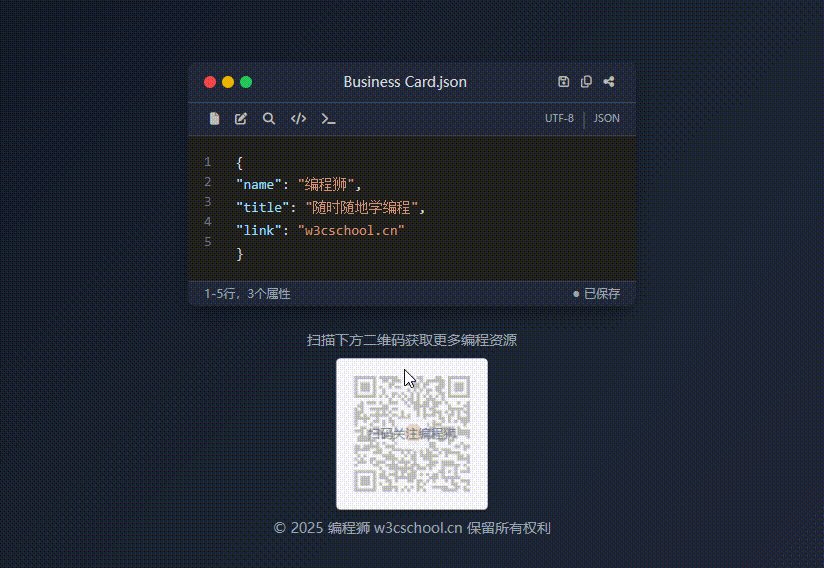
<div class="qr-code-placeholder text-gray-500 text-xs">
<span>扫码关注编程狮</span>
</div>
</div>
</div>
<p class="mt-3">© 2025 编程狮 w3cschool.cn 保留所有权利</p>
</div>
</div>
</body>
</html>(一)项目解读
- 页面结构 :整个页面采用了 HTML 的基本结构,通过
<head>标签引入了所需的 CSS 样式和 JavaScript 脚本。在<body>标签中,构建了一个模拟的代码编辑器界面,包含窗口控制区域、工具栏、代码区域和状态栏等部分。 - 样式设计 :利用 CSS 为页面元素设置了丰富的样式,如颜色、字体、布局等。通过 Tailwind CSS 的类名快速实现了响应式设计和美观的界面效果。同时,还自定义了一些样式类,如
.window-button、.toolbar-icon等,用于实现特定的交互效果和外观展示。 - 交互效果 :通过 CSS 的
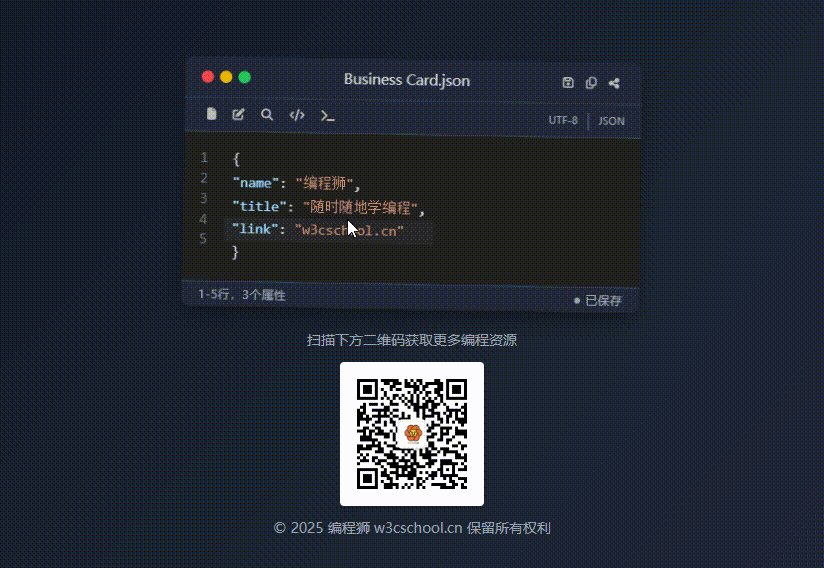
transition和hover等属性,为窗口控制按钮、工具栏图标等元素添加了简单的交互效果,使页面更加生动和用户友好。
(二)运行效果

- 将上述完整代码复制到文本编辑器(如记事本、HTML 在线编译器、Trae、VS Code等)
- 保存为
.html文件(例如:business-card.html) - 用浏览器打开该文件即可查看效果
