在TypeScript中,泛型是一种强大的工具,它使我们能够编写更灵活和可重用的代码。泛型允许我们在定义函数、类或接口时使用类型参数来表示未知的类型。在泛型中,常见的类型参数命名约定包括T、K和V。
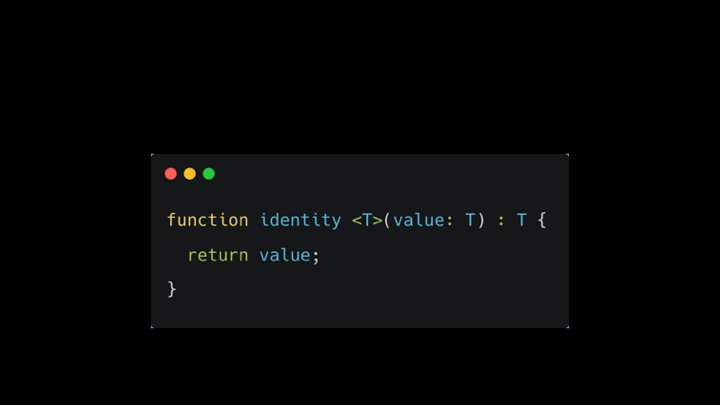
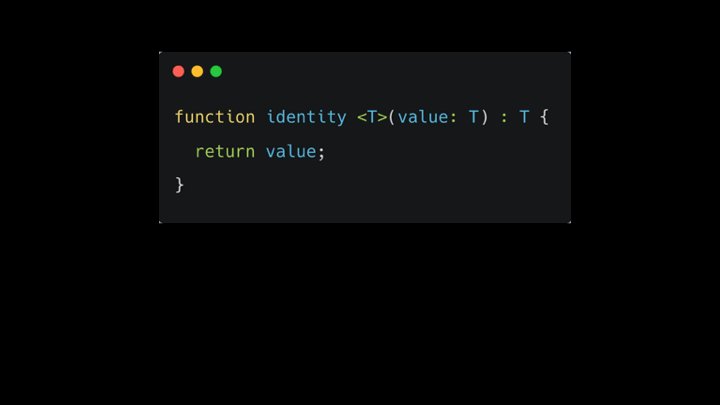
当你第一次看到 TypeScript 泛型中的 T 时,是不是觉得很奇怪?

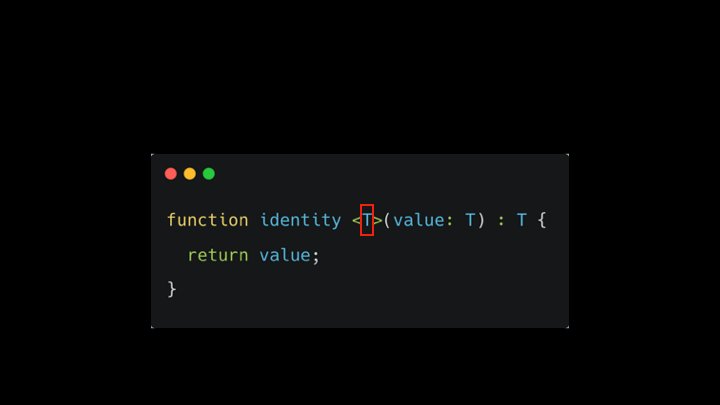
