许多刚刚学习JavaScript的小伙伴,会碰到各种各样的难题,在这些众多难题中之一的是理解编写函数的不同方式,包括箭头函数,所以今天,我打算详细解释 JavaScript 中的所有类型的函数。
那么让我们开始吧……
为了解释编写 JavaSript 函数的方法,让我们将它们分为两种主要类型:函数声明和函数表达式。
1- 函数声明
这是我们所知道的类型,类似于其他编程语言的功能。函数声明有两种类型:
a.传统函数:传统(常规)函数具有以下模式:
function functionName ( optionalParameter/s ){}例如:
function print(){
console.log("hello world");
}
并带有参数:
function add(number1,number2){
return number1 + number2
}b.简写函数
简写函数是一个常规函数,但对于一个类..模式的不同之处在于我们不写函数关键字,所以它是:
functionName (optionalParameter/s ){}
让我们在一个带有速记函数的示例中看到它,我们将其称为 login:
class user:
constructor(name,email){
this.userName = name;
this.userEmail = email;
}
login(){
console.log(`Hello ${this.name} you have login successfully`);
}2- 函数表达式
函数表达式就像一个函数声明,但我们将它分配给一个对象(变量)让我们讨论它的 4 种类型:
a.正则函数表达式
让我们谈谈这意味着什么:
如果我们有这个函数:
function print(){
console.log("hello world");
}
然后当我们想要调用它时,我们输入:
print()
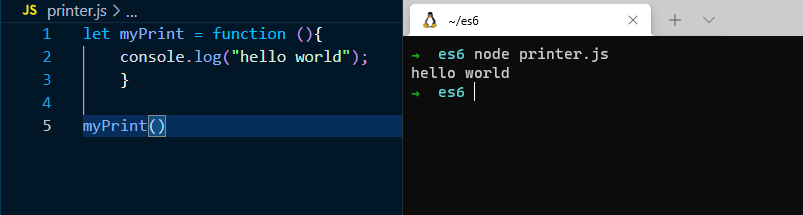
但是在正则函数表达式中,我们会将函数保存在变量中“将函数分配给变量”,例如:
