在Vue项目中使用mock.js
- 开发工具选择:Vscode
1. 使用命令行创建 vue 项目(手动选择 Babel,Router,Vuex)
2. 导入 element-ui(为了显示效果好一点),命令行输入
npm i element-ui -S3.在 main。js 中进行引用
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';//样式文件一定要引入
Vue.use(ElementUI)
4.新建 src/views/main/List.vue 使用 elememnt-ui 中的自定义列模板
<template>
<div>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
label="日期"
width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column
label="姓名"
width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
}
}
}
</script>5.router/index.js配置如下
import Vue from 'vue'
import VueRouter from 'vue-router'
//导入组件
import List from '../views/main/List.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'List',
component: List
},
]
const router = new VueRouter({
routes
})
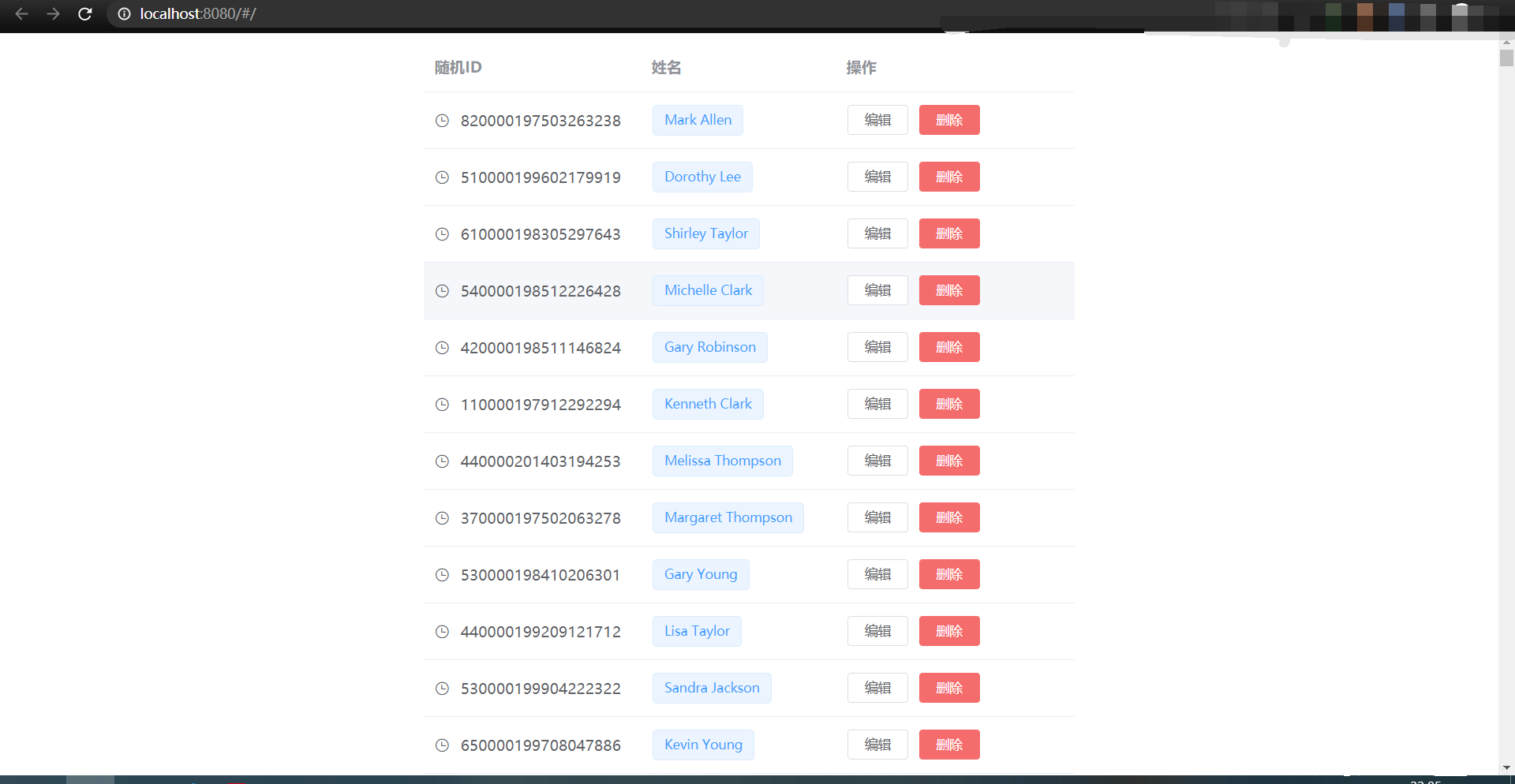
export default router现在的网页显示效果如下

