CSS 的选择器是必学内容,多种选择器都有各自的用法,本篇文章来为您介绍选择器的优先级。
一、优先级的分类
我们可以把 CSS 的优先级从高到低来分成6级:
第一级别:无优先条件的属性我们只要在属性后添加 !important 即可。这个属性可以覆盖此页面所有位置定义的同种元素样式。
第二级别:在元素标签内直接添加 style ,俗称内联样式。
第三级别:ID 选择器。例:#id{color:red;}
第四级别:类选择器,属性选择器或者伪类选择器。例:.one{color:blue;}
第五级别:元素选择器。例:div{color:yellow;}
第六级别:统配选择器。例:*{color:green;}
二、选择器的权重和优先规则
CSS 会依据选择器其特殊性质来规定它定义的样式权重次序,在更特殊的选择器权重优先于一般选择器的规则。如果有两个相同特殊性的选择器,那么后面定义的选择器优先。
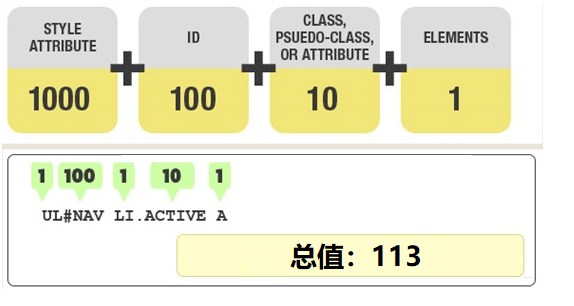
如何去计算选择器的特殊性?我们来试着计算一下选择器的权重,如下图:

如图所示,我们把选择器特殊性分为4个等级,每个等级是一种选择器,每个等级的值加起来就是该选择器的权重。
四个等级定义如下:
第一级:内联样式,例:style="",它的权值为1000
第二级:ID选择器,例:#id,它的权值为100
第三级:class选择器,例:.one,它的权重为10
第四级:元素选择器,例:div,p,h1 ,它的权重为1
以上就是为大家整理的关于CSS选择器权重优先规则。

 免费 AI IDE
免费 AI IDE



