对于很多初学者来说,一款好用的 HTML 编辑器是相当重要的。编辑器在前期可以帮我们快速的熟悉 HTML 代码,更快的上手,当我们能独立用记事本完成一个网页的制作,那么就说明我们学会 HTML 了。
1,打开记事本--新建文档
2,在记事本写上以下代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML编辑器有哪些,HTML编辑器下载(w3cschool.cn)</title>
</head>
<body>
<h1>第一级标题</h1>
<h2>第二级标题</h2>
<h3>第三级标题</h3>
<p>段落测试文字</p>
</body>
</html>
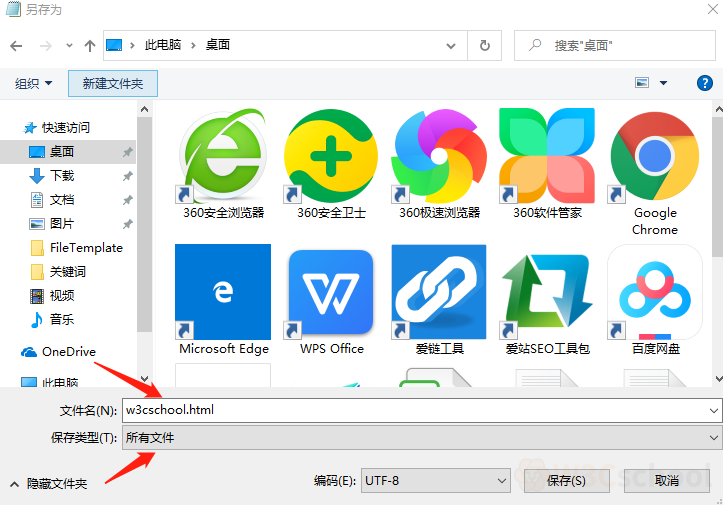
3,点击记事本左上角--文件--另存为
文件保存为(文件名+.html)

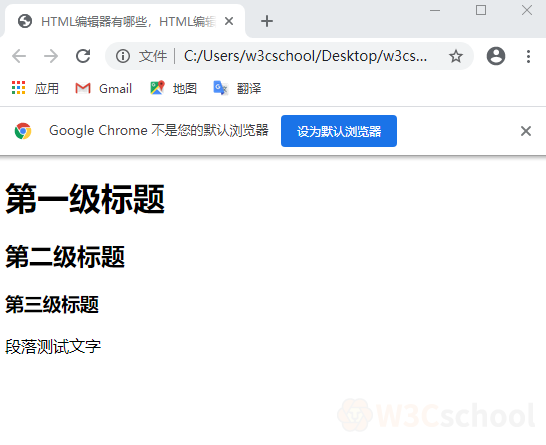
4,双击打开此文件,结果如下图所示:

那么HTML编辑器都有哪些呢?
1、HBuilder
HBuilder 是 DCloud 推出的一款支持 HTML5 的 Web 开发 IDE。 HBuilder 的编写用到了 Java、 C、 Web和Ruby。 HBuilder 本身主体是由 Java 编写的。速度快,是 HBuilder 的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升 HTML、 js、 css 的开发效率。 Hbuilder 是由有我国的前端开发人员编写的一款前端开发 IDE ,所以在使用上比较符合我们中国人的开发习惯,用 HBuilder 写 HTML 代码还是很方便的。
2、Adobe Dreamweaver CS
dreamweaver cs6 是世界顶级软件厂商 adobe 推出的一套拥有可视化编辑界面,可用于编辑网站和移动应用程序的代码编辑器。由于它支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,对于初级人员,你可以无需编写任何代码就能快速创建 web 页面。其成熟的代码编辑工具更适用于 web 开发高级人员的创作!cs6 新版本使用了自适应网格版面创建页面,在发布前使用多屏幕预览审阅设计,可大大提高工作效率。所以 Adobe Dreamweaver CS 也是一个比较好的HTML代码编辑器。
3、SublimeText3
Sublime Text 是一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。相比于难于上手的 Vim, 浮肿沉重的 Eclipse, VS, 即便体积轻巧迅速启动的 Editplus、 Notepad++, 在 SublimeText 面前大略显失色,无疑这款性感无比的编辑器是 coding 的不错的选择。
4、Notepad
Notepad++ 是旨在替代 Windows 默认的 notepad 而生,比 notepad 的功能强大很多很多。 notepad++ 支持插件,添加对应不同的插件,以支持不同的功能。里面除了一些常见的插件之外,还有一些好玩的插件,比如将文字读出来的 speech 插件。 Notepad++ 属于轻量级的文本编辑类软件,比其他一些专业的文本编辑类工具,启动更快,占用资源更少,但是从功能使用等方面来说,不亚于那些专业工具。
5、EditPlus(文本编辑器)
EditPlus (文字编辑器)一套功能强大,可取代记事本的文字编辑器,拥有无限制的 Undo/ Redo、 英文拼字检查、自动换行、列数标记、搜寻取代、同时编辑多文件、全屏幕浏览功能。而它还有一个好用的功能,就是它有监视剪贴簿的功能,能够同步于剪贴簿自动将文字贴进 EditPlus 的编辑窗口中,让你省去做贴上的步骤。另外它也是一个好用的 HTML 编辑器,除了可以颜色标记 HTML Tag (同时支持 C/C++、 Perl、 Java )外,还内建完整的 HTML 和 CSS1 指令功能,对于习惯用记事本编辑网页的朋友,它可帮你节省一半以上的网页制作时间,若你有安装 IE 3.0 以上版本,它还会结合 IE 浏览器于 EditPlus 窗口中,让你可以直接预览编辑好的网页(若没安装 IE,也可指定浏览器路径)。 EditPlus3 编辑器下载: https://www.w3cschool.cn/editplus3/
有了一个好用的编辑器,那么接下来就可以好好的学习HTML基础教程了 https://www.w3cschool.cn/html/ "HTML教程阅读"
也有更加深入的课程讲解视频:https://www.w3cschool.cn/minicourse/play/htmlcourse "HTML微课(含HTML5)"
以上就是编程狮给大家提供的关于 HTML 编辑器的推荐,以及 HTML 的学习,希望能给大家带来帮助。

 免费 AI IDE
免费 AI IDE



