很多学习一段时间HTML与CSS的小伙伴在看到别人写的网页的时候可能会冒起一阵学习的兴趣,想要看看别人优秀的前端页面的HTML与CSS是怎么写的。但是却没有比较好的办法查看到相应的文件。接下来小编用这一篇文章告诉你,怎么查看网页的CSS代码吧!
最简单暴力的方法——直接保存
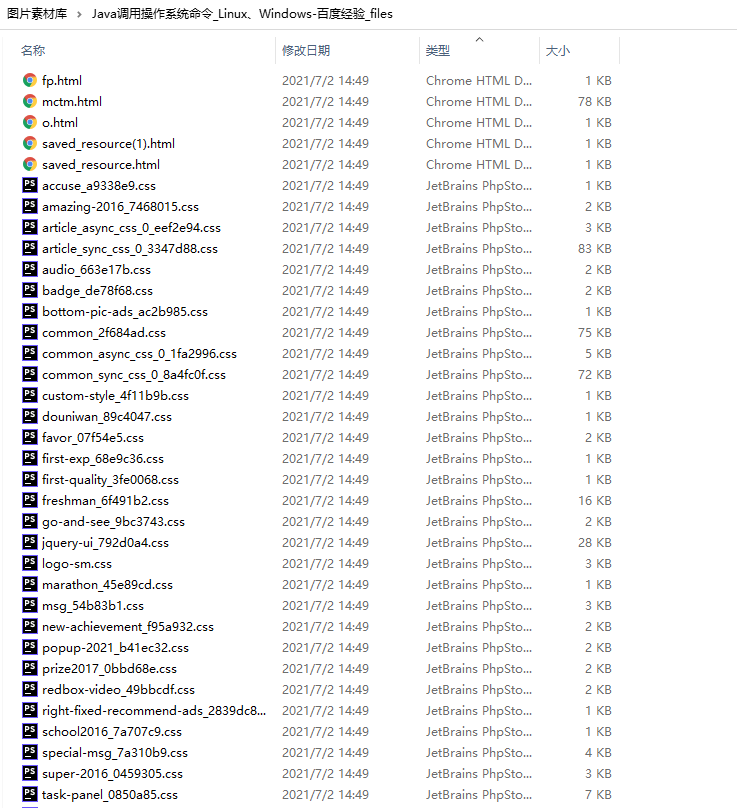
这是对于初学者来说最简单的方法了。只需要右键保存一个网页,就能直接获取到这个网页的所有静态内容(包括html,css,部分js还有静态图片,图标,字体等)。

最具有目的性的查看方式:开发者工具
使用开发者工具有两种方式,一种是通过网络请求,查看页面请求的css,然后获取css内容。

可以看到我们通过开发者工具的网络功能,截取到了页面请求css的响应,然后打开就是css样式(这位前端开发人员样式还写了注解,得加鸡腿)。
