学习 jquery 的深入,发现 jquery 内部确切之优美,之前从没觉得 jquery 是做网站必须的,但是现在看来,想做一个漏洞很少的网页, jquery 是一个利器。
最近看 jquery 源码看了很多,主要是看了一些底层支持模块,也大概知道 jquery 内部的原理是什么了,虽然记不到可能记不到很多 API,但是那不重要,看到官网的 API,闭着眼睛也知道它是干什么的了。
今天就来讲说我认为 jquery 内部最复杂的模块之一,事件系统。这个模块一篇两篇应当是讲不完的了,那就一步一步跟我来梳理吧!
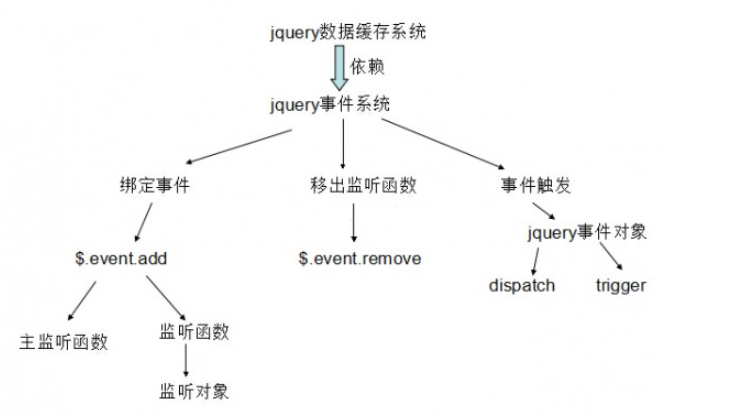
还是像平常一样,上个图先:

视察者模式之前就说过了吧,jquery 事件系统也是利用了视察者模式,在介绍之前,我们先来看看什么是 jquery 的数据缓存系统。
为何要使用 jquery 的事件系统?
(1)jquery 数据缓存系统
有些时候,我们需要给 js 对象或 DOM 对象附加一些数据,为 js 对象附加数据就不说了,直接可以 object.data={},但是要给 DOM 元素附加数据时就要注意了。比以下面这类情况:
$(document).ready(function() {
var button = document.getElementById('button⑴');
button.onclick = function() {
console.log('hello'); return false;
};
});
上面这类情势的写法相信大家是常常这样写的,我之前也是的,但是这类有什么坏处么,在非IE阅读器中是没什么问题,但是在古老的IE 浏览器中写上上面这句话,问题就来了:
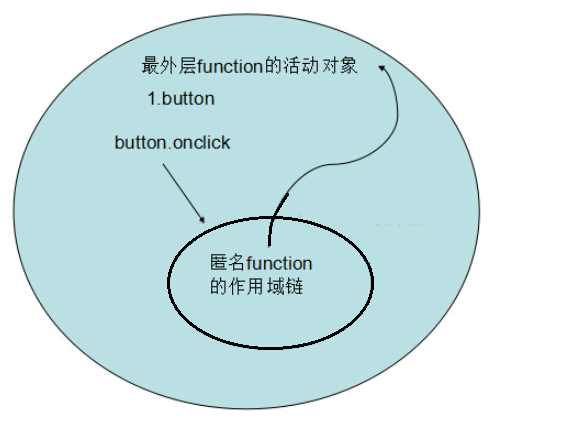
IE 的 dom 元素的垃圾回收机制是援用计数的方式,至于援用计数是什么方式,大家可以百度一下,这要是再展开,那就要说很久很久了。循环援用就出现了,只要循环援用一出现,就会造成内存泄漏。这里是怎样造成循环援用的呢?

很明显的看到,在闭包环境内,造成了循环援用,那怎样样来解决这个问题呢?那肯定就是数据缓存系统了。
怎样样避免这类循环情况?我们只需要破坏一条援用指针就能够了。那究竟是破坏哪一条呢?
function 作用域链援用外面 button 这条指针明显是不好破坏的,由于这里常常是开发者最容易写的,那就破坏 button.click 指向匿名函数这条了。
那怎样破坏这条路径呢?
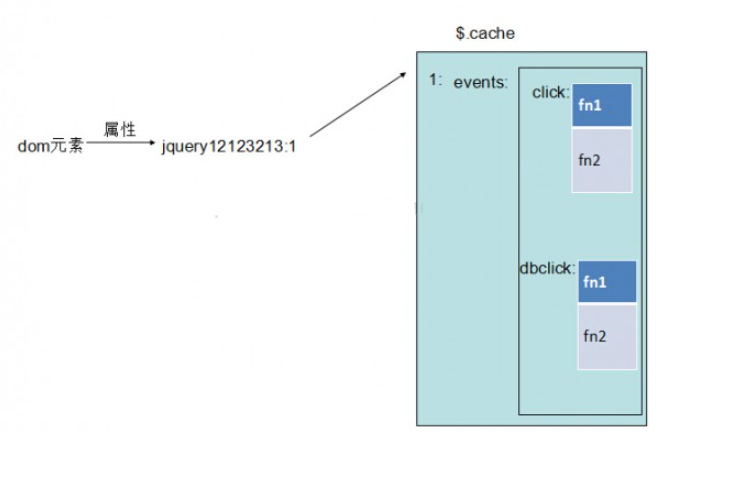
我们来看看 jquery 的事件缓存系统是怎样做的:

在 jquery 当中,并没有直接援用对象,而是给 dom 元素设置了一个属性 jquery12123213为1,1 为基本数据类型,所以不存在循环援用,但是这个1却能跟 $.cache 当中的属性1相对应,那么根据这个一就可以找到对应的事件处理函数 fn,是否是觉得很奇妙,我也是这么认为的。

 免费 AI IDE
免费 AI IDE



