虽然 CSS 不像JavaScript那样被广泛使用,但它仍然是排名前 10 的编程语言。由于 CSS 非常健壮、相当容易学习并且在不同浏览器中通用,因此它在web开发人员中很受欢迎。与其他编码语言一样,CSS 有几个快捷使用的方式或技巧,可让您编写更简洁的代码、改进设计元素并节省宝贵的时间。当然,您也可以使用代码编辑器将这些片段直接插入您的web应用中。
您不必成为高级 Web 开发人员也可以轻松使用 CSS。来自 W3Techs 的数据显示,96% 的网站都使用 CSS,并且能够使用 CSS 来增强网站的布局和外观。这也是 WordPress 等主要开源 CMS (内容管理系统,类似于个人网页、博客之类的系统)功能不可或缺的一部分。
事实上,大多数网站构建工具允许用户插入自定义 CSS 代码。如果您是 CSS 新手,W3Cschool上有一个很棒的CSS教程视频,您可以在其中学习基础知识。如果您已经了解CSS的基本使用,那么让我们开始使用这十个 CSS 技巧。
1.如何使用CSS将内容居中
将内容放在屏幕中间可能会很棘手。但是,您可以使用position: absolute覆盖动态位置并始终将内容放置在中心。
它还适用于跨设备的所有分辨率。但是,请务必仔细检查所有内容是否按您的需要定位,即使在较小的屏幕上元素看起来也很自然。
示例片段:
section {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 30px;
}2. 如何在 CSS 中固定元素的位置
尽管网站是动态的,但您可能希望在某些位置修复一些元素。您可以通过使用position:absolute脚本来做到这一点。
但是,请谨慎使用此方法并事先在每个屏幕尺寸和分辨率上进行测试,以免破坏您网站的设计。
根据网页文件中的特定位置节点使用该方法可确保元素对于所有用户保持在相同位置。
示例片段:
/* suppose you want to fix your sidebar’s position and size */
.sidebar {
position: absolute;
top: 15px;
right: 15px;
width: 300px;
height: 150px;
}3. 如何在 CSS 中使图片页面自适应
没有什么比您的图像超出用户屏幕更糟糕的了。它绝对可以破坏您网站的设计并阻止用户继续使用下去。
但是,通过这个简单的技巧,您可以确保您的图像始终适合访问者的屏幕,无论他们使用什么设备。
示例片段:
img {
max-width: 100%;
height: auto;
}4.如何在CSS中编辑单个页面上的样式
如果您有一个 CMS 并且希望您的某些帖子看起来与其他帖子不同,您可以使用自定义类来覆盖站点的 CSS 样式。这确保您只调整一个帖子页面,而将其他页面保留为默认值。
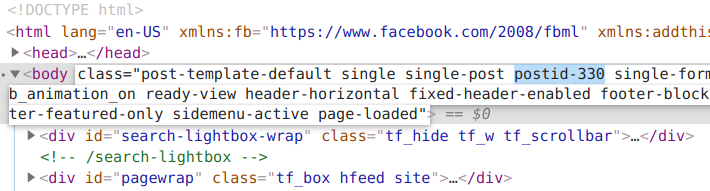
当您在 WordPress 博客上创建帖子时,它将帖子的 id 作为类包含在body中,例如:

然后你可以做这样的修改来改变那个帖子页面的样式:
.postid-330 {
font-size: 24px;
font-weight: 750;
color: red;
}其他流行的 CMS 允许您向单个帖子添加自定义类。例如,Ghost 允许您将帖子标记为精选帖子并添加.featured类。
但是,如果您发现自己经常使用这种方法,最好修改主要的 CSS 样式表,以避免编写不必要的代码。
这不仅适用于 CMS - 如果您有一个包含多个 HTML 文件的简单网站,您可以将自定义样式应用于整个项目的元素,并通过相同的 CSS 文件调整它们。
例如,如果您有带有 class 的页面.landing:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8" />
<title>Landing Page</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="css/style.css" rel="stylesheet" />
<body class="landing">
<h1>Landing Page</h1>
<p>My landing page.</p>
</body>
</html>
另一个about页面:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8" />
<title>About Page</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="css/style.css" rel="stylesheet" />
<body class="landing">
