原标题:起猛了,编程时听到有人阴阳我
我想,我大抵是病了,
每天一想到要上班,
我的身体就像中了魔咒似的,
沉重得动弹不得。
拖延、倦怠、提不起劲,
似乎所有负面状态都在向我袭来,
内心深处仿佛在呐喊:
“要不今天就划水摸鱼算了?”
可偏偏,这种自我放纵却让我更焦虑。既然现实中没人推我一把,那我就自己搞一个 VSCode “程序员毒舌伴侣”!在我浑身班味,只想躺平时,它能用自嘲式的黑色幽默帮我满血复活。
当我想放弃时,它会适时地提醒:“你看着空白屏幕发呆的样子,还挺有艺术感的。”
当我 p 人属性大爆发时,它会忍不住嘲讽:“打算拖到明年再写完这段代码吗?”
当我终于完成一个艰难的任务时,它也会阴阳怪气道:“恭喜你,离下一个 bug 又近了一步!”
如果你也像我一样时常需要一点推力,那就继续看下去吧,尝试用豆包MarsCode 来 DIY 一个能随时“骂醒”你的“程序员毒舌伴侣”!
前置知识
要学习和理解这个关于创建“程序员毒舌伴侣”VSCode插件的教程,你需要具备以下编程基础和技能:
编程语言和框架
- JavaScript/TypeScript:教程中使用 TypeScript 编写插件代码,因此你需要熟悉 JavaScript 和 TypeScript 的基本语法和特性,包括变量、函数、模块、类等。推荐课程:《JavaScript 入门课程》、《JavaScript 基础实战》、《JavaScript零基础入门到进阶》、《TypeScript 入门到进阶课程》、《TypeScript快速入门(通俗易懂)》
- Node.js:了解 Node.js 的基本概念和使用方法,因为 VSCode 插件通常是在 Node.js 环境下运行的。你需要知道如何使用 npm 安装和管理依赖包。推荐课程:《Node.js 入门课程》、《小白学前端:Node.js快速入门视频课程(通俗易懂)》
VSCode 插件开发
- VSCode API:熟悉 VSCode 扩展 API,了解如何使用 VSCode 提供的各种 API 来访问编辑器的功能,例如获取诊断信息、监听文件事件、注册命令等。
- Yeoman 和 VSCode Extension Generator:了解如何使用 Yeoman 和 VSCode Extension Generator 来快速生成 VSCode 插件的模板项目,包括项目的结构和基本配置。
开发工具和环境
- VSCode :熟练使用 VSCode 编辑器,了解其基本功能和插件机制。
- 命令行工具:能够使用命令行工具(如 npm、Yeoman)来执行项目生成、依赖安装、调试等操作。推荐课程:《Linux命令行与Shell从入门到精通》
其他相关知识