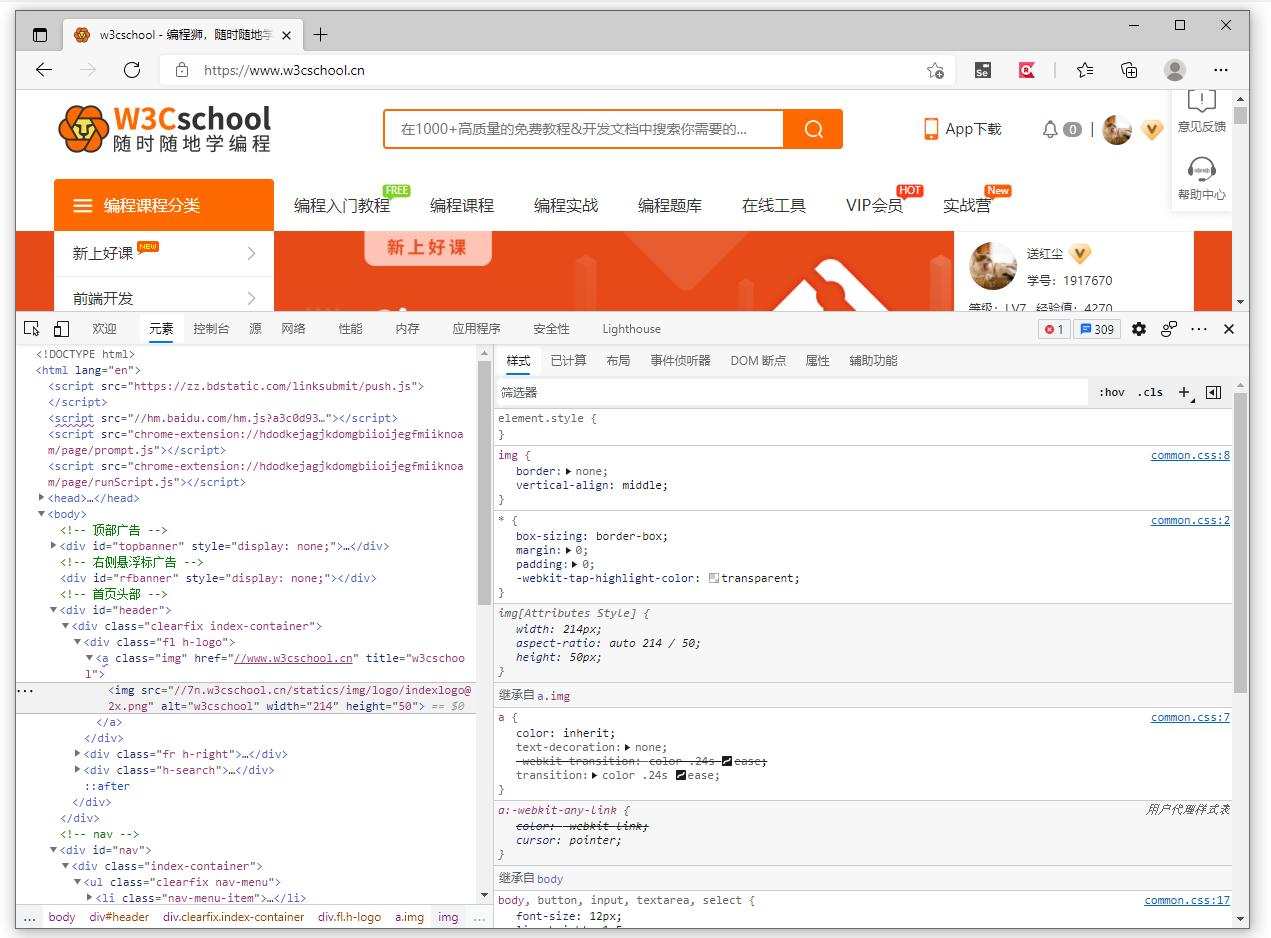
但这与第一种方式其实都是获取一整个css文件,谈不上最有目的性。主要是开发者工具的第二种使用方法:元素选择:

可以看到开发者工具提供有一个选择元素的按钮,选择想要的目标元素,右边就能展现对应的样式(所有样式,包括已覆盖的样式),使用这种方式查看样式可以查看到每一条作用于元素上的样式,而且开发者工具还提供了很多工具,比如事件监听器和计算功能(这是小编比较常用的功能)。有的小伙伴可能会问:上面好像没有伪类啊?没错,上面确实没有,因为伪类需要使用上面的样式筛选器才能展现出来。总的来说,这个样式所展现的所有样式,是应用于这个页面的所有css(可能会有多个css,这些css可能会对同一个元素添加不同的属性)所添加的所有属性,所以他是看元素css样式的最佳工具。
隐藏最深的查看方式——自己请求css