<h1>About Page</h1>
<p>My about page.</p>
</body>
</html>您可以将其添加到主样式表中,以仅调整关于页面上的样式:
.about {
font-size: 24px;
font-weight: 750;
color: red;
}5. 如何在 CSS 中整合样式
如果您知道要为多个项目添加 CSS 样式,那么将这些代码一段一段地编写出来需要时间。但是,当您用逗号分隔项目并在其中写入 CSS 样式时,样式就会添加到所有项目中。
这有助于您节省时间并降低代码的重量,因为您不必多次编写类似的代码行。
示例片段:
/* suppose you want to add a solid border around your caption element, image, and paragraph element */
.caption, img, p {
border: 2px solid #000000;
}
/* you can also limit the selection using selectors */
p.white-text, div > p.unique {
color: white;
font-size: 24px;
}6. CSS 中的访问链接样式
用户点击的访问链接的默认样式可能不适用于您当前站点的样式。您可以使用 CSS 代码来调整访问者点击链接前后的外观。
然后,您可以将这些与您网站的整体风格相匹配,以创造独特的体验。
示例片段:
a:link {
color: #ff0000; /* the unvisited link is red */
}
a:visited {
color: #ee82ee; /* the visited link turns violet */
}7. CSS 中的悬停效果延迟
这个:hover选择器是CSS伪类,它允许你创建一个悬停效果。但是,您可以通过添加一个transition元素来延迟悬停效果来进一步调整你的风格。
虽然它看起来很整洁,但它也会在用户的眼睛中产生一种运动感,进一步引起对该元素的注意。
示例片段:
.entry h2 {
font-size: 48px;
color: #000000;
font-weight: 750;
}
/* Next, add a delay to the hover effect */
.entry h2:hover{
color: #f00;
transition: all 0.5s ease;
}8.如何在CSS中禁用文本换行和添加省略号
如果您的文本空间紧张,您可能需要将其剪短以适应其他元素。当然,您可以手动调整每个文本元素,但这需要时间和反复试验。
您可以做的是组合overflow, white-space, 和text-overflow以在文本中创建一个自然的中断,使其更容易阅读。
下面的示例设置文本宽度的限制,隐藏溢出部分,禁用文本换行,并添加省略号 (...) 以指示用户有更多文本。
示例片段:
.product-description {
max-width: 150px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}9. CSS 中的首字母样式化
首字母或首字下沉已经在书籍和杂志设计中使用了很长的时间。它的工作原理是吸引读者的注意力并让他们对阅读第一行感兴趣。
虽然您可能认为这种风格已经过时,但您也可以将其设计为看起来很现代的页面,并且仍然可以利用它为您的访客带来一定地心理影响。此外,首字下沉选项也被写入 CSS 语言,因此您可以毫不费力地使用它并让您的段落焕然一新。
示例片段:
p:first-letter {
display: block;
float: left;
margin: 5px;
color: #000000;
font-size: 60px;
}10.如何重置CSS样式
最后但并非最不重要的一点是,您可能需要覆盖不同浏览器的所有默认样式属性,以使您的设计完美运行。
每个浏览器都有自己的样式表,带有内置的默认样式,当您试图使您的网站在所有浏览器上看起来一致时,这有时会成为一个问题。
您可以使用全面的 CSS 重置,它几乎涵盖了所有元素。您也可以实现最小的重置结果,比如下面这种方法:
* {
vertical-align: baseline;
font-weight: inherit;
font-family: inherit;
font-style: inherit;
font-size: 100%;
border: 0;
outline: 0;
padding: 0;
margin: 0;
}有了这十个技巧可以让你的 CSS 代码看起来更整洁,减少你的编码时间,并让者使用这感觉到页面更加友好。

 免费 AI IDE
免费 AI IDE