- 事件监听和处理:了解如何在插件中监听和处理各种事件,例如文件创建、删除事件,窗口焦点变化事件等。
- 音频播放库:了解如何使用第三方库(如
play-sound)来播放音频文件,并能够处理相关的错误和回调。 - TypeScript 类型声明:了解如何为第三方库编写 TypeScript 类型声明文件(
.d.ts),以便在 TypeScript 项目中正确使用这些库。
软件工程知识
- 代码组织和注释:能够合理组织代码结构,并编写清晰的注释,以便于代码的可读性和维护性。
- 调试技能:掌握基本的调试技能,能够使用 VSCode 的调试工具来调试插件代码,查找和修复问题。
具备以上基础和技能,将有助于你更好地理解和应用教程中的内容,从而成功地创建一个“程序员毒舌伴侣”VSCode插件。
“程序员毒舌伴侣”开发
1. 安装环境
在开发“程序员毒舌伴侣”前,完成 Node.js 和 Yeoman 及 VSCode Extension Generator 的安装:
npm install -g yo generator-code2. 生成插件模板
使用 Yeoman 生成一个 VSCode 插件模板,按照提示完成配置。建议类型选择 TypeScript。
yo code3. 安装 play-sound 库
在插件中安装 play-sound 库用于播放声音。
npm install play-sound4. 创建 sounds 文件夹
在项目根目录下创建 sounds 文件夹,用于存放需要播放的声音。
5. 编写代码
打开 src/extension.ts 文件,我们需要在这里添加、修改代码。需要注意的是,代码中播放声音的文件名需要和第 4 步存放的声音文件一致。
import * as vscode from 'vscode';
import * as path from 'path';
import play from 'play-sound';
// 创建音频播放器
const player = play({});
// 设置时间限制
const TIME_LIMIT = 30 * 1000;
// 记录窗口是否聚焦
let isWindowFocused = true;
// 记录累计活动时间的变量
let accumulatedActiveTime = 0;
export function activate(context: vscode.ExtensionContext) {
// 注册命令
let disposable = vscode.commands.registerCommand('extension.checkProblems', () => {
// 获取所有诊断信息
