一、什么是 <html lang>?一句话记住
<html lang="语言代码"> 就像给整页贴了一张「语言身份证」。
搜索引擎、读屏软件、翻译插件一看就知道:
“哦,这是中文页面,按中文读;那是英文段落,切英文发音。”
二、为什么要写?3 个场景小白秒懂
| 场景 | 不写会怎样 | 写了的好处 |
|---|---|---|
| 百度/谷歌收录 | 语言未知,可能被错投到国外 | 精准投送到中文用户 |
| 读屏软件 | 英文发音读中文,听者一脸懵 | 自动切中文语音包 |
| 浏览器翻译 | 提示“检测不到语言” | 一键翻译,体验丝滑 |
三、一行代码搞定整站语言
把下面这行直接粘到你网页最顶端的 <html> 标签里:
<html lang="zh-CN">zh代表中文,CN代表中国地区。- 想写繁体/港台?换成
zh-Hant-TW即可。
四、一段多语言?用 <span lang> 精准标记
<p>
在编程狮你可以学到:
<span lang="en">HTML, CSS, JavaScript</span>。
</p>读屏软件读到英文单词时,会自动切换成英文发音,不夹生。
五、SEO 必问:lang 属性能提升排名吗?
| 搜索引擎 | 是否直接看 lang 属性 | 推荐做法 |
|---|---|---|
| 百度 | 否,但会参考页面语言标识 | 配合 <meta http-equiv="content-language" content="zh-CN"> |
| 否,使用 hreflang 标签 | 加 <link rel="alternate" hreflang="zh-CN" href="..."> |
|
| 屏幕阅读器 | ✅ 直接读取 | 必须写对 |
结论:lang 属性本身不直接加 SEO 分,但它提升用户体验 → 降低跳出率 → 间接提升排名。
六、3 个 90% 新手会踩的坑
| 坑 | 错误写法 | 正确写法 | 编程狮提醒 |
|---|---|---|---|
| 把国家码放前面 | <html lang="CN-zh"> |
<html lang="zh-CN"> |
语言在前,地区在后 |
| 写错代码大小写 | <html lang="ZH-cn"> |
<html lang="zh-CN"> |
全小写语言,全大写地区 |
| 漏写地区码 | <html lang="zh"> |
<html lang="zh-CN"> |
单写 zh 百度可能误判繁简 |
七、常用语言速查表(复制即用)
| 语言 | 代码 | 语言 | 代码 |
|---|---|---|---|
| 简体中文 | zh-CN |
繁体中文 | zh-Hant-TW |
| 英语(美式) | en-US |
英语(英式) | en-GB |
| 日语 | ja |
韩语 | ko |
| 法语 | fr |
德语 | de |
完整列表可在 HTML 语言代码参考手册 免费查看。
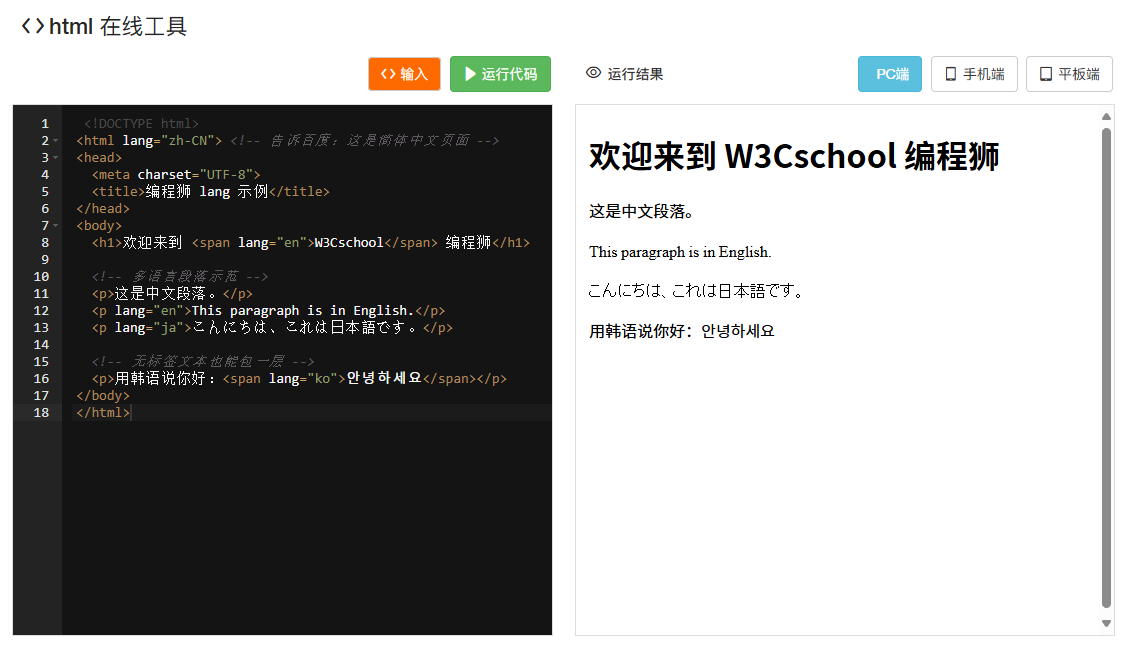
八、动手实验:30 秒在线检测
- 打开 编程狮 HTML 在线编辑器。
-
粘贴以下网页代码。
<!DOCTYPE html> <html lang="zh-CN"> <!-- 告诉百度:这是简体中文页面 --> <head> <meta charset="UTF-8"> <title>编程狮 lang 示例</title> </head> <body> <h1>欢迎来到 <span lang="en">W3Cschool</span> 编程狮</h1> <!-- 多语言段落示范 --> <p>这是中文段落。</p> <p lang="en">This paragraph is in English.</p> <p lang="ja">こんにちは、これは日本語です。</p> <!-- 无标签文本也能包一层 --> <p>用韩语说你好:<span lang="ko">안녕하세요</span></p> </body> </html> -
点击运行即可看到网页效果预览

九、总结口诀(背下来)
页面加
lang,
段落用span,
代码别拼错,
百度笑开颜。
十、下一步做什么?
- 在 编程狮 HTML 在线编辑器 里把今天示例全部再敲一遍。
- 继续阅读《HTML 语言代码参考手册》(站内搜索即可)。
- 把你的个人博客首页加上 lang 属性,提交到 编程狮实战营 让老师人工点评。
- 进一步学习《前端开发:零基础入门到项目实战》

 免费 AI IDE
免费 AI IDE



