在网页制作中,为 HTML 元素设置旋转效果可使其更灵动,提升用户体验。本文将深入浅出地介绍如何利用 CSS 实现 HTML 元素的旋转效果,从基础到高级,助你全面掌握相关技巧。
一、基础旋转效果
CSS 的 transform 属性是实现旋转效果的核心工具。最简单的旋转效果可通过 rotate() 函数完成,其基本语法为 transform: rotate(角度);,角度单位通常是 deg,正值表示顺时针旋转,负值则表示逆时针旋转。
例如,要使一个元素顺时针旋转 45 度,可编写如下代码:
.rotated-element {
transform: rotate(45deg);
}<div class="rotated-element">旋转的元素</div>
这段代码中,我们定义了一个样式类 .rotated-element,其中 transform: rotate(45deg); 表示将元素旋转 45 度。然后将该样式应用到一个 div 元素上,该元素的内容就会按照指定角度旋转显示。
二、设置旋转中心点
默认情况下,元素围绕中心点旋转,但可通过 transform-origin 属性改变旋转中心。transform-origin 可接受像素值、百分比或关键字(如 top、right、bottom、left、center)等。
若想让元素以左上角为中心旋转,可这样设置:
.rotated-element {
transform: rotate(45deg);
transform-origin: top left;
}此代码将元素的旋转中心从中心点移至左上角,旋转时会以左上角为支点进行变换。
三、旋转动画效果
除了设置静态旋转效果,还能利用 CSS 动画实现元素的动态旋转。通过 @keyframes 规则定义动画关键帧,再结合 animation 属性应用到元素上。
以下代码创建了一个无限循环的旋转动画,元素会在 2 秒内完成一次 360 度旋转:
@keyframes rotateAnimation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.rotating-element {
animation: rotateAnimation 2s linear infinite;
}<div class="rotating-element">旋转动画元素</div>
其中,@keyframes rotateAnimation 定义了从 0 度到 360 度的旋转动画,animation 属性则指定了动画的名称、持续时间、时间函数以及无限循环播放。
四、3D 旋转效果
CSS 还支持 3D 旋转效果,借助 rotateX() 和 rotateY() 函数可实现元素在三维空间中的旋转。例如:
.rotated-3d {
