1. 30 秒速懂:程序、应用、App 到底啥关系?
| 官方叫法 | 通俗解释 | 举例 | 关键词 |
|---|---|---|---|
| 程序(Program) | 会按步骤干活的一堆代码 | 微信、王者荣耀 | 代码、指令 |
| 应用 / 应用程序(Application) | 面向用户、解决具体问题的程序 | Word、Chrome | 功能、任务 |
| App | 轻量级应用的昵称,一般指手机端 | 编程狮APP、抖音、支付宝 | 下载、免费 |
一句话:所有 App 都是应用程序,但并非所有应用程序都叫 App。
2. 应用程序住在哪里?
打开任何应用,它都住在操作系统里(Windows、macOS、Android、iOS)。
- 多任务:同时开微信 + 网易云 + 浏览器 → 操作系统帮你来回切换。
- 沙箱机制:App 之间默认互不干扰,安全又稳定。
3. 桌面应用全景图(附编程狮推荐)
| 类型 | 主要任务 | 国内常用 | 编程狮小贴士 |
|---|---|---|---|
| 文字处理 | 写简历、做合同 | WPS、Microsoft Word | 在 网上 搜索「Word 模板」直接套用 |
| 浏览器 | 上网查资料 | Chrome、Edge、火狐 | 收藏「W3Cschool.cn」一键直达教程 |
| 媒体播放器 | 看网课、听音乐 | VLC、PotPlayer | 下载课程视频,断网也能学 |
| 游戏 | 休闲到 3A 大作 | 原神、英雄联盟 | 关注「硬件配置」栏,避免卡顿 |
| 开发工具 | 写代码 | Trae、VS Code、PyCharm | 编程狮在线 IDE 免安装,浏览器秒开 |
4. 移动 App(手机/平板)速查表
| 场景 | 推荐 App | 编程狮用法 |
|---|---|---|
