服务器端渲染(Server-Side Rendering,SSR)是一种强大的技术,能够提供更好的性能和用户体验。在Vue.js这样的现代JavaScript框架中,SSR被广泛应用以实现更好的首次加载性能和搜索引擎优化。本文将详细解释什么是SSR,以及Vue框架中如何实现SSR的原理。
什么是SSR?
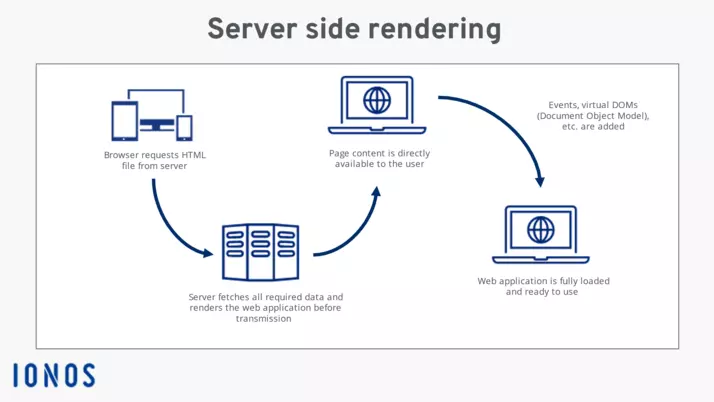
SSR指的是在服务器端生成完整的HTML内容,并将其发送到客户端进行展示的一种渲染方式。与传统的前端渲染方式(客户端渲染)相比,SSR的主要特点是将页面的渲染过程从客户端转移到服务器端。

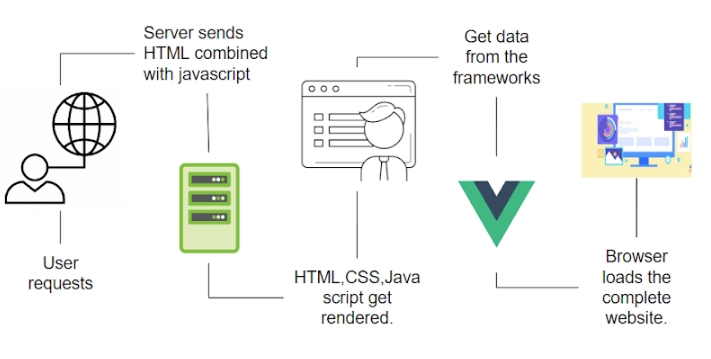
Vue中的SSR实现原理
- 服务端入口(Server Entry):Vue的SSR首先需要一个服务端入口文件,它会创建一个Vue实例并导出一个工厂函数(Factory Function)。
- 路由匹配(Route Matching):服务器端会根据请求的URL路径,使用Vue Router进行路由匹配,找到与请求路径相匹配的组件。
- 数据预取(Data Pre-fetching):对于匹配的组件,服务器端会调用组件中的asyncData方法来预取数据。这样可以确保在渲染过程中所需的数据已经准备完毕,避免客户端再次请求数据。
- 渲染(Rendering):在服务器端,Vue实例会根据路由匹配的组件、预取的数据以及其他上下文信息,进行初始化,并调用renderToString方法将组件渲染为HTML字符串。
- 客户端激活(Client Hydration):将服务器端渲染的HTML字符串发送到客户端,并在客户端重新创建Vue实例。Vue会检测到服务器端渲染的HTML结构,并进行客户端激活,以保留之前的状态和事件处理。

Vue的SSR优势
- 更好的首次加载性能:由于服务器端已经生成了完整的HTML页面,用户在首次访问时可以立即看到页面内容,减少了客户端渲染所需的等待时间,提升了页面加载速度和用户体验。
- 更好的SEO:搜索引擎能够直接获取到服务器返回的完整HTML页面,有利于搜索引擎的抓取和索引,提高网站的搜索排名。
总结
SSR在Vue.js中的实现原理是通过服务器端入口、路由匹配、数据预取、渲染和客户端激活等步骤来完成。它能够提供更好的首次加载性能和SEO优化,使得Vue应用程序在搜索引擎中更易被索引和识别。通过深入理解SSR的原理,我们可以更好地利用Vue框架的强大功能,为用户提供更好的用户体验和性能。然而,SSR的实现也需要对服务器端渲染的概念和技术细节有一定的了解,并在项目的需求和规模上进行权衡和决策。

如果你对编程知识和相关职业感兴趣,欢迎访问编程狮官网(https://www.w3cschool.cn/)。在编程狮,我们提供广泛的技术教程、文章和资源,帮助你在技术领域不断成长。无论你是刚刚起步还是已经拥有多年经验,我们都有适合你的内容,助你取得成功。

 免费 AI IDE
免费 AI IDE



