当我们在学习前端语言框架的时候,我们除了知道它是干什么的还要知道这个框架的生命周期;那么今天我们就来讲讲“在前端react框架中生命周期有那几个阶段”吧!
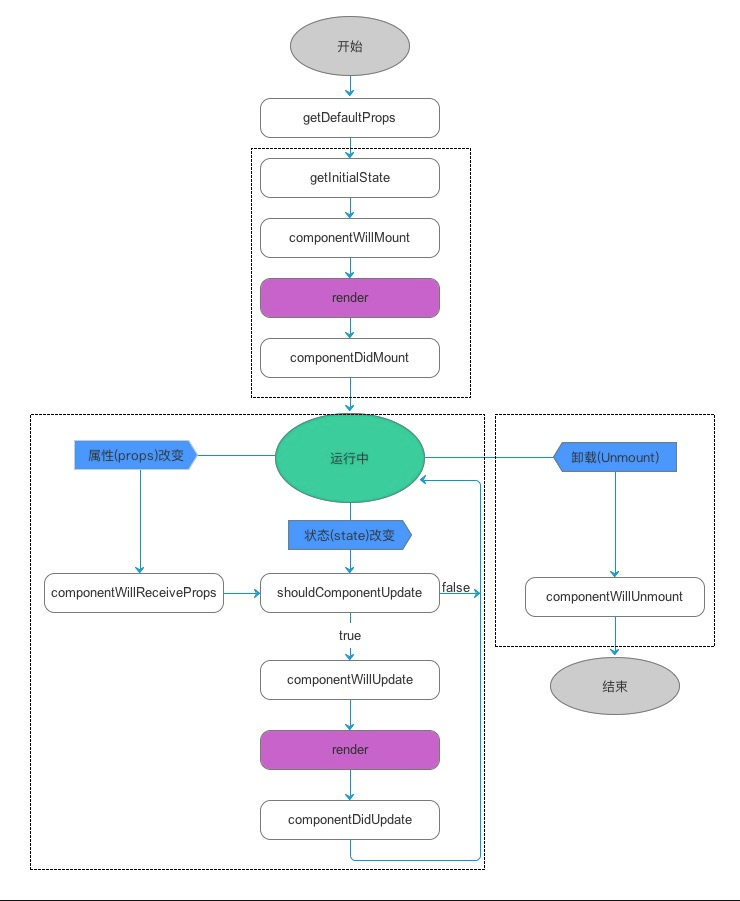
在react框架的生命周期中广义上分为:挂载、渲染、卸载这三个阶段。所以我们可以把React框架的生命周期分为挂载卸载过程和更新过程,生命周期图如下:

(1).constructor():
这个方法是用来完成 React 数据的一个初始化,还接受props和context这两参数,如果我们想在函数内部使用这两参数时,就必须要使用super()进行传入参数;否则会导致this指向错误。
(2).componentWillMount():
这个方法的话一般比较少用,比较多的是在服务端的时候使用。
(3).componentDidMount():
当组件第一次渲染完成的时候dom节点生成,就可以在这里调用ajax的请求,等到返回setstate数据之后组件会重新的渲染。
(4).componentWillUnmount():
这个方法是用来进行组件的一个卸载和数据的销毁的。有时候我们在执行的时候会碰到下面这个警告,是因为我们的组件中的Ajax请求返回的setstate在我们执行销毁的时候还没有请求完成所报的警告!
Can only update a mounted or mounting component. This usually means you called setState() on an unmounted component. This is a no-op. Please check the code for the undefined component.解决方法如下代码:
componentDidMount() {
this.isMount === true
axios.post().then((res) => {
this.isMount && this.setState({ // 增加条件ismount为true时
aaa:res
})
})
}
componentWillUnmount() {
this.isMount === false
}(1).componentWillReceiveProps (nextProps):
这个方法用的比较多的是在接受父组改变之后的props需要重新渲染组件的时候。下面是通过nextProps和this.props对比,从而重新渲染的代码和注释。
componentWillReceiveProps (nextProps) {
nextProps.openNotice !== this.props.openNotice&&this.setState({
openNotice:nextProps.openNotice
},() => {
console.log(this.state.openNotice:nextProps)
//将state更新为nextProps,在setState的第二个参数(回调)可以打 印出新的state
})
}(2).shouldComponentUpdate(nextProps,nextState):
这个方法主要用于在性能部分的优化,还可以通过return false阻止组件的更新。
(3).componentWillUpdate (nextProps,nextState):
在这个方法中,当shouldComponentUpdate返回为true以后呢,组件就会进入重新渲染的流程,进入到这个方法时,我们这个方法里同样可以拿到nextProps和nextState。
(4).componentDidUpdate(prevProps,prevState):
这个方法的作用是当组件更新完成之后,react 只有在第一次初始化完成之后会进入componentDidmount;后面的每次重新渲染后都会进入componentDidUpdate(prevProps,prevState)这个生命周期,而且在这个周期中可以拿到prevProps和prevState,就是在更新前的props和state。
(5).render():
render 这个函数会插入 jsx 生成的 dom 结构中,从而生成一份虚拟 dom 树,而且在每一次组件更新时,还会通过其 diff 的算法比较更新前后的 DOM 树,找到最小的而且还有差异的 DOM 节点重新渲染。
总结:
这就是有关于“在前端react框架中生命周期有那几个阶段”的个人分析,当然随着不断地更新还会有更多的知识加入,如果小伙伴们有更好的一些想法也可以和大家一起分享,一起成长进步。更多的想过知识可以在W3cschool中进行学习和了解。

 免费 AI IDE
免费 AI IDE