| 查文档 | W3Cschool App | 离线下载教程,地铁也能学 |
| 写代码 | Pydroid 3(安卓)、Pythonista(iOS) | 手机运行 Python 小程序 |
| 刷面试题 | 牛客、力扣 | 关注「每日一题」专栏 |
| 学设计 | Canva、Figma Mirror | 配合「写给程序员的PS入门课」课程 |
5. 零基础安装/卸载应用 3 步曲
Windows 11
-
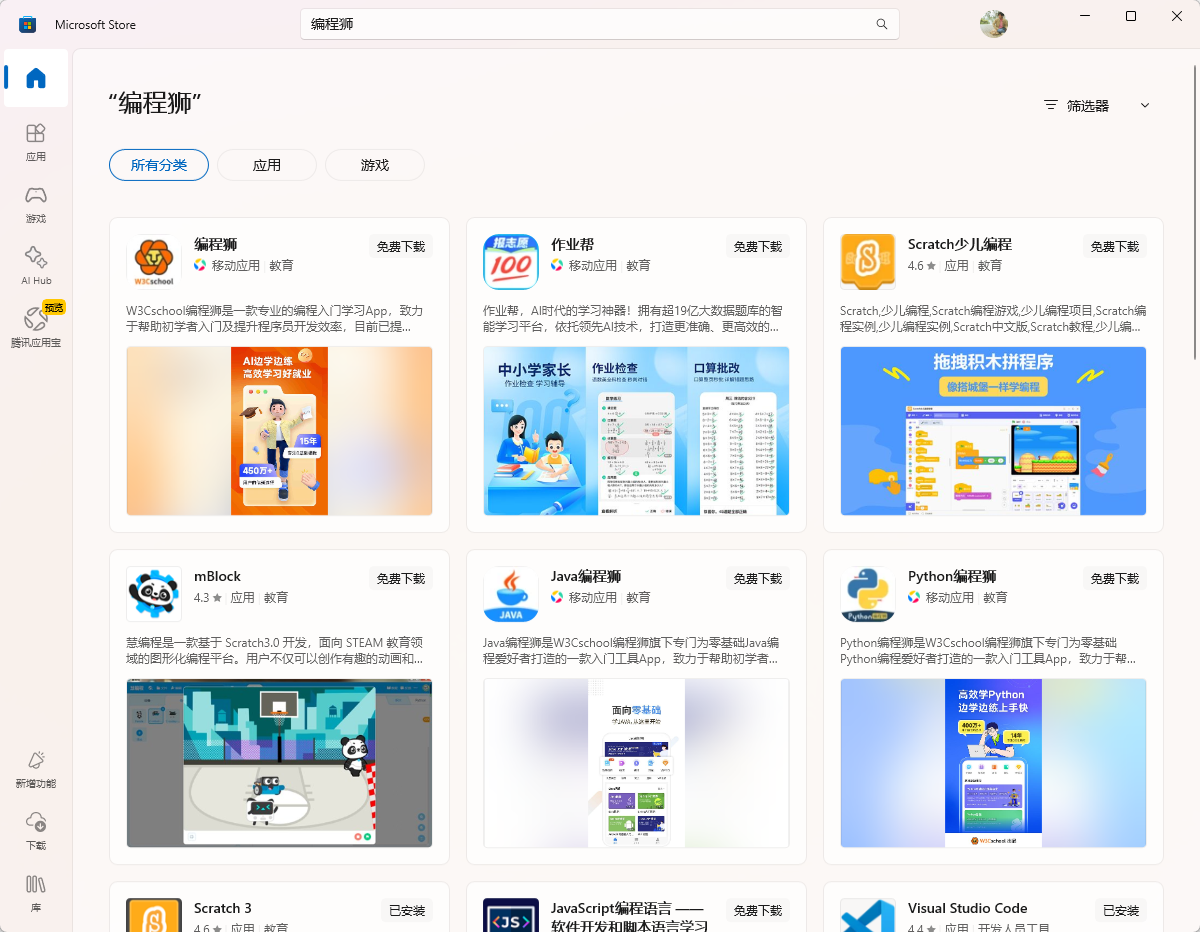
微软商店:开始菜单 → Microsoft Store → 搜索“编程狮”→ 一键安装。

-
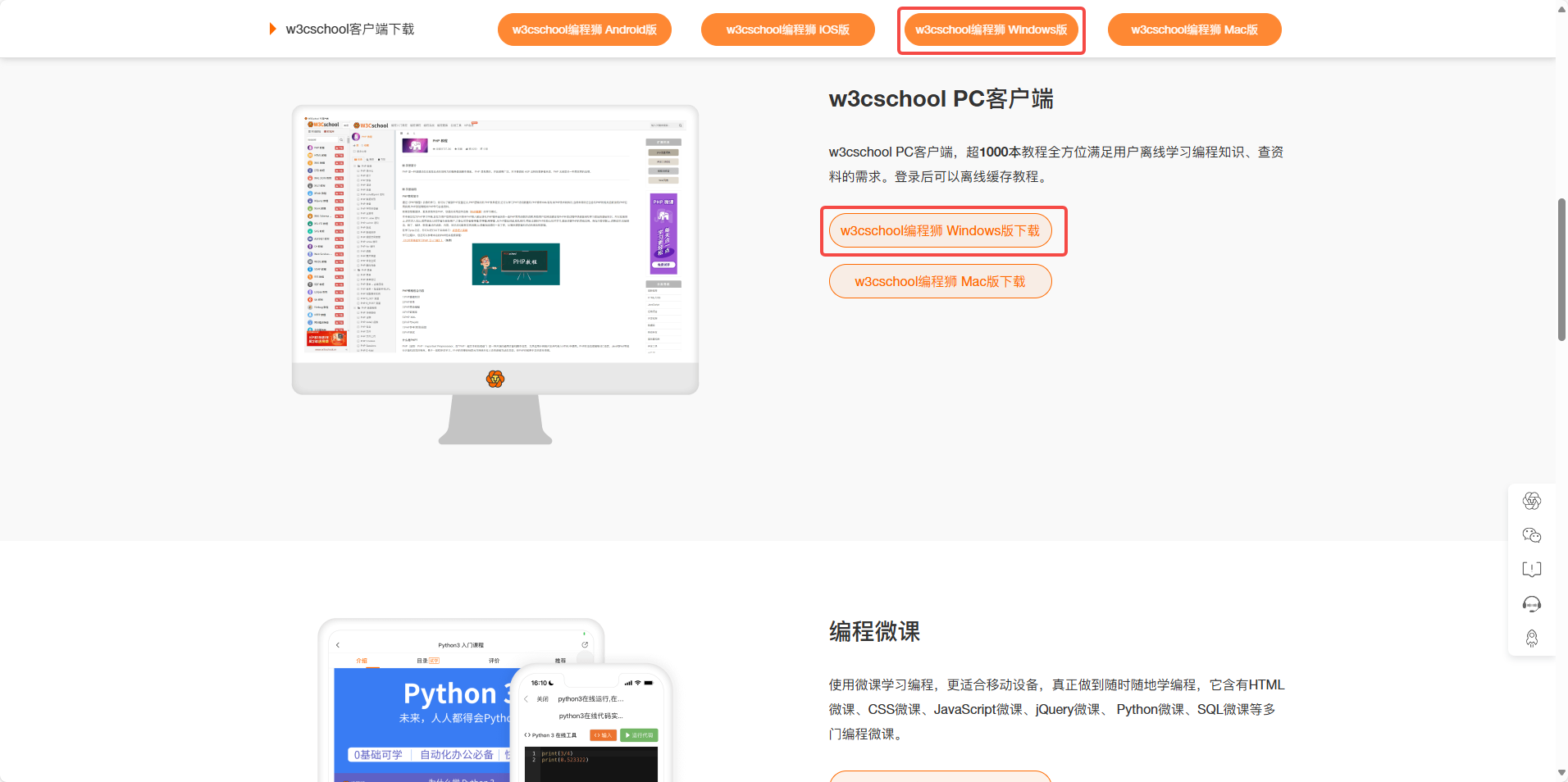
官网安装包:进入 https://www.w3cschool.cn/download → 下载 Windows 版 → 双击
W3CschoolSetup.exe→ 下一步到底。
- 卸载:设置 → 应用 → 已安装应用 → 右侧
⋯→ 卸载。
macOS 14
- App Store:Launchpad → App Store → 搜「编程狮」→ 获取。
- dmg 安装:下载
.dmg→ 拖拽到 Applications。 - 卸载:直接把应用拖进废纸篓,或用「CleanMyMac」彻底清理残留。
Android / iOS
- 应用商店:搜「编程狮」→ 下载 → 信任开发者即可。
- APK/描述文件:官网提供直链,扫码即装。
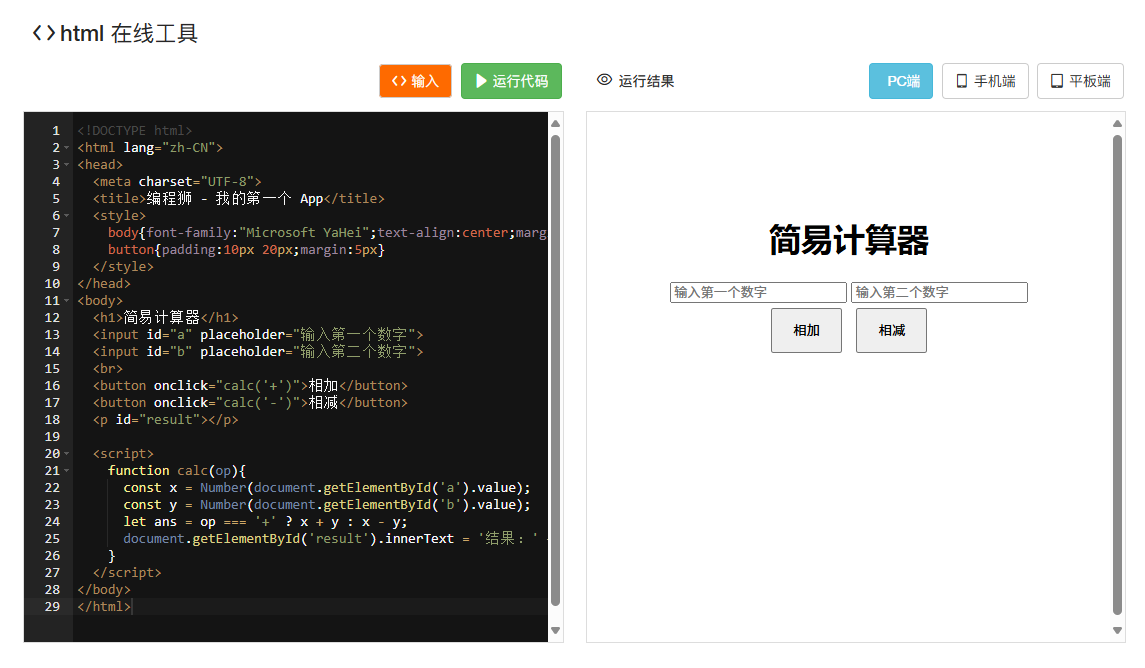
6. 2 分钟动手实验:用浏览器做一个“小应用”
把下面代码复制到「编程狮HTML在线编辑器」,点击绿色运行按钮,你就拥有了一个简易计算器 App:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>编程狮 - 我的第一个 App</title>
<style>
body{font-family:"Microsoft YaHei";text-align:center;margin-top:100px}
button{padding:10px 20px;margin:5px}
</style>
</head>
<body>
<h1>简易计算器</h1>
<input id="a" placeholder="输入第一个数字">
<input id="b" placeholder="输入第二个数字">
<br>
<button onclick="calc('+')">相加</button>
<button onclick="calc('-')">相减</button>
<p id="result"></p>
<script>
function calc(op){
const x = Number(document.getElementById('a').value);
const y = Number(document.getElementById('b').value);
let ans = op === '+' ? x + y : x - y;
document.getElementById('result').innerText = '结果:' + ans;
}
</script>
</body>
</html>

保存为
w3cschooljsq.html,双击即可在浏览器里运行,这就是最原始的“桌面应用”!
7. 学完这节做什么?
- 用手机下载编程狮APP,或电脑登录编程狮官网
- 搜索关键词「计算机基础知识」、或「电脑基础入门系统课程」学习更多计算机基础知识

 免费 AI IDE
免费 AI IDE



