当我们开发一个页面,插入图片时,需要有一组文字对图片进行描述。那么HTML中如何在图片上添加文字呢?这篇文章告诉你。
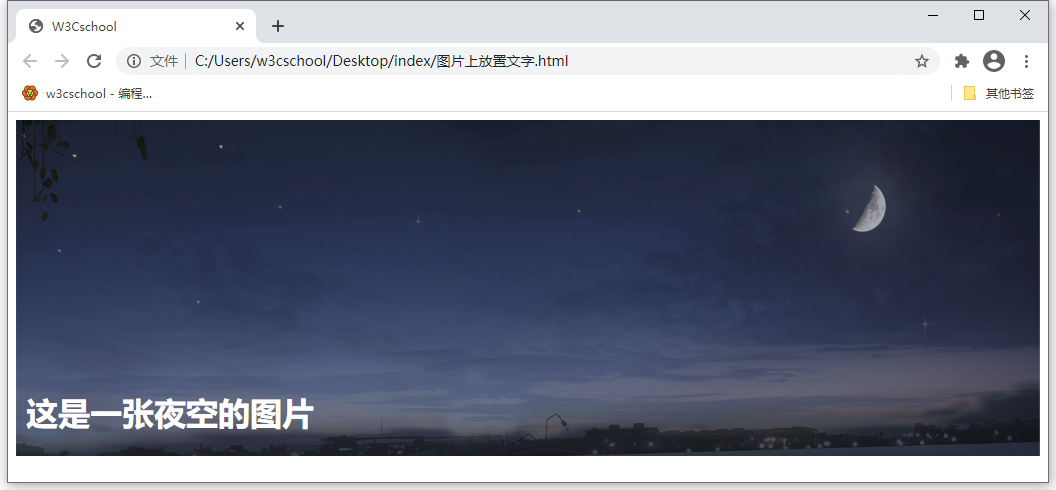
先让我们来看下效果图:

句子“这是一张夜空图片”被放置在了图片的左下角。
那么这个是如何设置的呢。
首先我们要设计一个 div,将图片的和文字放置在 div 里面,设置文字的样式。随后需要用到“定位”,将 div 设置为父级,为相对定位,position:relative;将h1设置为绝对定位,position:absolute。在调整合适的位置即可。源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>W3Cschool</title>
<style>
div{
position: relative;
}
h1{font-size: 32px;
color: white;
position:absolute;
top:250px;
left:10px;}
</style>
</head>
<body>
<div>
<img src="./image/night.png" alt="">
<h1>这是一张夜空的图片</h1>
</div>
</body>
</html>图片素材:

以上就是 HTML 中如何在图片上添加文字问题的全部解答。同学们可以自行保存素材进行练习巩固。

 免费 AI IDE
免费 AI IDE