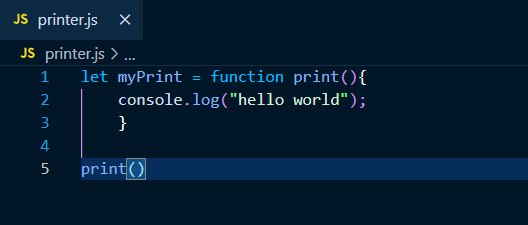
let myPrint = function print(){
console.log("hello world");
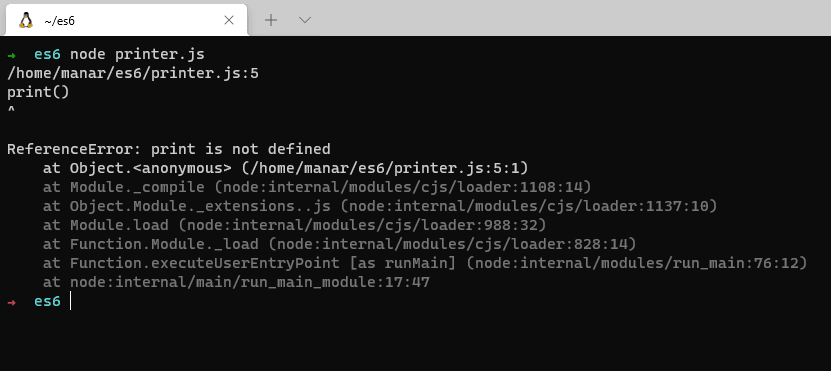
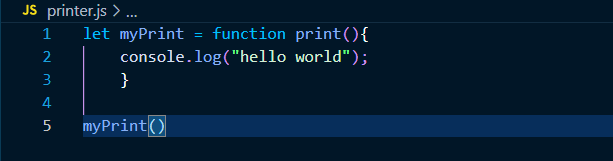
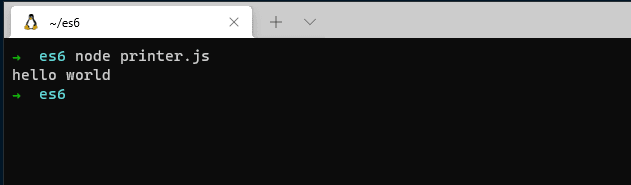
}现在如果我们尝试调用 print 会发生什么? 这将导致一个错误,告诉我们没有定义 print 那么我们如何才能到达该函数呢? 我们可以使用分配给函数的变量名 (myPrint)。 在我们的例子中,我们直接为变量分配了一个函数,这意味着我们的变量来自函数类型,所以让我们尝试调用它,结果显然是有效的。
b. 立即调用函数表达式 (Immediately Invoked Function Expression)
从它的名字来看,IIFE 会被立即调用,你可以把它想象成函数调用了自己并且会被执行。语法很简单 .. 我们有一个函数:functionfunctionName(){动作,}
你可以将在括号或“圆括号” (functionfunctionName(){动作之间包含函数,})并以这种方式以另一个括号结束函数:(functionfunctionName(){动作})();
所以你现在的预计是:这个函数将在文件执行开始时立即调用
让我们写一个例子:
(function print(){
console.log("hello world");
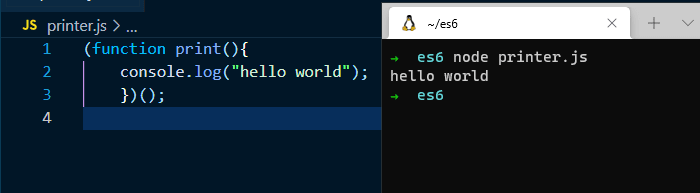
})();让我们开始: 让我们执行它:
但是等等.. 我们说过我们要将函数分配给一个变量!然后让我们这样做:
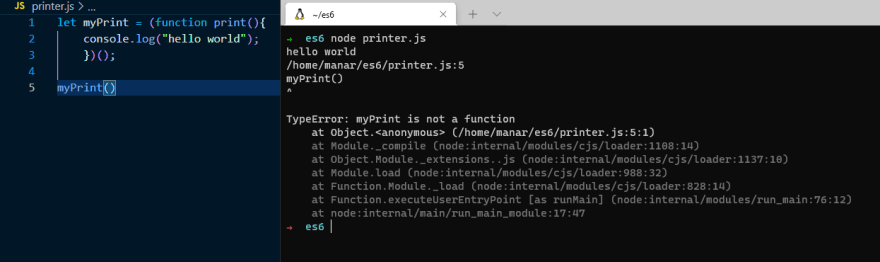
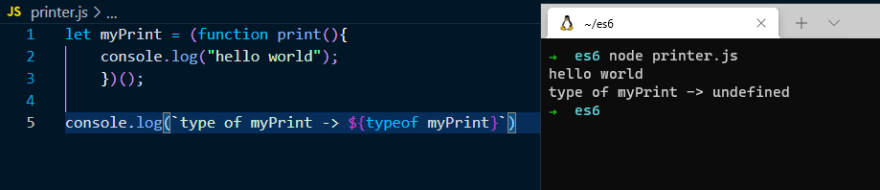
let myPrint = (function print(){
