网页三列布局是开发中较为常见的布局方式之一,那么这篇文章中 w3cschool 小编来为大家介绍下 CSS 三栏布局如何实现。
相关文章:《CSS的双列自适应布局如何实现?附源码》、《CSS的单列布局如何实现?附源码》
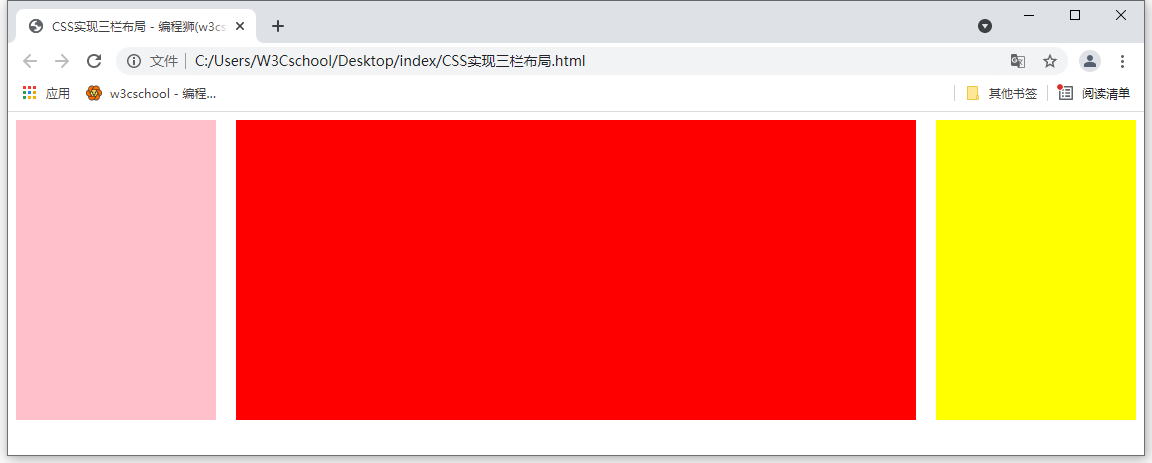
三栏布局是指在网页的两侧栏目固定宽度,而中间部分自适应宽度。我们来看下实现效果:

实现原理:
中间一栏是自适应的,如果我们将这三个部分都设置为左浮动,那么 left 和 right 就会被挤在下一行,所以我们需要解决这个问题。我们我们将 left 与 right 的 margin-left 都设置为负值,设置父元素的 padding-left 与 padding-right,为左右两栏腾出空间。最后需要设置将 left 与 right 设置想对定位,并设置他们的 left 与 right 属性。
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS实现三栏布局 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
#main{
padding-left: 220px;
padding-right: 220px;
}
#left{
float: left;
width: 200px;
height: 300px;
background-color: pink;
margin-left: -100%;
position: relative;
left: -220px;
}
#center{
float: left;
width: 100%;
height: 300px;
background-color: red;
}
#right{
float: left;
width: 200px;
height: 300px;
background-color: yellow;
margin-left: -200px;
position: relative;
right: -220px;
}
</style>
</head>
<body>
<div id="main">
<div id="center"></div>
<div id="left"></div>
<div id="right"></div>
</div>
</body>
</html>以上就是文章“CSS 三栏布局如何实现?附源码”的全部内容。想要了解更多 CSS 布局,请前往 w3cschool。
推荐课程:常用布局完全指南、Flexbox布局基础入门

 免费 AI IDE
免费 AI IDE