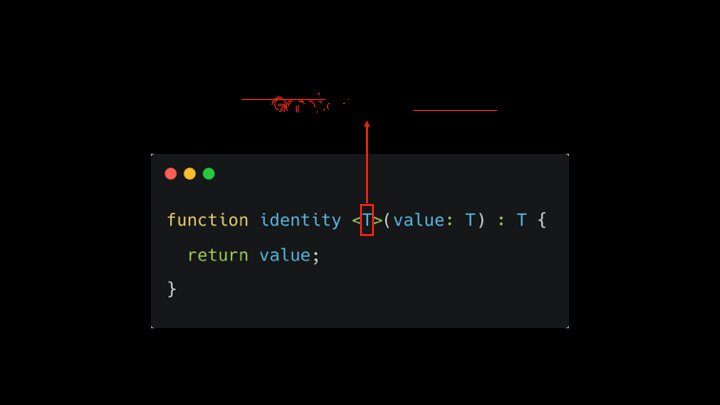
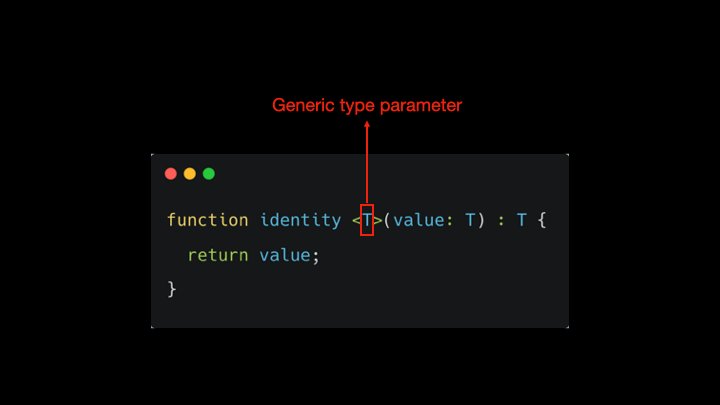
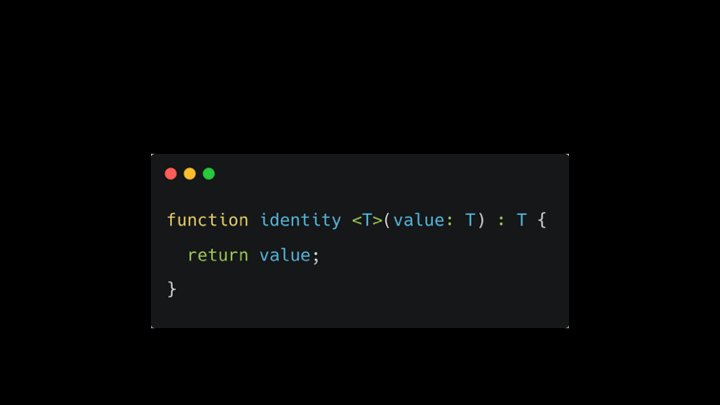
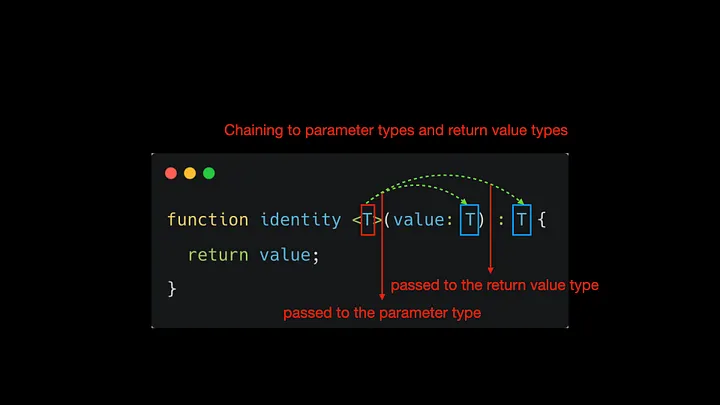
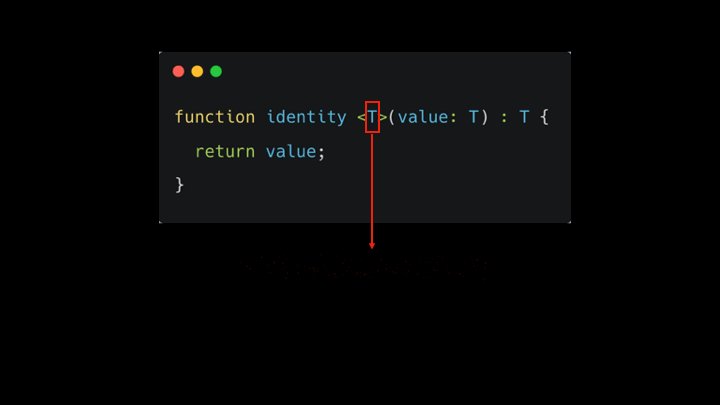
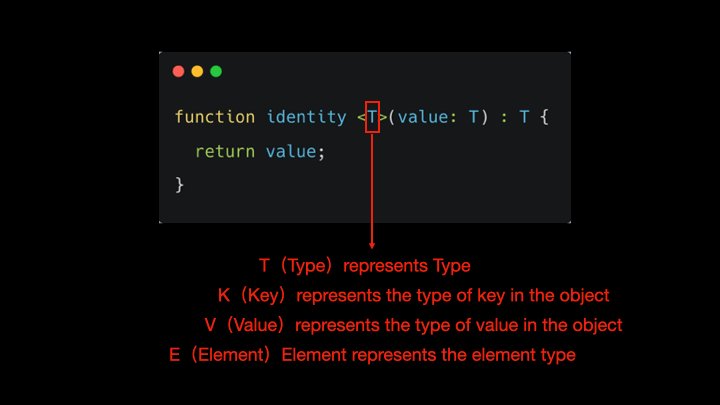
图中的 T 称为泛型类型参数,它是我们希望传递给恒等函数的类型占位符。