console.log("hello world");
})();
现在会发生什么?让我们使用它:
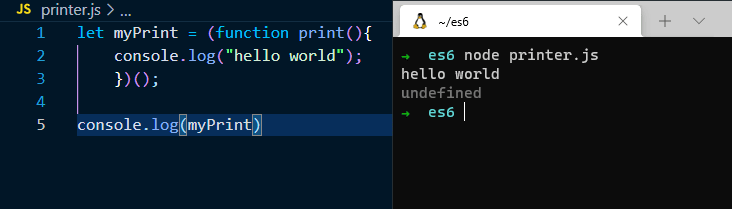
简单的答案是因为 IIFE 调用了自己 .. 这意味着当我们将函数分配给变量时,该函数立即被调用并且保存的内容“分配给”我们的 myPrint 变量是结果..所以首先我们必须删除调用括号并重试: 所以现在它可以工作并且变量的类型未定义
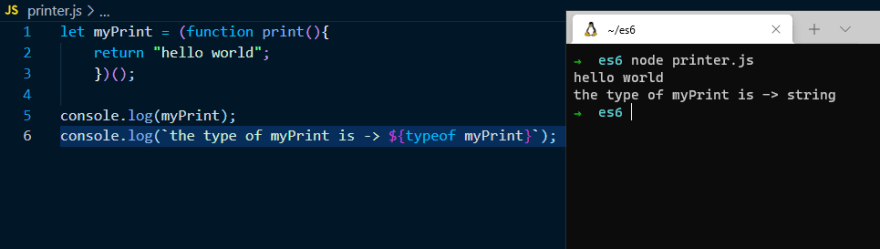
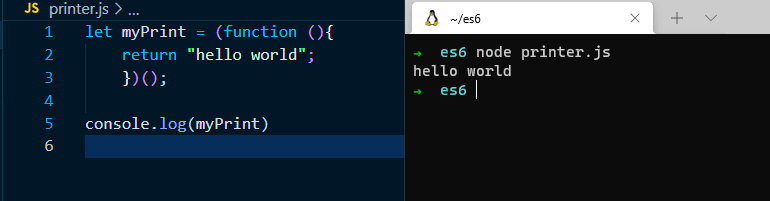
让我们更改函数以给变量 myPrint 一个字符串类型:
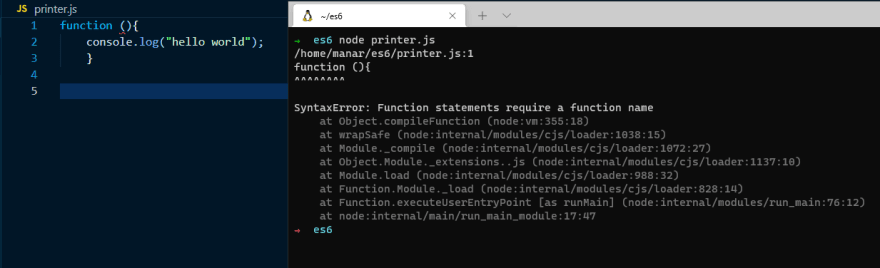
C. 匿名函数这是一个匿名函数,仅此而已!只是一个没有名字的函数 ..
语法如下:[var|let|const] variableName = function(){actions}
注意这里的函数要赋值给一个变量,否则会报错
额外的例子:让我们尝试结合匿名函数和 IIFE :
d. 箭头函数
我们终于来了..让我们分步骤编写箭头函数语法:
首先:让我们从上面窃取匿名函数语法[var|let|const] variableName = function(){actions}
下一个:删除function关键字:[var|let|const] variableName = (){actions}
最后:在括号后添加 (=>) 符号:[var|let|const] variableName = ()=>{actions}
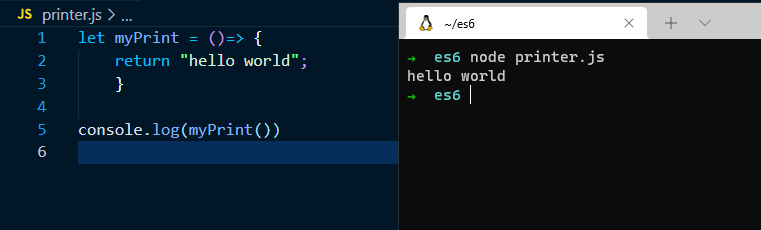
完成了..这是我们的语法,所以让我们现在试试:我们的例子:
let myPrint = ()=> {
return "hello world";
}
我们走吧!
文章到这里,就已经结束了,很感谢大家的观看。

 免费 AI IDE
免费 AI IDE