一、简介
JQuery.Gantt 是一个开源的基于 JQuery 库的用于实现甘特图效果的可扩展功能的 JS 组件库。
二、JQuery.Gantt
开源的有2个,他们都叫 JQuery.Gantt 这两个在名字上有细微的区别,功能却是大不一样的,可以根据所需功能自行选择【不想自己下载看的,我在下面有截图展示】
(1)jQuery Gantt Chart 下载网址:https://github.com/taitems/jQuery.Gantt
(2)jQuery Gantt editor 原版下载网址:https://github.com/robicch/jQueryGantt
文档说明:https://roberto.twproject.com/2012/08/24/jquery-gantt-editor/
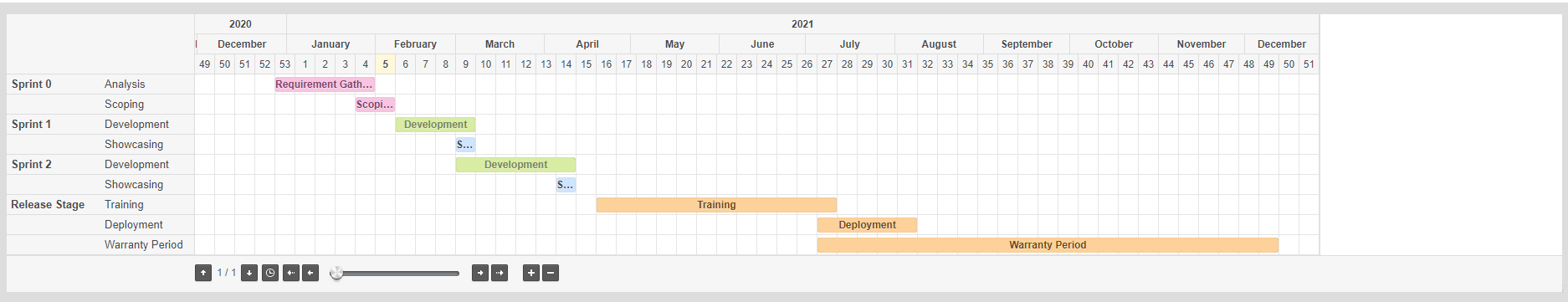
(1)jQuery Gantt Chart展示

