浏览器的F12开发者工具,所指的开发者广义上是所有开发者,但实际上这个工具更多的是为前端开发工作者而设计的,它里面的所有功能都是围绕着前端开发过程可能需要涉及到的内容来添加的,所以F12开发者工具最准确的定义应该是前端页面调试工具,那么接下来就让我们来看看这个工具为什么是前端页面调试工具吧。
本篇文章与前两篇F12开发者工具的介绍不存在冲突关系,甚至还是姐妹篇的存在,一个工具当你用在前端开发的时候那它就是前端开发工具,如果用它原本提供的功能来干其他的事情,那就是其他工具,正如另外两篇文章介绍的:
将f12的网络分析工具和页面定位工具拿出来,就可以做一个爬虫的页面分析工具(详见爬虫开发者的网页分析工具——F12开发者工具介绍!)
将f12的页面定位工具单独拿出来,就可以为自动化测试的页面元素定位提供帮助(详见自动化测试开发辅助工具——F12开发者工具介绍!)
页面元素分析
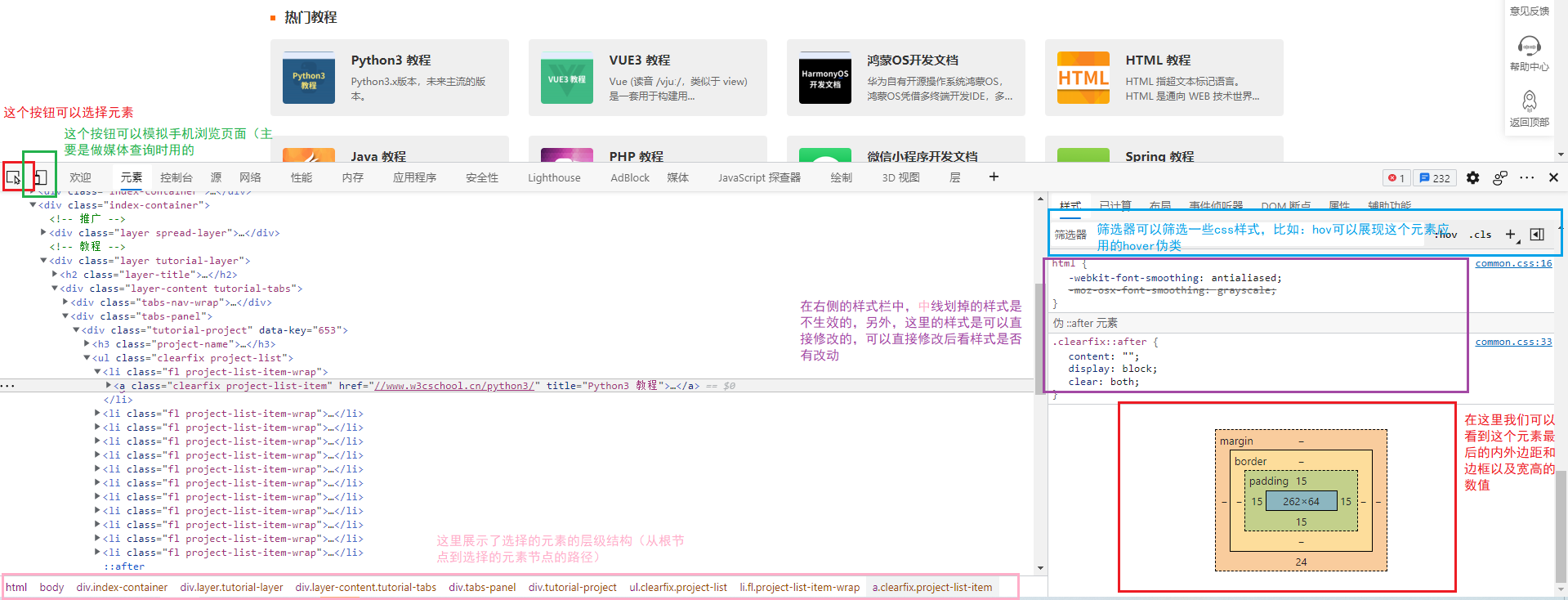
作为一个前端开发工作者,一个页面是有很多很多的元素构成的,每个元素是否都达到了它应该达到的效果,在过去我们只能用肉眼观察的方法判断元素是否达到应有的效果,现在我们可以通过F12开发者工具来看了。

