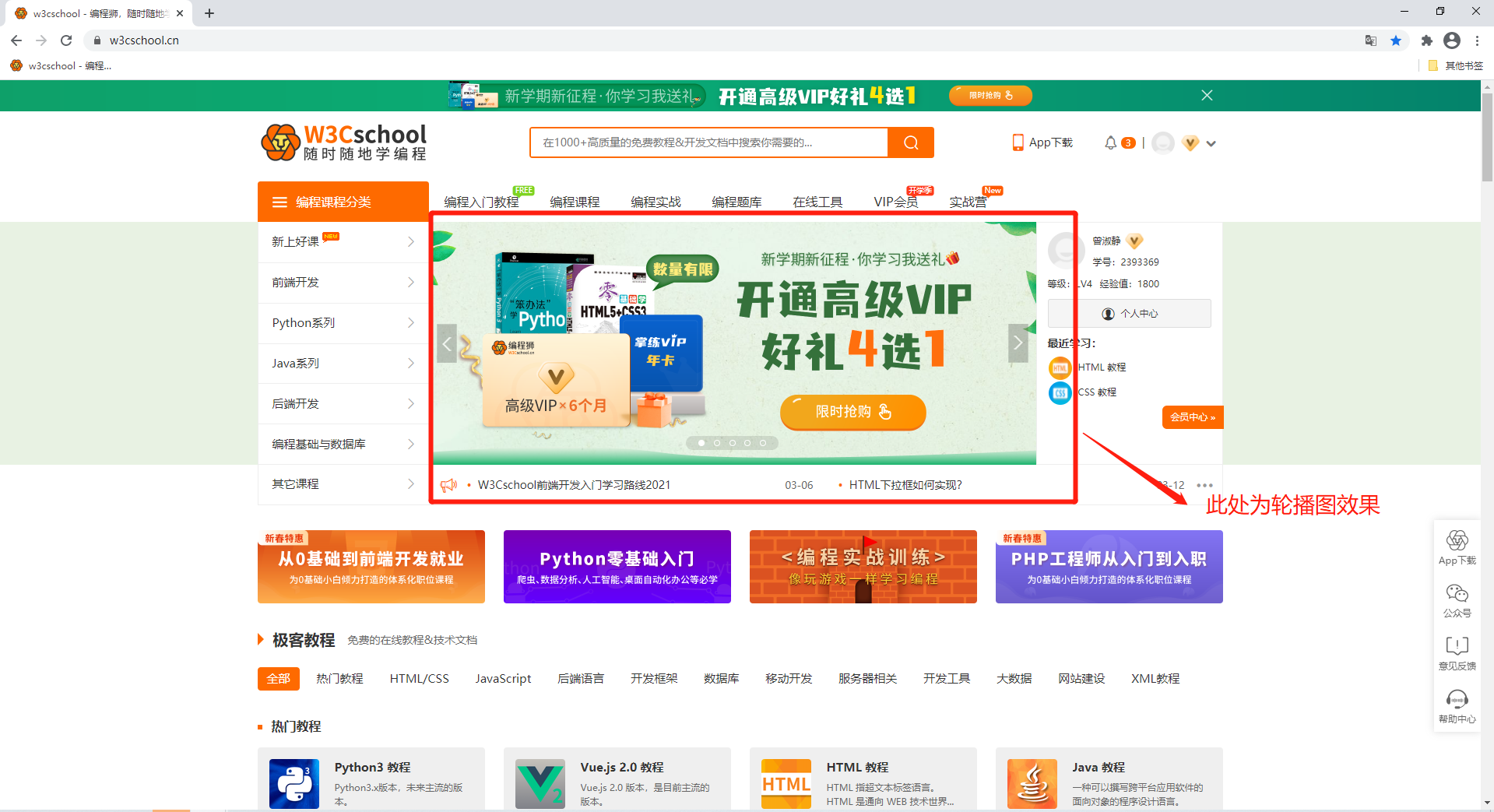
我们在浏览网页时,会发现有一个功能经常涉及到,那就是图片轮播功能。那么JS如何实现轮播图效果呢?这篇文章告诉你。
让我们先来看看轮播图效果是什么样的。比如 W3Cschool官网中就可以看到轮播图的应用。

以下是具体的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>w3cschool-编程狮</title>
<!-- css样式 -->
<style type="text/css">
/*清除边距*/
div,ul,li{
margin: 0;
padding: 0;
}
/*首先准备一个放图片的容器*/
.container{
width: 500px;
height: 280px;
position: relative;
top: 100px;
left: 30%;
/*border: 1px solid #ccc;*/
}
/*图片样式*/
.container img{
position: absolute; /*把所有图片放在同一个位置*/
width: 100%;
transition-duration: 0.5s; /*设置过渡时间*/
opacity: 0; /*把所有图片变透明*/
}
/*图片显示开关*/
.container img.on{
opacity: 1; /*用于显示图片*/
}
/*左右按钮 按钮用图片更好点,这里为了简便就用大于小于号*/
.left, .right{
position: absolute;
top: 30%;
width: 60px;
height: 100px;
line-height: 100px;
background-color: #666;
opacity: 0.5;
text-align: center;
font-size: 60px;
color: #ccc;
display: none; /*先隐藏按钮*/
cursor: pointer; /*设置鼠标悬停时的样式*/
}
.left{
left: 0;
}
.right{
right: 0;
