JavaScript同源策略是Web开发中的一个重要安全机制,用于限制跨域请求,以保护用户的隐私和网络安全。本文将深入讲解JavaScript同源策略的概念、原理以及其在Web应用开发中的重要性。通过对同源策略的全面理解,开发者可以更好地设计和实施安全的Web应用程序。
同源策略的定义
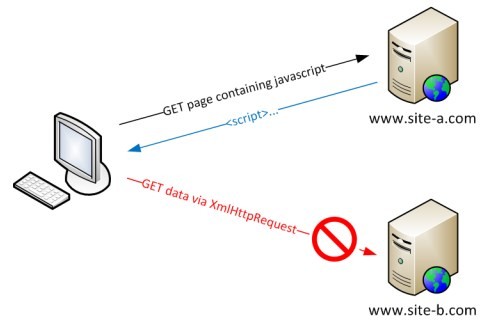
JavaScript同源策略是浏览器的一种安全策略,它限制了来自不同源(域名、协议、端口)的JavaScript代码之间的交互。同源策略要求在默认情况下,JavaScript代码只能与来源完全相同的资源进行交互,而无法访问其他源的数据。

同源策略的原理
JavaScript同源策略的核心原理是基于浏览器的安全限制,它防止恶意脚本通过跨域请求获取用户的敏感信息或对其他网站进行攻击。同源策略通过以下几个方面来限制跨域请求:
- 域名不同:协议、域名、端口必须完全相同,否则被认为是不同源。
- 限制资源访问:JavaScript只能访问与当前页面具有相同源的资源,例如
DOM、Cookie和LocalStorage。 - XMLHttpRequest对象受限:
XMLHttpRequest对象只能发起同源的HTTP请求,而无法发起跨域请求。 - 脚本访问限制:通过
<script>标签引入的外部脚本必须与当前页面同源。
同源策略的重要性
同源策略在Web应用开发中扮演着关键的角色,具有以下重要性:
- 防止数据泄露:同源策略限制了来自其他源的脚本对当前页面的访问权限,保护了用户的敏感数据不被恶意脚本获取。
- 防止XSS攻击:跨域脚本攻击(
Cross-Site Scripting,XSS)是一种常见的Web安全威胁,同源策略有效地减少了XSS攻击的可能性。 - 提高网络安全性:通过限制跨域请求,同源策略阻止了对其他网站的未经授权访问和操作,从而提高了整体网络的安全性。
- 保护用户隐私:同源策略限制了来自其他源的脚本对用户隐私数据的访问,确保用户的个人信息不被滥用。
跨域解决方案
尽管同源策略限制了跨域请求,但在某些情况下,我们确实需要进行跨域通信。为了实现跨域请求,可以使用以下方法:
- JSONP:通过
<script>标签动态加载跨域脚本,利用脚本的执行不受同源策略限制的特性来实现跨域通信。以下是实现跨域请求的代码示例:function handleResponse(data) { // 处理跨域请求返回的数据 console.log(data); } // 创建一个<script>标签 var script = document.createElement('script'); // 设置<script>标签的src属性,指向跨域请求的URL,并传递一个回调函数名 script.src = 'http://example.com/api?callback=handleResponse'; // 将<script>标签添加到文档中 document.head.appendChild(script); - CORS(跨域资源共享):服务器端设置响应头,允许特定域的请求访问资源,实现跨域请求的控制。以下是使用Node.js和Express框架实现的示例:
const express = require('express'); const app = express(); // 允许特定域的请求访问资源 app.use(function(req, res, next) { res.header('Access-Control-Allow-Origin', 'http://example.com'); res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE'); res.header('Access-Control-Allow-Headers', 'Content-Type'); next(); }); // 处理跨域请求 app.get('/api', function(req, res) { // 处理请求并返回数据 res.json({ message: 'Hello, world!' }); }); // 启动服务器 app.listen(3000, function() { console.log('Server is listening on port 3000'); }); - 代理服务器:通过在同源服务器上设置代理,将跨域请求转发到目标服务器,并将响应返回给客户端。以下是使用Node.js和Express框架实现的示例:
const express = require('express'); const axios = require('axios'); const app = express(); // 代理跨域请求 app.get('/api', function(req, res) { const url = 'http://example.com/api'; // 发起跨域请求 axios.get(url) .then(response => { // 将目标服务器的响应返回给客户端 res.json(response.data); }) .catch(error => { // 处理错误 res.status(500).json({ error: 'An error occurred' }); }); }); // 启动服务器 app.listen(3000, function() { console.log('Server is listening on port 3000'); });
结论
JavaScript同源策略是Web开发中至关重要的安全机制,它限制了不同源之间的交互,确保用户隐私和网络安全。通过深入理解同源策略的概念、原理和重要性,开发者可以更好地保护Web应用程序免受跨域攻击和数据泄露的威胁。同时,了解跨域解决方案,可以帮助开发者在必要时实现安全的跨域通信。通过合理应用同源策略和跨域解决方案,可以构建出更加可靠和安全的Web应用程序。

如果你对编程知识和相关职业感兴趣,欢迎访问编程狮官网(https://www.w3cschool.cn/)。在编程狮,我们提供广泛的技术教程、文章和资源,帮助你在技术领域不断成长。无论你是刚刚起步还是已经拥有多年经验,我们都有适合你的内容,助你取得成功。

 免费 AI IDE
免费 AI IDE