F12页面元素的常用功能如上图所示:我们可以先选中目标元素,然后就可以看到这个元素的整条路径的结果,方便进行定位(CSS定位中这样的层级结构是组合选择器需要了解的);选中目标元素后我们可以在右侧直观的看到这个元素的内外边距和边框的具体数值,可以给我们提供一个判断。在右侧我们额可以看到这个元素所应用的所有样式,这里被覆盖的样式(指因为css权重不够导致该样式不展现)会使用中划线划掉,可以清楚的了解到自己的css在浏览器展示的时候那些css是不应用的,方便修改css,右侧的样式查看窗口还可以进行css样式的筛选,比如使用:hov筛选就只能看到应用在这个元素上的css伪类;最后在元素选择按钮旁有个切换设备仿真按钮,点击后可以切换屏幕的大小和分辨率,这一点对前端作媒体查询(提供页面适配)起到了相当大的作用。
JavaScript解释器
编译型语言有编译器,解释型语言有解释器。python有其专门的解释器,java不仅有负责把java编译成class二进制文件的编译器,还有JVM虚拟机作为解释器。但很多JavaScript初学者并不知道JavaScript的解释器是什么,其实关于JavaScript的JavaScript解释器一直内置在浏览器里,也就是F12开发者工具中。
后来,谷歌浏览器带着它的V8引擎出世了,V8引擎是一个性能相当优秀的JavaScript引擎。再往后基于V8引擎推出的nodejs,成为了真正的JavaScript运行时,从此我们就可以在浏览器之外运行JavaScript了。

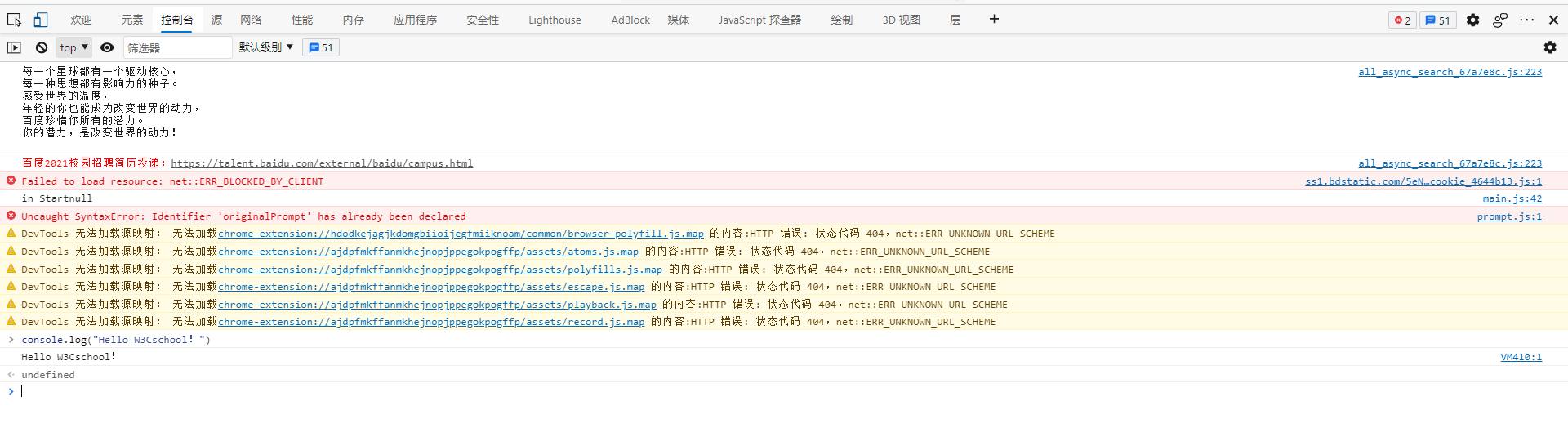
如图所示,JavaScript控制台就是JavaScript的解释器,我们可以像python一样在控制台以交互的形式使用JavaScript控制台进行编程。JavaScript的控制台也是V8引擎(这里用edge使用的是谷歌的内核,也是用的v8引擎)的输出窗口,由上图我们可以看到页面输出了一些错误和警告,这些错误和警告可以帮助我们更好的排查JavaScript的代码错误。同时我们在调试的时候也可以通过打印的方式打印一些信息来进行debug。
有些互联网大厂(比如上面的百度)会在控制台这里打印一些信息,比如百度就在这里打印了招聘信息,小伙伴们可以找找还有哪些互联网公司也在控制台中留下了彩蛋。
其他
除了这两个功能,其他功能对前端开发也有很重要的作用,在爬虫开发者的网页分析工具——F12开发者工具介绍!中我们用网络分析工具来为爬虫进行网络分析,但是实际上这个功能的最初目的是为了前后端交互时的页面调试的,比如在网络请求类型中有一个很重要的请求内容叫XHR,就是前端的ajax请求。
如果是高级前端开发工程师(很明显小编不是)他们还可以利用F12开发者工具的性能分析工具和内存分析工具来对页面进行分析和优化。
F12开发者工具中还有很多非常有用的功能,但囿于小编能力水平有限,只能举出这些比较常用的功能,更多有用的功能还需各位读者自行探索。
小结
以上就是F12开发者工具在前端页面调试中的一些常用功能介绍了,更多实用工具的介绍和使用请关注W3Cschool的后续文章!

 免费 AI IDE
免费 AI IDE



