在使用JavaSwing向容器添加组件的时候,如果没有布局管理器,那么就得考虑很多东西,比如组件的位置、大小等等都要与先考虑,就显得格外的麻烦。下面我将分享Swing自身提供的布局管理器的类型。
边框布局管理器
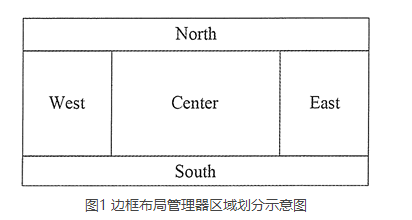
BorderLayout(边框布局管理器),是Window、JFrame和JDialog的默认布局管理器。它主要将窗口分为了五个部位,分别是东(East)、西(West)、南(South)、北(North)和中(Center),分别对应了窗口的右、左、下、上、中。如下示意图所示:

BorderLayout的常用构造方法:
- BorderLayout() 创建一个没有间隙的 Border 布局
- BorderLayout(int hgap, int vgap) 创建一个有间隙的 Border 布局,其中 hgap 表示横向间隙、 vgap 表示纵向间隙。
具体实例代码:
import javax.swing.*;
import java.awt.*;
public class Border {
public static void main(String[] args) {
JFrame jf = new JFrame();
jf.setBounds(100,100, 800,600);
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
jf.setLayout(new BorderLayout()); // 设置为没有间隙的 Border 布局
JButton btn1 = new JButton("上");
JButton btn2 = new JButton("左");
JButton btn3 = new JButton("中");
JButton btn4 = new JButton("右");
JButton btn5 = new JButton("下");
jf.add(btn1, BorderLayout.NORTH);
jf.add(btn2, BorderLayout.WEST);
jf.add(btn3, BorderLayout.CENTER);
jf.add(btn4, BorderLayout.EAST);
jf.add(btn5, BorderLayout.SOUTH);
jf.setVisible(true);
}
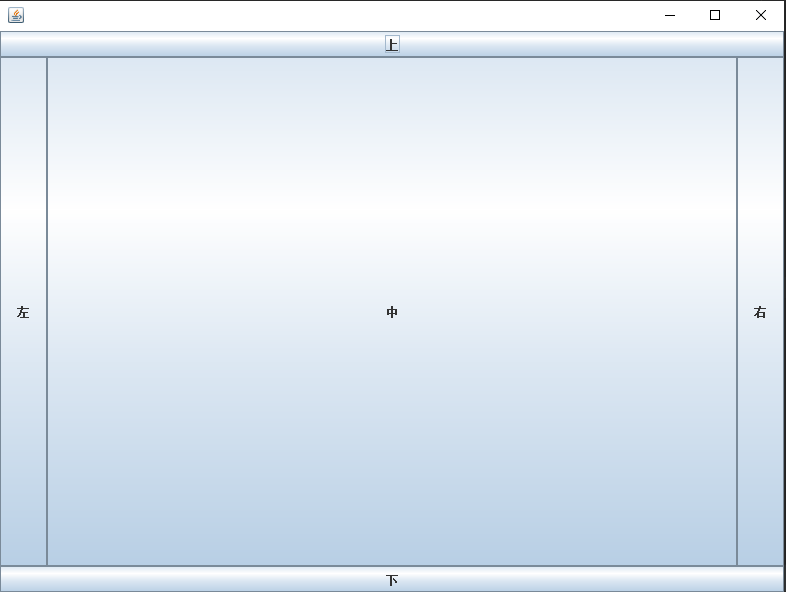
}运行结果:

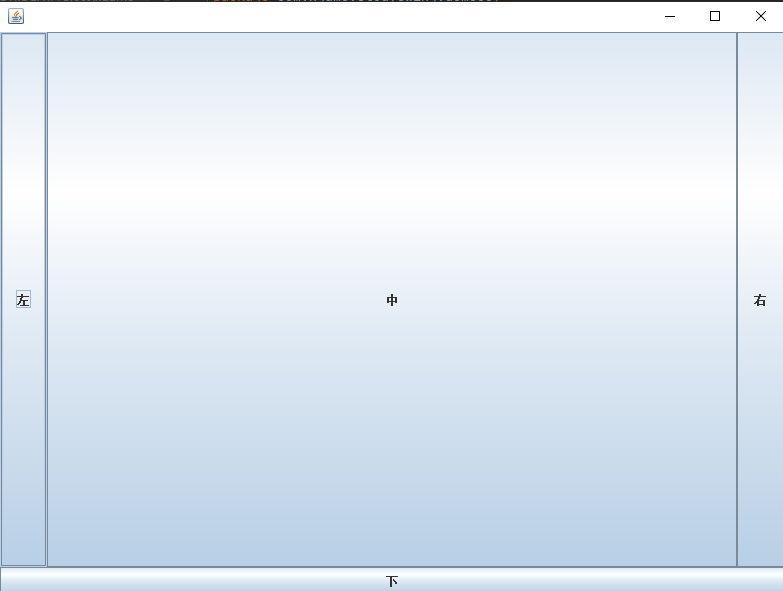
根据以上运行结果可以看见,在对应的位置会自动填充相应的内容。那么如果对应的位置没有的内容,那么会发生什么呢?我们可以先尝试把其中一个注释掉,结果运行如下:

可见,命名为“上”的按钮已经消失掉了,取而代之的是左中右自动填充了缺失的部分。尝试了分别将其他几个注释掉,也是一样的结果,可以得出CENTER区域会自动拉伸填充缺失的部分。
流式布局管理器
FlowLayout(流式布局管理器),是JPanel和JApplet的默认布局管理器。FlowLayout 会按照从上往下,从左到右的顺序规律逐个定位组件。跟别的布局管理器不一样的是,FlowLayout不会限制它里面所有组件的大小,而是允许这些组件有自己的大小。
常用构造方法如下:
- FlowLayout() 默认是创建一个居中对齐,水平垂直皆为5像素的布局管理器。
- FlowLayout(int align) 创建一个水平垂直为5像素,自定义是左对齐、右对齐或是居中的布局管理器。
- FlowLayout(int align, int hgap, int vgap) 自定义对齐方式,以及水平垂直方向像素的布局管理器。
import javax.swing.*;
import java.awt.*;
public class Flow {
public static void main(String[] args) {
JFrame jf = new JFrame("FLOWLAYOUT");
jf.setBounds(100,100,800,600);
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
JPanel jp = new JPanel();
JButton btn1 = new JButton("1");
JButton btn2 = new JButton("2");
JButton btn3 = new JButton("3");
JButton btn4 = new JButton("4");
JButton btn5 = new JButton("5");
JButton btn6 = new JButton("6");
JButton btn7 = new JButton("7");
JButton btn8 = new JButton("8");
JButton btn9 = new JButton("9");
jp.add(btn1);
jp.add(btn2);
jp.add(btn3);
jp.add(btn4);
jp.add(btn5);
jp.add(btn6);
jp.add(btn7);
jp.add(btn8);
jp.add(btn9);
// 想面板添加一个流式布局管理器你,设置横间距像素为180,纵间距为50
jp.setLayout(new FlowLayout(FlowLayout.LEADING, 180, 50));
// 设置背景色
jp.setBackground(Color.GRAY);
jf.add(jp);
jf.setVisible(true);
}
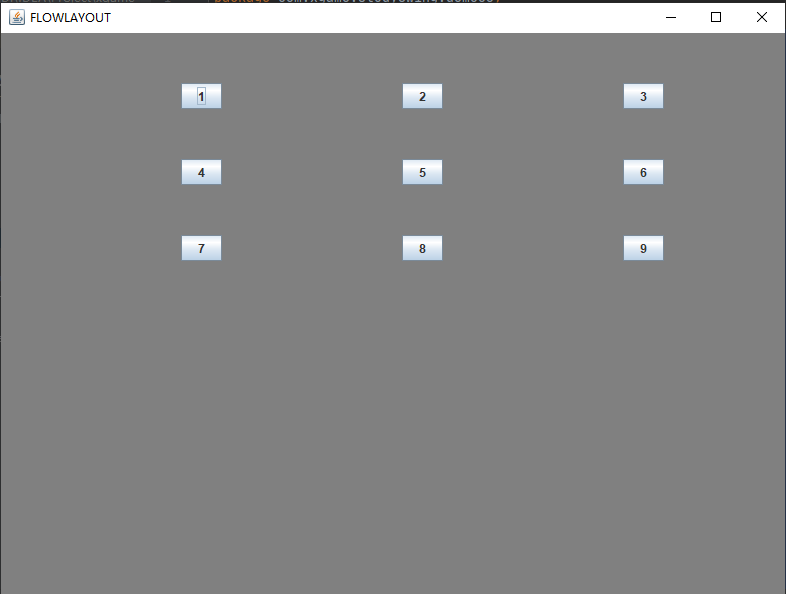
}运行结果:

总结
以上就是关于 Java 图形界面工具 Swing 自身提供的几种布局管理器类型中的其中两种,边框布局管理器和流式布局管理器的介绍和示例使用。想要了解更多关于 Java Swing 其他布局管理器类型的其他内容,请关注W3Cschool以往的文章或者继续浏览接下来的内容。如果本篇文章对您的学习有所帮助,还希望大家能够对我们多多地支持!

 免费 AI IDE
免费 AI IDE