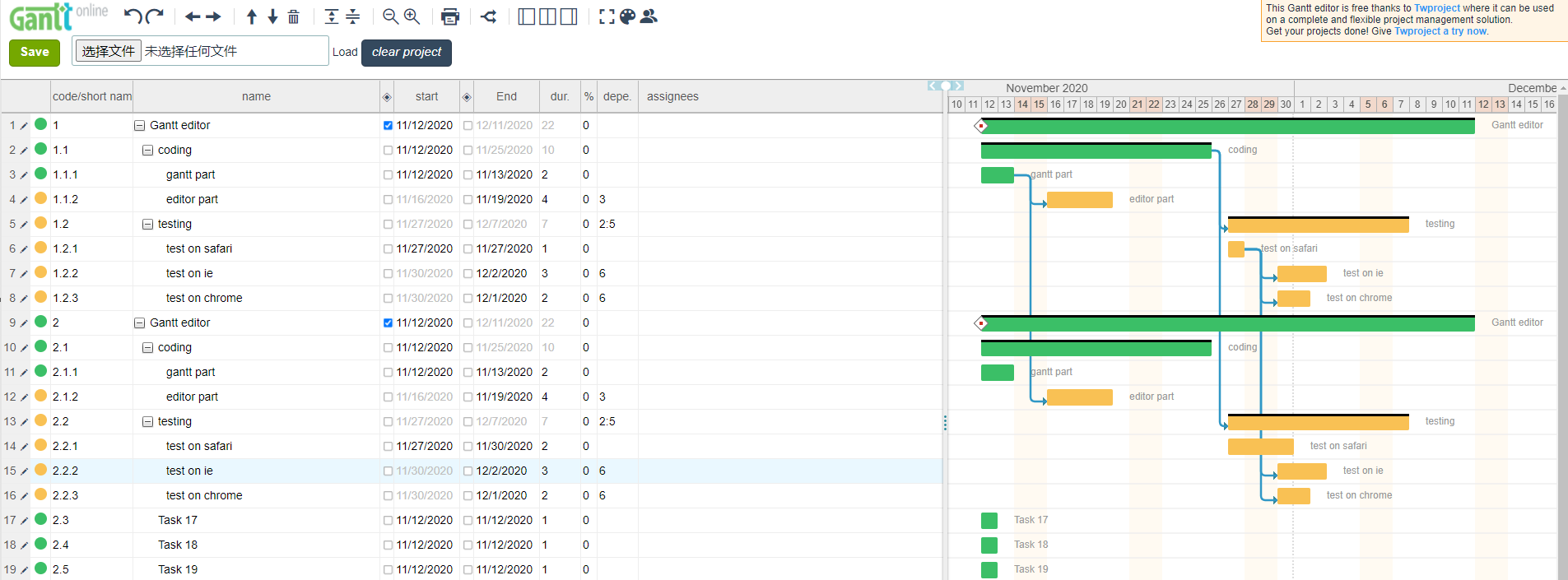
(2)jQuery Gantt editor 展示

三、使用
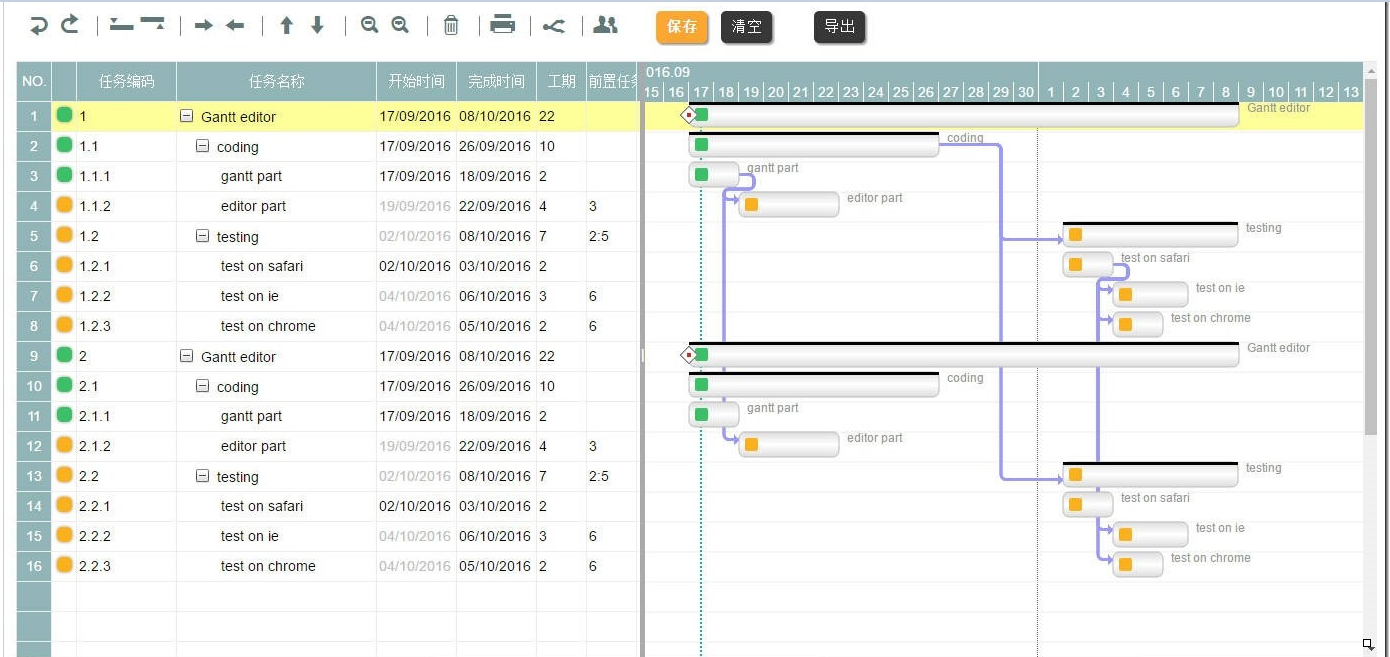
我使用到的是第二个:jQuery Gantt editor 注意:这里的有些功能结合网上各位大神的总结以及教程做了修改,所以跟原版的甘特图稍有差别