}
.container:hover .left, .container:hover .right{
display: block; /*鼠标悬停才容器范围内时显示按钮*/
}
.left:hover, .right:hover{
color: #fff;
}
/*焦点*/
.container ul{
position: absolute;
bottom: 0;
max-width: 500px;
padding: 5px 200px;
}
.container ul li{
list-style: none;
float: left;
background-color: #ccc;
width: 10px;
height: 10px;
border-radius: 50%;
margin-left: 10px;
cursor: pointer;
}
.container ul li.active{
background-color: #282923; /*焦点激活时的样式*/
}
</style>
</head>
<body>
<div class="container">
<!-- 先把第一张图片显示出来 -->
<img class="on" src="image/42.png" />
<img src="image/43.png" />
<img src="image/44.png" />
<img src="image/45.png" />
<!-- 左右切换 -->
<div class="left"><</div>
<div class="right">></div>
<!-- 焦点 -->
<ul>
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- js部分 -->
<script type="text/javascript">
//1、找到container下的所有img标签,li标签,左右按钮
var aImgs = document.querySelectorAll('.container img');
var aLis = document.querySelectorAll('.container li');
var btnLeft = document.querySelector('.container .left');
var btnRight = document.querySelector('.container .right');
//点击事件
//点击按钮图片切换
var index = 0; //当前图片下标
var lastIndex = 0;
btnRight.onclick = function(){
//记录上一张图片的下标
lastIndex = index;
//清除上一张图片的样式
aImgs[lastIndex].className = '';
aLis[lastIndex].className = '';
index++;
index %= aImgs.length; //实现周期性变化
//设置当前图片的样式
aImgs[index].className = 'on';
aLis[index].className = 'active';
}
//左边按钮类似
btnLeft.onclick = function(){
//记录上一张图片的下标
lastIndex = index;
//清除上一张图片的样式
aImgs[lastIndex].className = '';
aLis[lastIndex].className = '';
index--;
if (index < 0) {
index = aImgs.length - 1;
}
//设置当前图片的样式
aImgs[index].className = 'on';
aLis[index].className = 'active';
}
</script>
</body>
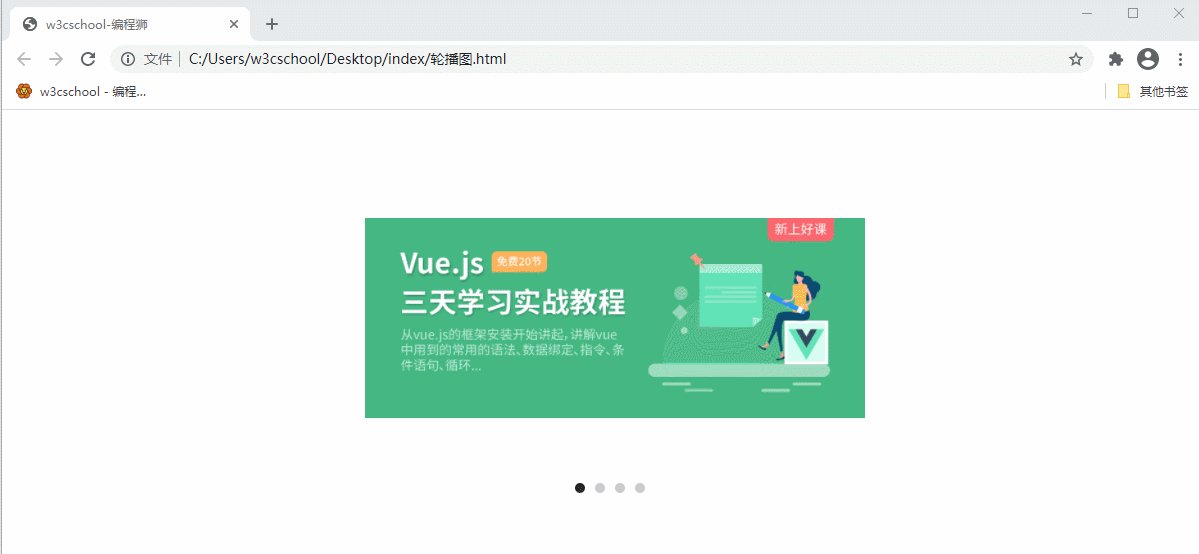
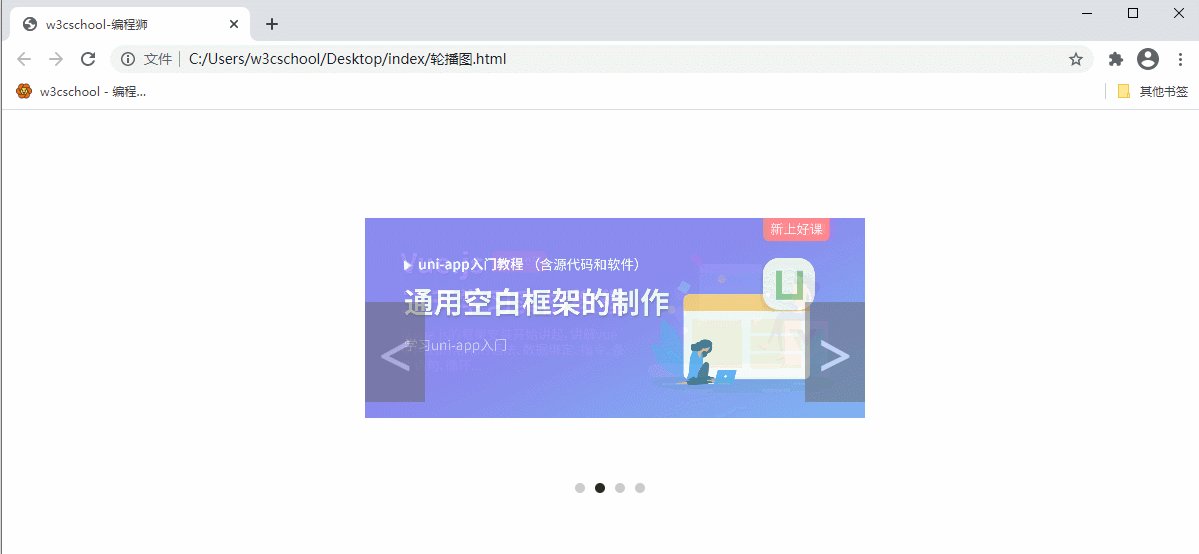
</html>实现效果:

图片素材:
以上就是JS实现轮播图效果的全部教程。同学们可以动手进行练习,以巩固该知识点。
更多JS效果:

 免费 AI IDE
免费 AI IDE