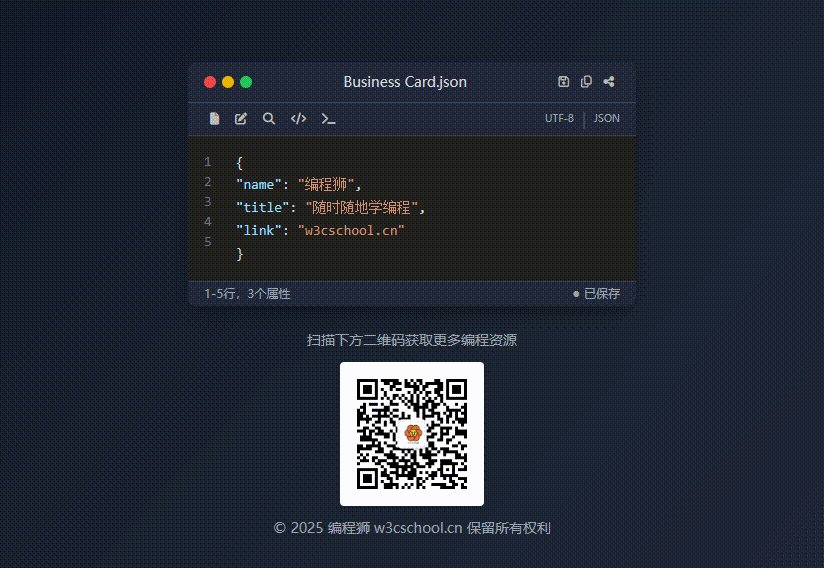
打开该 HTML 文件,即可看到一张具有代码风格、标题为 business-card.json 的名片展示在页面上,看起来像是一个编程代码编辑器。我们可以直观地了解 HTML 和 CSS 的实际应用效果。
四、推荐课程和工具
编程狮(w3cschool.cn)提供了丰富的编程课程和工具,帮助初学者更好地学习编程知识和技能。
(一)HTML/CSS 基础课程
- 课程名称 :Web 入门 - HTML + CSS 基础实战。
- 课程内容 :系统讲解 HTML 和 CSS 的基础知识,包括 HTML 标签、属性、页面结构,CSS 选择器、样式属性、布局等。通过大量的实例和练习,帮助学员快速掌握前端开发的基础技能。
(二)前端开发实战课程
- 课程名称 :前端开发:零基础入门到项目实战。
- 课程内容 :在掌握 HTML 和 CSS 基础后,进一步学习 JavaScript 编程,以及前端框架如 Vue、React 等的应用。通过实际项目开发,培养学员的综合编程能力和解决问题的能力。
(三)在线代码编辑器工具
- 工具名称 :编程狮在线HTML代码编辑器。
- 工具介绍 :提供了一个便捷的在线代码编辑环境,支持多种编程语言,如 HTML、CSS、JavaScript 等。学员可以无需安装任何软件,在浏览器中直接编写、运行和调试代码,方便快捷地进行编程练习和实验。
总之,通过学习 HTML 和 CSS 编程基础知识,并结合编程狮提供的优质课程和工具,零基础的初学者可以快速入门编程领域,为未来的职业发展打下坚实的基础。

 免费 AI IDE
免费 AI IDE