5. 安装 mockjs 和 axios
npm install --save-dev mockjs
npm install --save axios
126.新建 api/getData.js 和 request.js
- request.js
import axios from 'axios'
const service = axios.create({
baseURL : "http://localhost:8080",
})
export default service
12345- getData.js
import axios from '../request'
//数据列表接口
export const getList = () => axios.get("/list")
1237.在src下新建 mock/mockServer.js
import Mock from 'mockjs'
//import data from './data.json'
Mock.mock('http://localhost:8080/list', {
code: 0, data:
{
'data|1000': [
{
id: '@id',//随机id
name: '@name',//随机名称
nickName: '@last',//随机昵称
phone: /^1[34578]\d{9}$/,//随机电话号码
'age|11-99': 1,//年龄
address: '@county(true)',//随机地址
email: '@email',//随机邮箱
isMale: '@boolean',//随机性别
createTime: '@datetime',//创建时间
avatar() {
//用户头像
return Mock.Random.image('100×100', Mock.Random.color(), '#757575', 'png', this.nickName)
}
}
]
}
})8.在 main.js 中导入 mockServer
import './mock/mockServer'9.修改 src/views/main/List.vue(数据获取与绑定,设置表格居中)
<template>
<div>
<el-table :data="tableData" style="width: 600px;margin: 0 auto">
<el-table-column label="随机ID" width="200">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.id }}</span>
</template>
</el-table-column>
<el-table-column label="姓名" width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
<p>邮箱: {{ scope.row.email }}</p>
<p>性别: {{ scope.row.isMale }}</p>
<p>昵称: {{ scope.row.nickName }}</p>
<p>手机号: {{ scope.row.phone }}</p>
<p>头像:</p>
</el-popover>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)"
>编辑</el-button
>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import { getList } from "../../api/getData";
export default {
data() {
return {
tableData: [
// {
// date: "2016-05-02",
// name: "王小虎",
// address: "上海市普陀区金沙江路 1518 弄",
// },
// {
// date: "2016-05-04",
// name: "王小虎",
// address: "上海市普陀区金沙江路 1517 弄",
// },
// {
// date: "2016-05-01",
// name: "王小虎",
// address: "上海市普陀区金沙江路 1519 弄",
// },
// {
// date: "2016-05-03",
// name: "王小虎",
// address: "上海市普陀区金沙江路 1516 弄",
// },
],
};
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
},
async getMockList() {
try {
const result = await getList();
//console.log(result);
if (result.data.code == 0) {
this.tableData = result.data.data.data;
}
//console.log(result.data.data.data);
} catch (error) {
console.log(error);
}
},
},
mounted() {
this.getMockList();
},
};
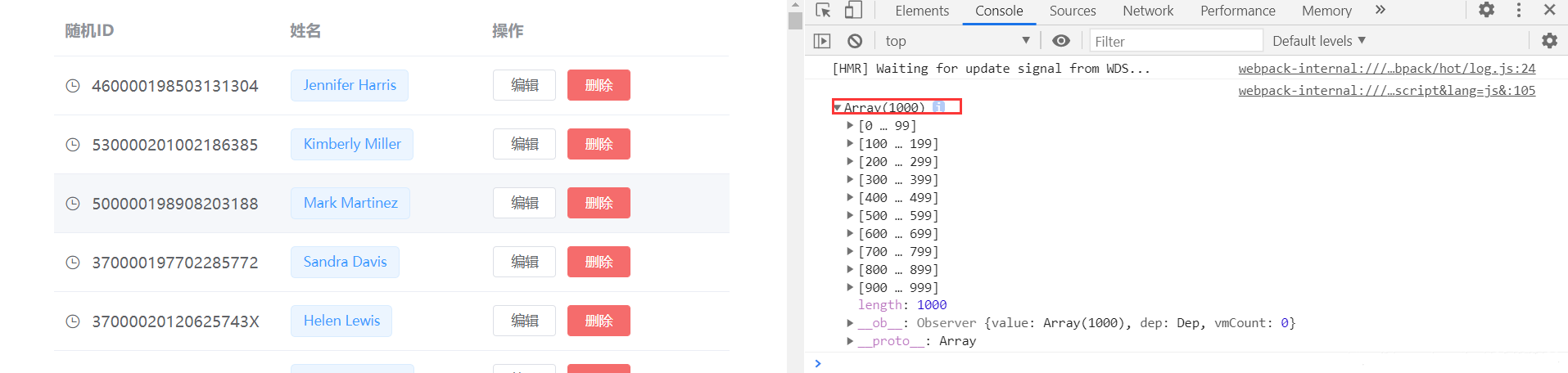
</script>10.再次运行

- 鼠标放在姓名上,会有更多信息显示

- 显示测试的数据1000条


 免费 AI IDE
免费 AI IDE