transform: rotateX(30deg) rotateY(30deg);
}该代码使元素在 X 轴方向旋转 30 度,并在 Y 轴方向也旋转 30 度,从而产生 3D 旋转的视觉效果。
实例展示
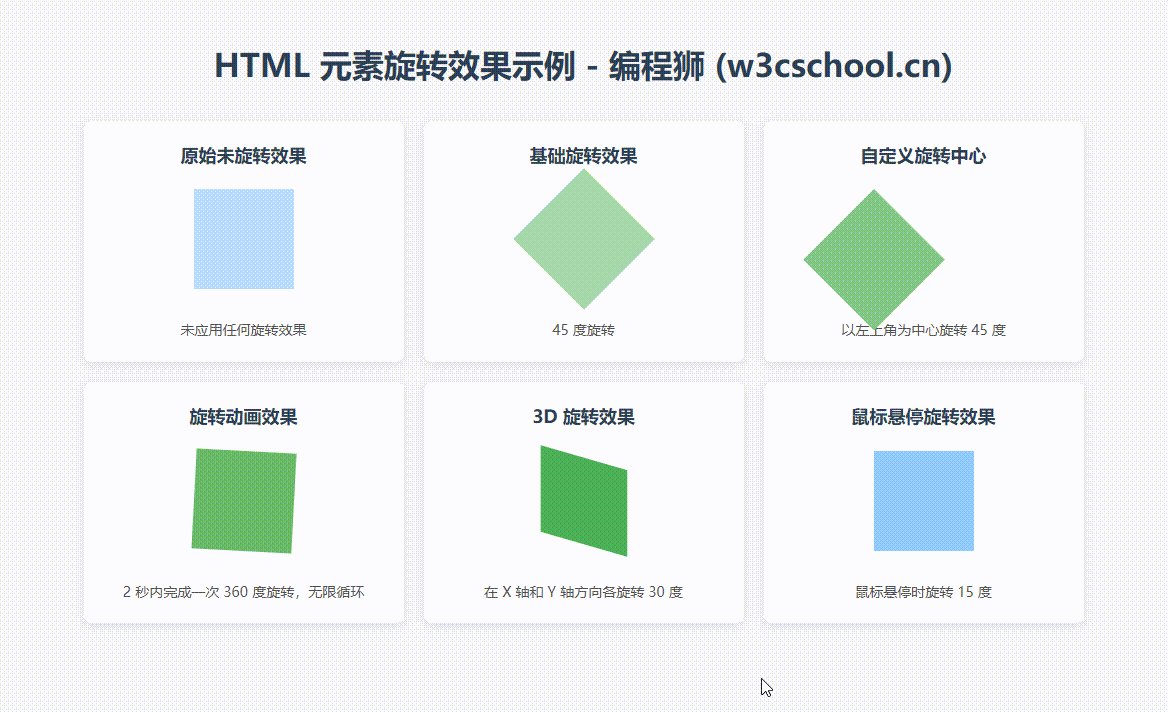
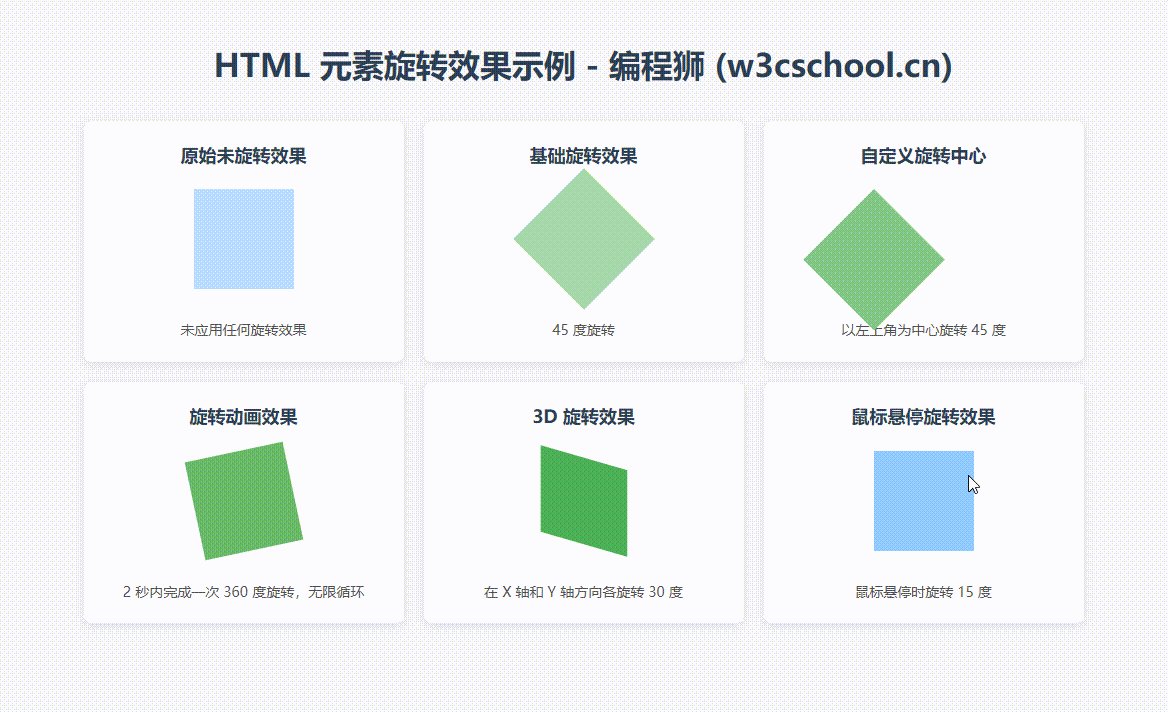
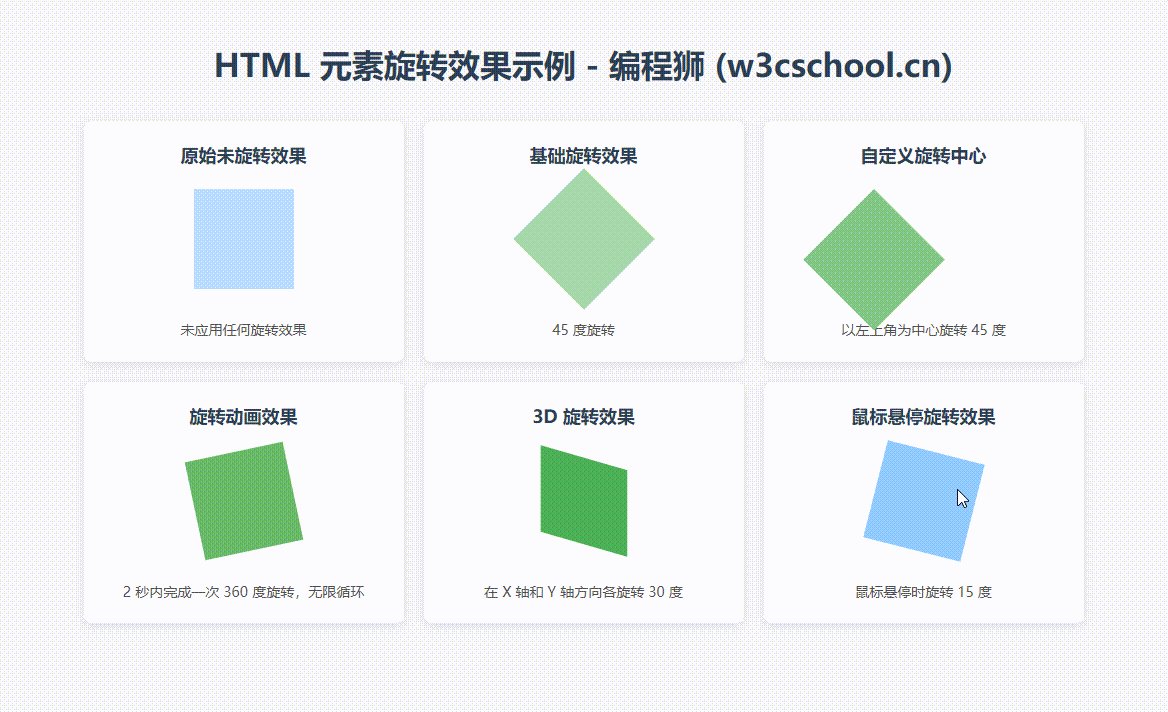
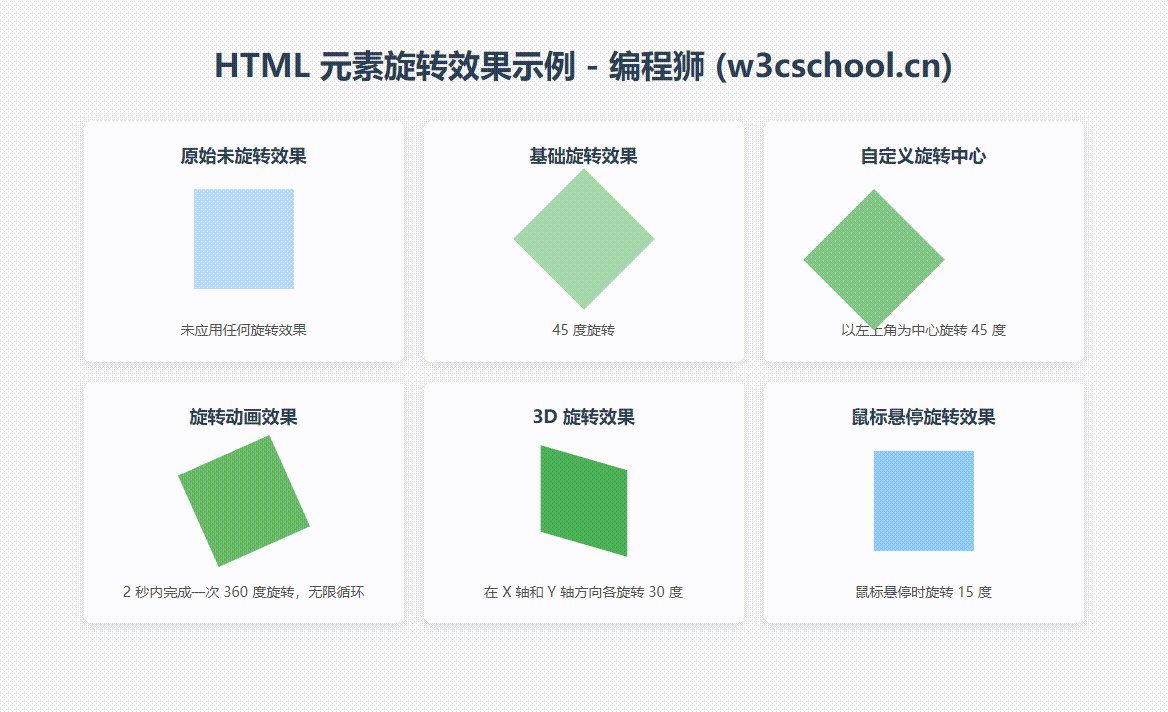
以下是一个综合使用旋转效果的完整 HTML 页面示例:
效果截图:

源码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 元素旋转效果示例 - 编程狮 (w3cschool.cn)</title>
<style>
body {
font-family: "Microsoft YaHei", Arial, sans-serif;
line-height: 1.6;
max-width: 1200px;
margin: 0 auto;
padding: 20px;
background-color: #f5f5f5;
}
h1 {
text-align: center;
color: #2c3e50;
margin-bottom: 30px;
}
.demo-container {
display: flex;
flex-wrap: wrap;
gap: 20px;
justify-content: center;
}
.demo-item {
background-color: white;
border-radius: 8px;
padding: 20px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
width: 280px;
display: flex;
flex-direction: column;
align-items: center;
}
.demo-title {
font-size: 18px;
font-weight: bold;
margin-bottom: 20px;
color: #2c3e50;
text-align: center;
}
.demo-element {
width: 100px;
height: 100px;
margin: 0 auto 30px;
}
.demo-explanation {
font-size: 14px;
color: #555;
text-align: center;
}
/* 原始未旋转效果 */
.original {
background-color: #bbdefb;