const allDiagnostics = vscode.languages.getDiagnostics();
// 统计问题数量
let problemCount = 0;
allDiagnostics.forEach(([_, diagnostics]) => {
problemCount += diagnostics.length;
});
// 如果问题数量大于 0,播放警告声音
if (problemCount > 0) {
playSound('a.mp3');
} else {
playSound('b.mp3');
}
});
context.subscriptions.push(disposable);
// 监听文件创建事件
vscode.workspace.onDidCreateFiles(() => {
playSound('c.mp3');
});
vscode.workspace.onWillDeleteFiles(() => {
playSound('d.mp3');
});
// 监听窗口焦点变化事件
vscode.window.onDidChangeWindowState((event) => {
isWindowFocused = event.focused;
});
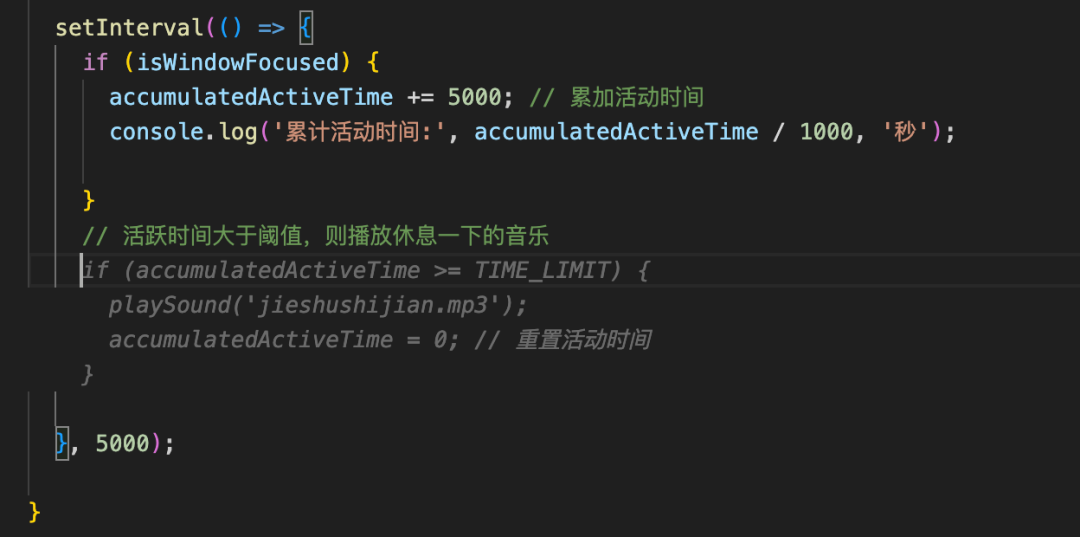
setInterval(() => {
if (isWindowFocused) {
accumulatedActiveTime += 5000; // 累加活动时间
console.log('累计活动时间:', accumulatedActiveTime / 1000, '秒');
}
if (accumulatedActiveTime >= TIME_LIMIT) {
playSound('e.mp3');
accumulatedActiveTime = 0; // 重置累计活动时间
}
}, 5000);
}
function getProblemCount(): number {
const allDiagnostics = vscode.languages.getDiagnostics();
let problemCount = 0;
allDiagnostics.forEach(([_, diagnostics]) => {
problemCount += diagnostics.length;
});
return problemCount;
}
function playSound(fileName: string) {
