网页上的阴影效果可以是页面看起来更为立体,美观。那么今天我们来学一学 CSS 如何实现阴影效果。
box-shadow:用来添加阴影。它有四个属性:
- 横坐标偏移量(相对于元素的左上角定点);
- 纵坐标偏移量(相对于元素的左上角定点);
- 模糊距离(对阴影边界进行模糊处理,防止过于锐利);
- 阴影部分的颜色。
让我们来看看具体应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
div{
height: 100px;width:100px;
background-color: red;
box-shadow: 10px 10px 5px #333;/*横坐标偏移量 纵坐标偏移量 模糊距离 阴影颜色*/
}
img{box-shadow: 5px 5px 5px #333;
margin-top: 10px;}
</style>
</head>
<body>
<div></div>
<img src="https://7n.w3cschool.cn/statics/img/logo/indexlogo@2x.png" alt="w3cschool">
</body>
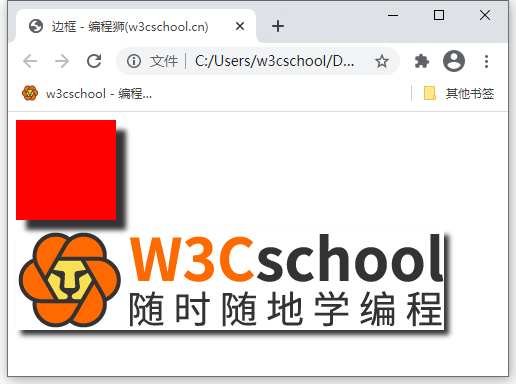
</html>最终效果:

以上就是 CSS 如何实现阴影效果的全部内容。

 免费 AI IDE
免费 AI IDE