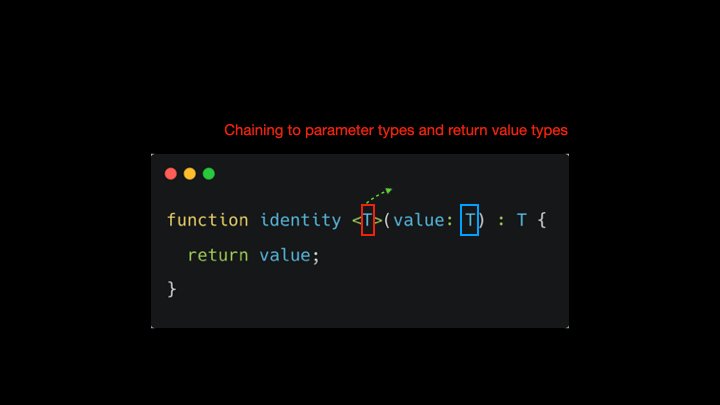
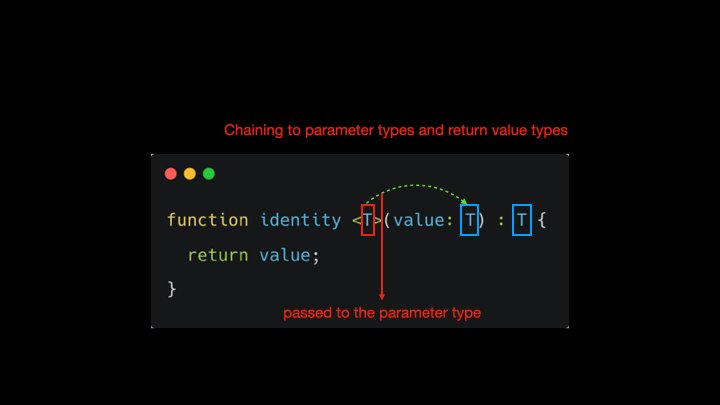
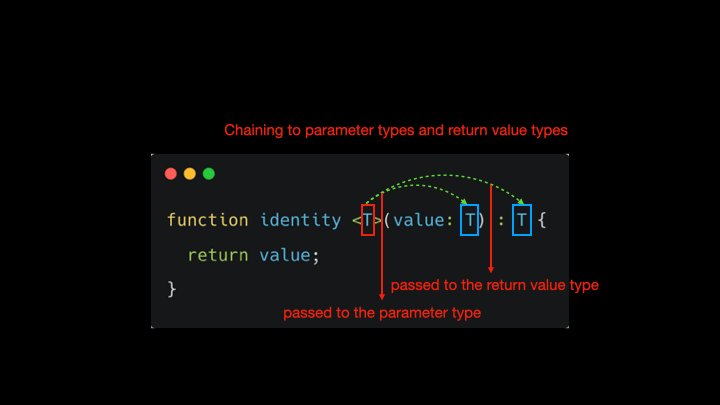
就像传递参数一样,我们获取用户指定的实际类型,并将其链接到参数类型和返回值类型。


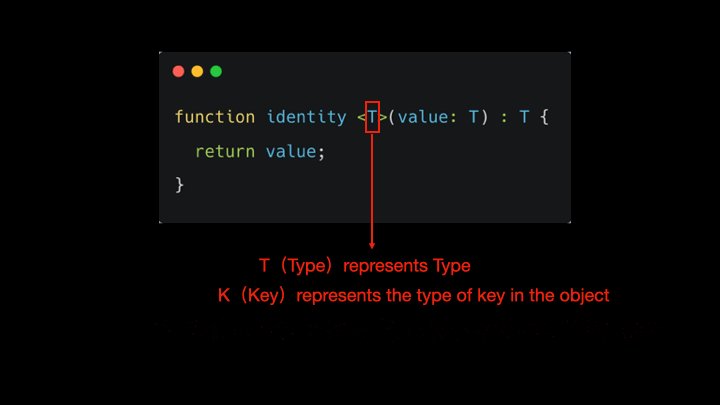
那么 T 是什么意思呢?图中的泛型类型参数T代表Type,实际上, T 可以替换为任何有效的名称。除了 之外T,常见的泛型变量还有 K、V、E 等。