const soundPath = path.join(__dirname, '..', 'sounds', fileName);
player.play(soundPath, (err) => {
if (err) {
console.error(`无法播放声音: ${err}`);
}
});
}
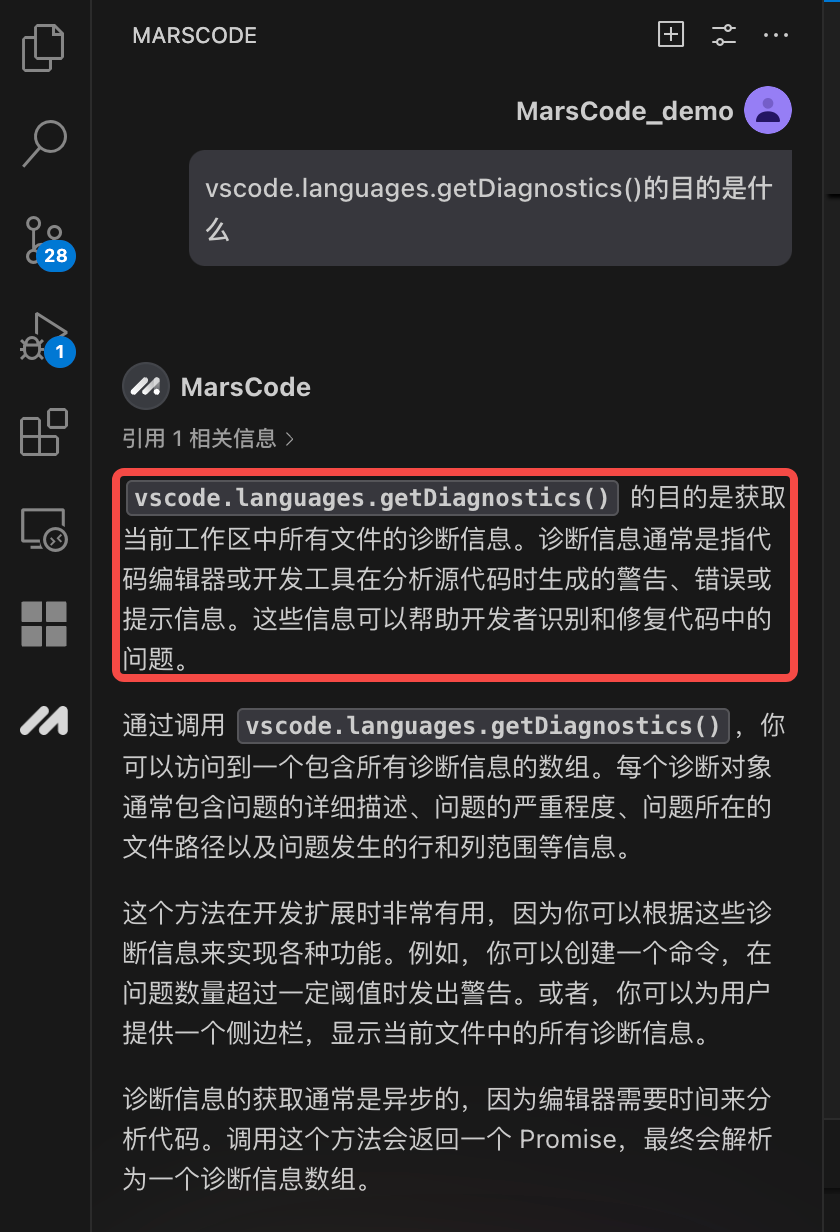
export function deactivate() { }当你遇到看不懂的代码时,可以询问豆包MarsCode AI 助手。
例如:
「vscode.languages.getDiagnostics()的目的是什么」,AI 会告诉你,是为了获取文件的诊断信息,如警告、错误等。

如果想修改代码,也可以在编写注释后等待自动补全代码。

6. 创建 TypeScript 类型声明文件
在项目根目录下创建 typings 文件夹,并在里面创建 play-sound.d.ts 文件,编写以下代码:
declare module 'play-sound' {
interface PlayOptions {
player?: string;
}
interface Player {
play(fileName: string, callback?: (err?: Error) => void): void;
}
function play(options?: PlayOptions): Player;
export = play;
}
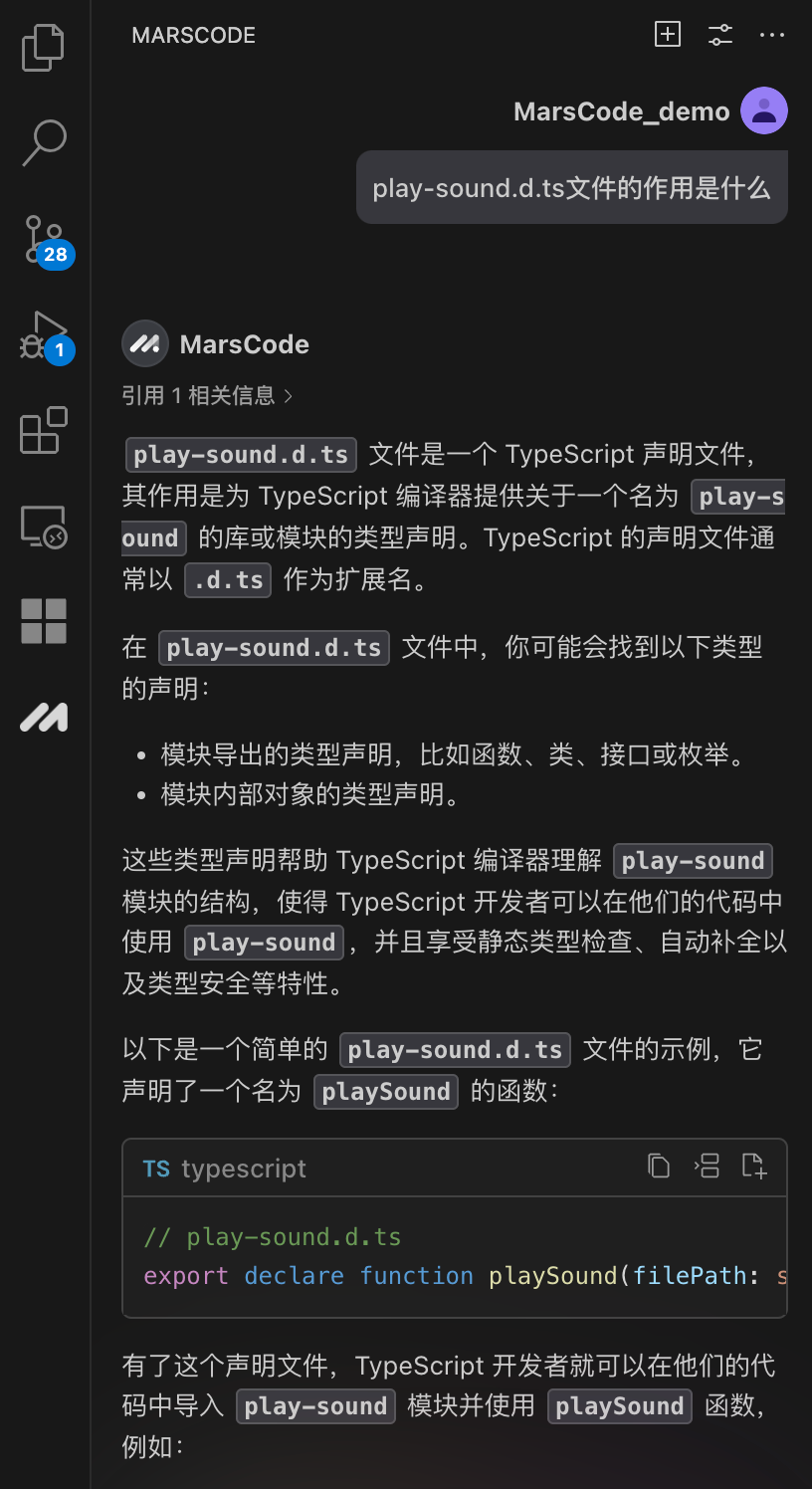
如果你不知道 play-sound.d.ts 文件的作用,同样可以询问豆包MarsCode AI 助手:

7. 修改配置文件
修改 package.json 和 tsconfig.json 文件:
// package.json 文件
{
"name": "extension-demo",
"displayName": "extension_demo",
"description": "",
"version": "0.0.1",
"engines": {
"vscode": "^1.92.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onCommand:extension.checkProblems",
"*"
],
"main": "./out/extension.js",
"contributes": {
"commands": [
{
"command": "extension-demo.helloWorld",
"title": "Hello World"
},
{