四、功能改写
注意:也可下载原版对比着看、这里仅展示了部分
1、将弹出层改为中文显示

解释:打开页面开始均为英文,需要在 gantt.html 内将 TASK_EDITOR 内对应的字段改成中文即可,不需要哪些字段删掉即可
2、table 表头动态拖动可改变列宽、刷新后恢复初始设置值
 解释:修改 ganttUtilities.js 文件修改后的代码:
解释:修改 ganttUtilities.js 文件修改后的代码:
//table表头动态拖动可改变列宽
head.find("th.gdfColHeader.gdfResizable:not(.gdfied)").mouseover(function () {
$(this).addClass("gdfColHeaderOver");
}).bind("mouseout.gdf", function () {
$(this).removeClass("gdfColHeaderOver");
if (!$.gridify.columInResize) {
$("body").removeClass("gdfHResizing");
}
}).bind("mousemove.gdf", function (e) {
if (!$.gridify.columInResize) {
var colHeader = $(this);
var mousePos = e.pageX - colHeader.offset().left;
if (colHeader.width() - mousePos < options.resizeZoneWidth) {
$("body").addClass("gdfHResizing");
} else {
$("body").removeClass("gdfHResizing");
}
}
}).bind("mousedown.gdf", function (e) {
var colHeader = $(this);
var mousePos = e.pageX - colHeader.offset().left;
if (colHeader.width() - mousePos < options.resizeZoneWidth) {
$("body").unselectable();
$.gridify.columInResize = $(this);
$(document).bind("mousemove.gdf", function (e) {
//调整宽度时导致表头表体宽度不一致,修改为以下设置宽度方式
var newWidth = (e.pageX - $.gridify.columInResize.offset().left)<5?5:(e.pageX - $.gridify.columInResize.offset().left)
$.gridify.columInResize.width(newWidth);
$.gridify.columInResize.data("fTh").width(newWidth);
}).bind("mouseup.gdf", function () {
$(this).unbind("mousemove.gdf").unbind("mouseup.gdf").clearUnselectable();
$("body").removeClass("gdfHResizing");
delete $.gridify.columInResize;
});
}
}).bind("dblclick.gdf", function () {
var col = $(this);
if (!col.is(".gdfResizable"))
return;
var idx = $("th", col.parents("table")).index(col);
var columnTd = $("td:nth-child(" + (idx + 1) + ")", table);
var w = 0;
columnTd.each(function () {
var td = $(this);
var content = td.children("input").length ? td.children("input").val() : td.html();
var tmp = $("<div/>").addClass("columnWidthTest").html(content).css({position: "absolute"});
$("body").append(tmp);
w = Math.max(w, tmp.width() + parseFloat(td.css("padding-left")));
tmp.remove();
});
w = w + 5;
col.width(w);
col.data("fTh").width(w);
storeGridState();
return false;
}).addClass("gdfied unselectable").attr("unselectable", "true");
function storeGridState() {
if (localStorage) {
var gridState = {};
var colSizes = [];
$(".gdfTable .gdfColHeader").each(function () {
colSizes.push($(this).outerWidth());
});
gridState.colSizes = colSizes;
localStorage.setObject("TWPGanttGridState", gridState);
}
}
// 刷新页面恢复初始样式
table.find("td.gdfCell:not(.gdfied)").each(function () {
var cell = $(this);
if (cell.is(".gdfEditable")) {
// var inp = $("<input type='text'>").addClass("gdfCellInput");
inp.val(cell.text());
cell.empty().append(inp);
} else {
var wrp = $("<div>").addClass("gdfCellWrap");
wrp.html(cell.html());
cell.empty().append(wrp);
}
}).addClass("gdfied");
return box;3、滚动页面-保持两边滚动一致
 解释:修改 ganttUtilities.js 文件修改后的代码:
解释:修改 ganttUtilities.js 文件修改后的代码:
// 页面滚动-滚动时保持两边一致
var stopScroll = false;
var fs = firstBox.add(secondBox);
fs.scroll(function (e) {
var el = $(this); //右页面
var top = el.scrollTop(); //右边滚动距离顶部的距离
if (el.is(".splitBox1") && stopScroll != "splitBox2") {
stopScroll = "splitBox1";
secondBox.scrollTop(top); //右
} else if (el.is(".splitBox2") && stopScroll != "splitBox1") {
stopScroll = "splitBox2";
firstBox.scrollTop(top); //左
}
// 表头固定
secondBox.find(".ganttFixHead").css('top', top);
firstBox.find(".ganttFixHead").css("top" , top);
where.stopTime("reset").oneTime(100, "reset", function () { stopScroll = ""; })
});

 免费 AI IDE
免费 AI IDE