- K(Key):表示对象中key的类型
- V(Value):表示对象中值的类型
- E(Element):表示元素类型

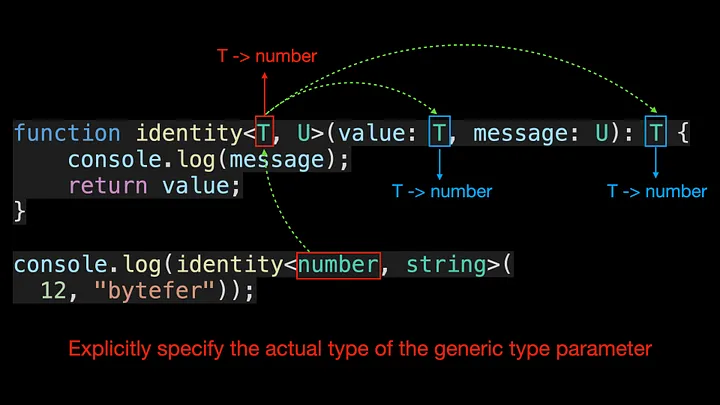
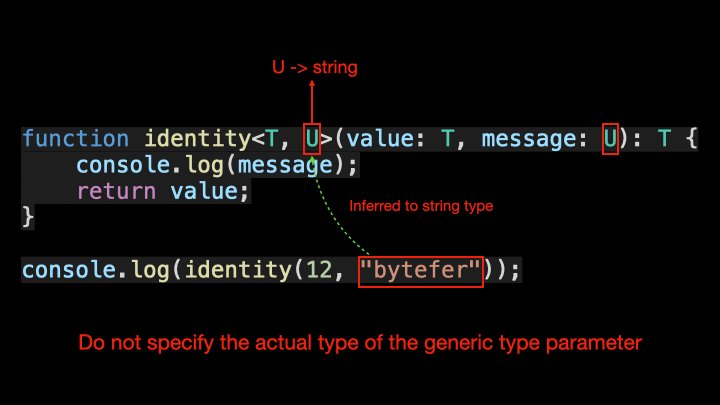
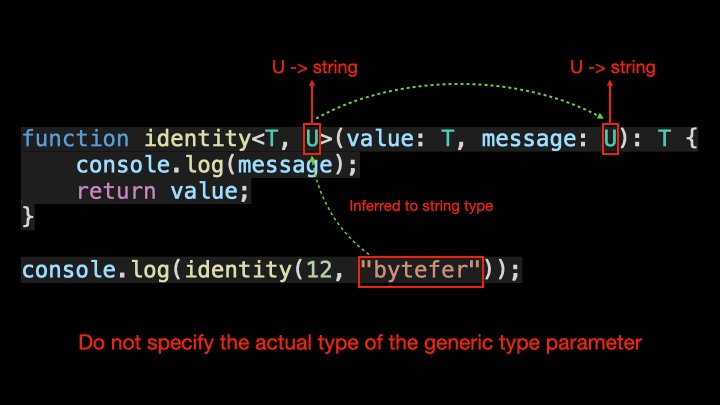
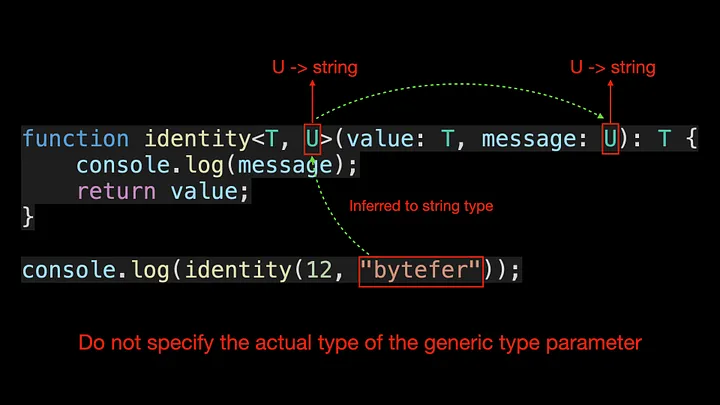