}
/* 基础旋转 */
.rotate-basic {
background-color: #a5d6a7;
transform: rotate(45deg);
}
/* 自定义旋转中心 */
.rotate-center {
background-color: #81c784;
transform: rotate(45deg);
transform-origin: top left;
}
/* 旋转动画效果 */
@keyframes rotateAnimation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.rotate-animation {
background-color: #66bb6a;
animation: rotateAnimation 2s linear infinite;
}
/* 3D 旋转效果 */
.rotate-3d {
background-color: #4caf50;
transform: rotateX(30deg) rotateY(30deg);
}
/* 鼠标悬停旋转效果 */
.rotate-hover {
background-color: #90caf9;
transition: transform 0.5s ease;
}
.rotate-hover:hover {
transform: rotate(15deg);
}
</style>
</head>
<body>
<h1>HTML 元素旋转效果示例 - 编程狮 (w3cschool.cn)</h1>
<div class="demo-container">
<div class="demo-item">
<div class="demo-title">原始未旋转效果</div>
<div class="demo-element original"></div>
<div class="demo-explanation">未应用任何旋转效果</div>
</div>
<div class="demo-item">
<div class="demo-title">基础旋转效果</div>
<div class="demo-element rotate-basic"></div>
<div class="demo-explanation">45 度旋转</div>
</div>
<div class="demo-item">
<div class="demo-title">自定义旋转中心</div>
<div class="demo-element rotate-center"></div>
<div class="demo-explanation">以左上角为中心旋转 45 度</div>