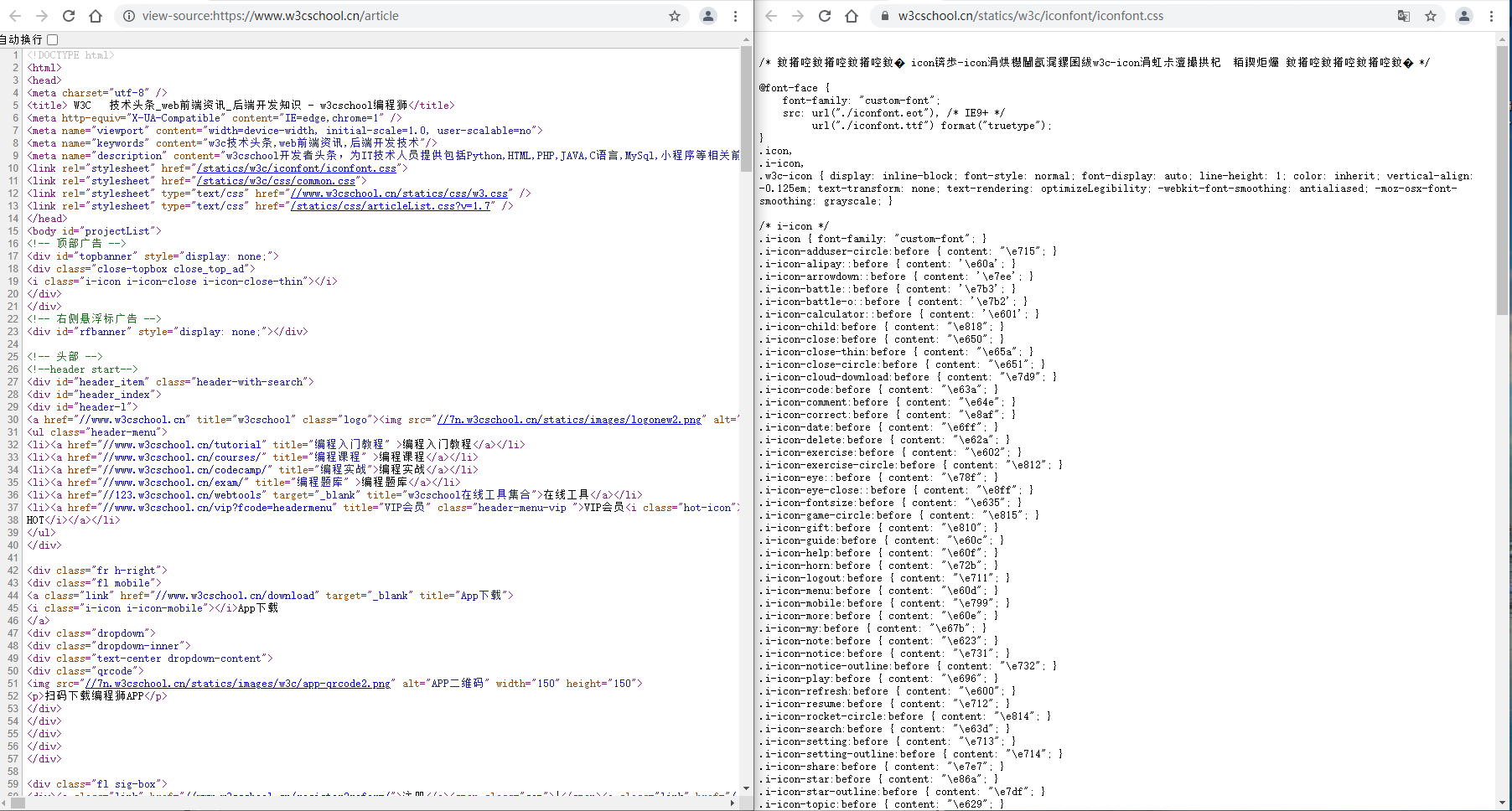
在浏览器中右键,你会发现有个功能,叫查看源代码。在查看源代码的情况下,是可以看到页面的html代码的。然后回忆一下HTML的知识,CSS文件一般放哪里呢?没错,head标签里,通过link的方式或者style标签引入。看到下面的代码,没错,他采用的是link方式,然后你会发现,css的路径貌似是可以点击的,好奇的小编点击了一下,然后就看到了如下页面:
是的,没错,css链接是可以点击的,点击后会向服务器发起请求获取对应的css文件,这也是获得网页CSS代码的方式。
小结
前端代码对于开发者而言几乎是完全暴露的,他的html,css乃至js都是可以通过开发者工具获取的,只要获取到了这些代码。就能解决怎么查看网页的css代码的问题。以上就是本篇文章的全部内容,更多精彩内容请关注W3C技术头条。

 免费 AI IDE
免费 AI IDE