当然,您不必只定义一个类型参数,您可以引入任意数量的类型参数。这里我们引入了一个新的类型参数U,它扩展了我们定义的恒等函数。


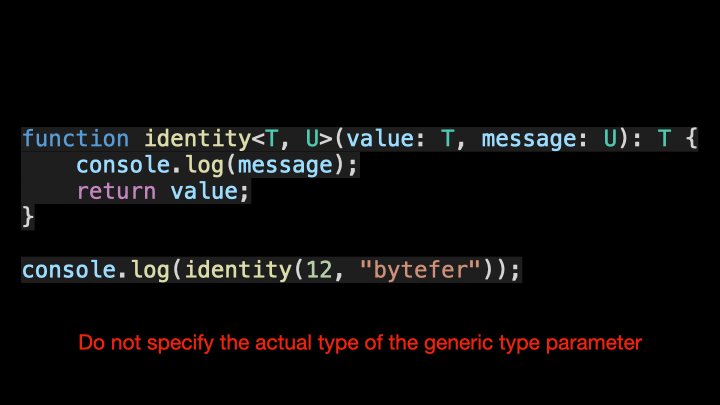
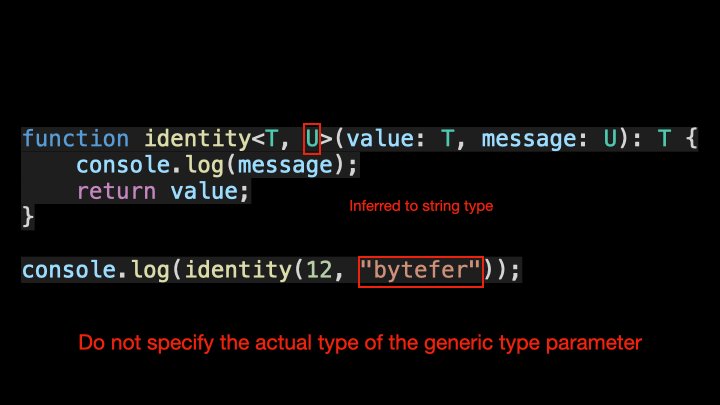
在调用恒等函数时,我们可以显式指定泛型参数的实际类型。当然,你也可以不指定泛型参数的类型,让TypeScript自动帮我们完成类型推断。


看完上面的动画,你是否已经了解泛型类型参数了呢?

 免费 AI IDE
免费 AI IDE