</div>
<div class="demo-item">
<div class="demo-title">旋转动画效果</div>
<div class="demo-element rotate-animation"></div>
<div class="demo-explanation">2 秒内完成一次 360 度旋转,无限循环</div>
</div>
<div class="demo-item">
<div class="demo-title">3D 旋转效果</div>
<div class="demo-element rotate-3d"></div>
<div class="demo-explanation">在 X 轴和 Y 轴方向各旋转 30 度</div>
</div>
<div class="demo-item">
<div class="demo-title">鼠标悬停旋转效果</div>
<div class="demo-element rotate-hover"></div>
<div class="demo-explanation">鼠标悬停时旋转 15 度</div>
</div>
</div>
</body>
</html>此示例包含了基础旋转、自定义旋转中心、旋转动画以及 3D 旋转等多种效果,通过不同样式类的应用,展示了如何在 HTML 页面中为元素添加丰富多样的旋转效果。
五、注意事项与技巧
- 浏览器兼容性 :虽然大多数现代浏览器都支持
transform属性,但在一些较旧的浏览器中可能需要添加浏览器前缀,如-webkit-、-moz-、-ms-、-o-等,以确保兼容性。例如:.rotated-element { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); }
- 性能优化 :过度使用复杂的旋转动画可能会影响页面性能,尤其是在动画元素较多或动画效果较为复杂时。因此,在实际项目中要合理控制动画的复杂度和数量,避免对页面性能造成过大影响。
-
结合过渡效果 :在设置旋转效果时,可以搭配
transition属性使用,使旋转变化更加平滑自然。例如:.hover-rotate { transition: transform 0.5s; } .hover-rotate:hover { transform: rotate(180deg); }这样,当鼠标悬停在元素上时,元素会平滑地旋转 180 度,而不是瞬间完成旋转。
通过以上内容的学习,相信你已经掌握了如何设置 HTML 元素的旋转效果。如果你还想进一步深入学习相关知识,提升自己的前端开发技能,欢迎访问编程狮官网,那里有更多的 HTML、CSS 教程和案例供你学习和参考。

 免费 AI IDE
免费 AI IDE



