我们在制作静态页面的时候一般的都会使用一些什么箭头、按钮等等各种形状的控件,但是一般比较常使用的就是用图片加入然后再设置函数从而达到预期的效果,那么今天我们就来说说不用照片怎么设计一个箭头吧!
1.编写盒子代码
首先我们使用开发工具设置编码格式为 Utf-8(一般的文件都是这个格式,这边我们使用的是HBuilderX编辑器)在 .html文件中加入代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html小箭头技巧</title>
</head>
<body>
<div id="content">
<i class="dd"></i><br />
<i class="d2"><i class="d3"></i></i>
</div>
<script type="text/javascript">
</script>
</body>
</html>
我们在代码中还添加了类属性从而方便我们的样式设计。
2.添加样式
我们通过在 .html 文件中添加内联式的 css 样式从而实现我们想要的效果,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html小箭头技巧</title>
</head>
<style>
/*margin-left在ie中会出现2倍边距bug,解决办法:在style里面添加display:inline。*/
* {
padding: 0px;
margin: 0px;
}
#content {
width: 100px; height: 100px;
margin: 0 auto; border: 1px solid red;
position: relative;
}
/*小三角形的尖角要向那一边,那一边的宽度就设置为0*/
.dd {
position: absolute;
top: 20px; left: 10px;
border-width: 20px 20px 0px 20px;
border-color: black transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
</style>
<body>
<div id="content">
<i class="dd"></i><br />
<i class="d2"><i class="d3"></i></i>
</div>
<script type="text/javascript">
</script>
</body>
</html>
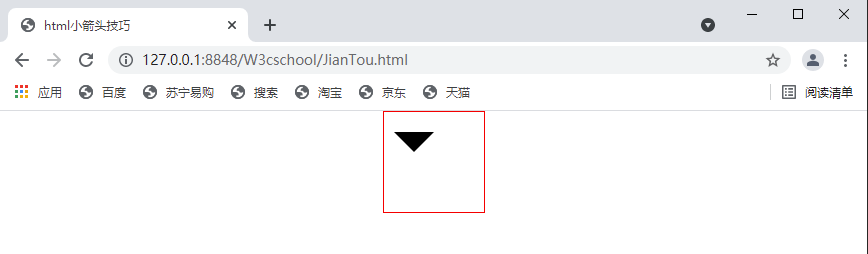
在代码中我们添加了绝对定位 position: absolute; 来设置我们的箭头位置。通过样式我们就可以完成箭头的设置,我们来看下结果吧!

这样我们就完成了箭头的设计当然结果的中的红框框我们是可以去掉的,这边为了大家的理解小编就没有去掉了。
总结:
通过小编分享的这个方法希望对大家的学习有所帮助,当然要是你有更好的方法或者想法也可以一起和小伙伴们分享你的想法和成果,更多相关的前端知识和课程我们都可以在W3cschool中学习和了解。

 免费 AI IDE
免费 AI IDE