"command": "extension.checkProblems",
"title": "Check Problems"
}
]
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./",
"pretest": "npm run compile && npm run lint",
"lint": "eslint src --ext ts",
"test": "vscode-test"
},
"devDependencies": {
"@types/mocha": "^10.0.7",
"@types/node": "20.x",
"@types/vscode": "^1.92.0",
"@typescript-eslint/eslint-plugin": "^7.14.1",
"@typescript-eslint/parser": "^7.11.0",
"@vscode/test-cli": "^0.0.9",
"@vscode/test-electron": "^2.4.0",
"eslint": "^8.57.0",
"typescript": "^5.4.5"
},
"dependencies": {
"play-sound": "^1.1.6"
}
}
// tsconfig.json 文件
{
"compilerOptions": {
"module": "Node16",
"target": "ES2022",
"outDir": "out",
"lib": [
"ES2022"
],
"sourceMap": true,
"rootDir": "src",
"strict": true,
"typeRoots": [
"node_modules/@types",
"typings"
]
}
}8. 调试“毒舌伴侣”
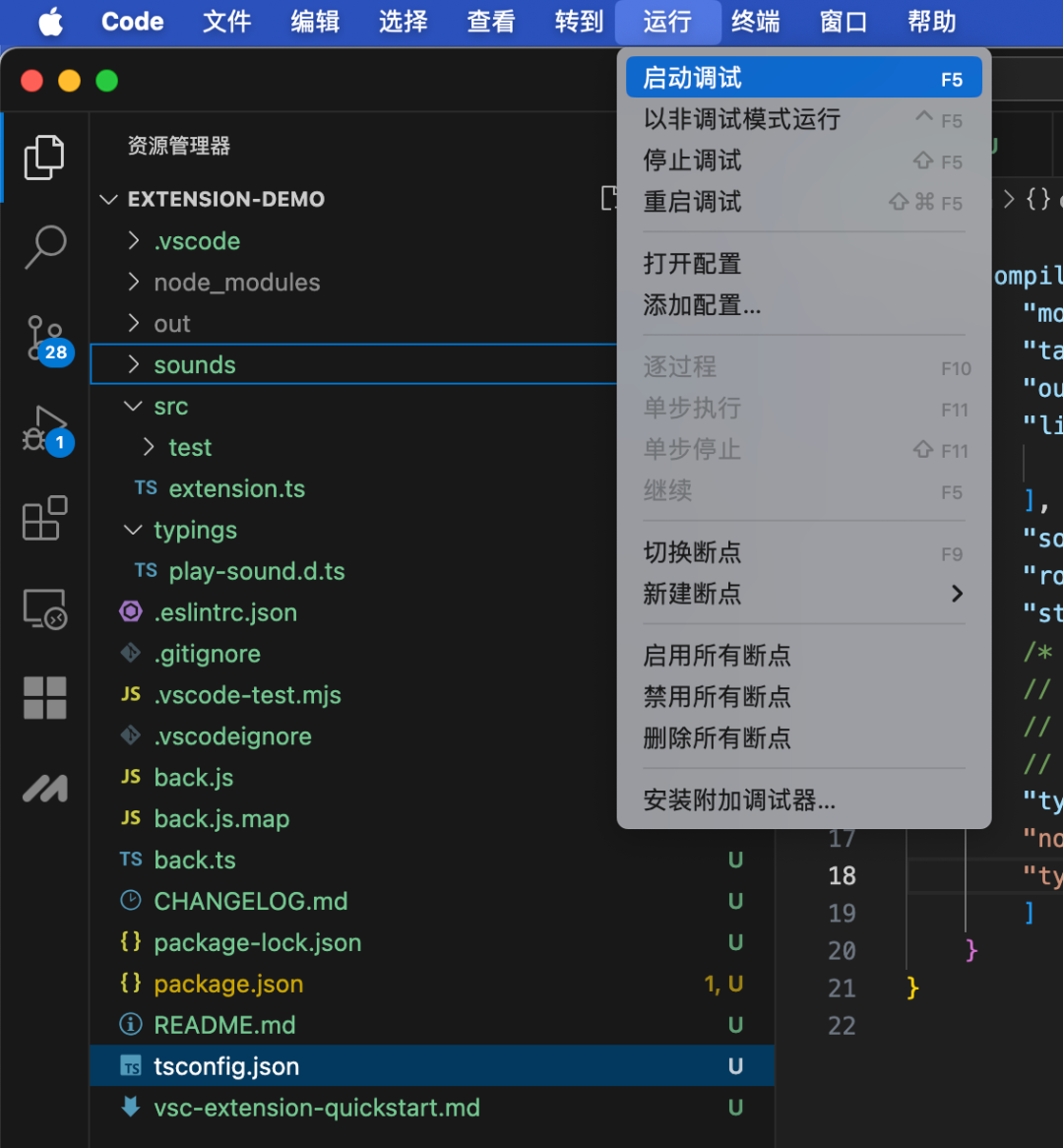
完成之后就可以开始调试我们的“毒舌伴侣”:
点击上方的运行,选择「启动调试」,启动调试后,会自动打开一个 VSCode 窗口,我们随便选择一个本地项目打开。

9. 体验“毒舌伴侣”
打开项目后,可以随意尝试创建文件、删除文件以及持续编码30秒等工作,过程中就可以感受专属“程序员毒舌伴侣”对你的“冷嘲热讽”咯,它不仅能让你告别拖延,还会让你在与自己的对话中,找到一丝久违的动力。

开发至此“毒舌伴侣” 第一版就完成了,称它为第一版,是因为它现在只支持在连续编码一段时间,以及创建文件、删除文件时鼓励你。
点击「豆包MarsCode AI编程助手」即可体验豆包MarsCode~

 免费 AI IDE
免费 AI IDE



