你知道 bootstrap 框架中的字体图标如何使用吗?那么这篇文章 w3cschool 小编来告诉你如何使用 bootstrap 图标?
使用图标的好处就是可以使页面不在单纯的文字,过于单调,可以增强页面的丰富性,吸引用户。
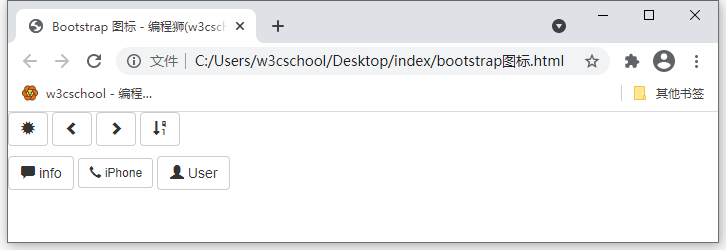
先来看下具体的实现效果:

具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 图标 - 编程狮(w3cschool.cn)</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-certificate"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-chevron-left"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-chevron-right"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order-alt"></span>
</button>
</p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-comment"></span> info
</button>
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-earphone"></span> iPhone
</button>
<button type="button" class="btn btn-default ">
<span class="glyphicon glyphicon-user"></span> User
</button>
</body>
</html>以上就是文章“如何使用 bootstrap 图标?”的全部内容。更多 bootstrap 框架的学习请关注 w3cschool 官网。

 免费 AI IDE
免费 AI IDE



