CSS 是用来设计控制网页样式的,当我们编写一段 CSS 代码后如何看到它所实现的样式呢?那么这篇文章 w3cschool 小编告诉你怎么查看网页的 CSS?怎么调试 CSS?
怎么查看网页的 CSS?
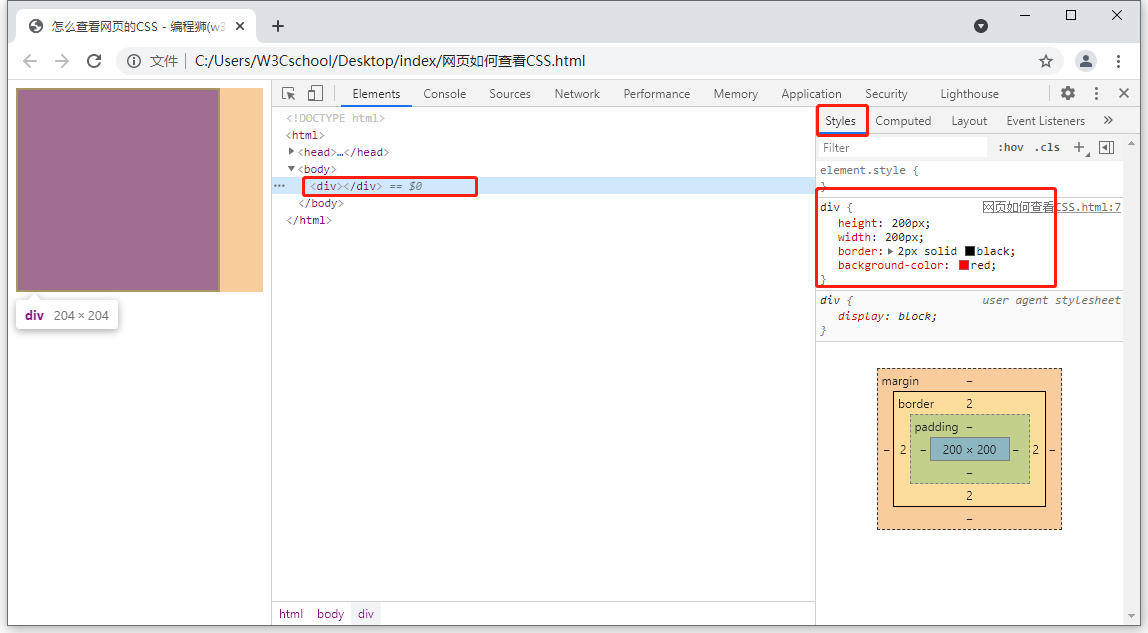
当我们编写一个网页后,将它在浏览器上运行。我们需要按F12或者鼠标右击选择“检查”,调出代码页面。将鼠标选中我们需要查看样式的标签,选择右上方的 Style,即可出现样式。如下图我们查看一个 div 的样式。

怎么调试网页 CSS?
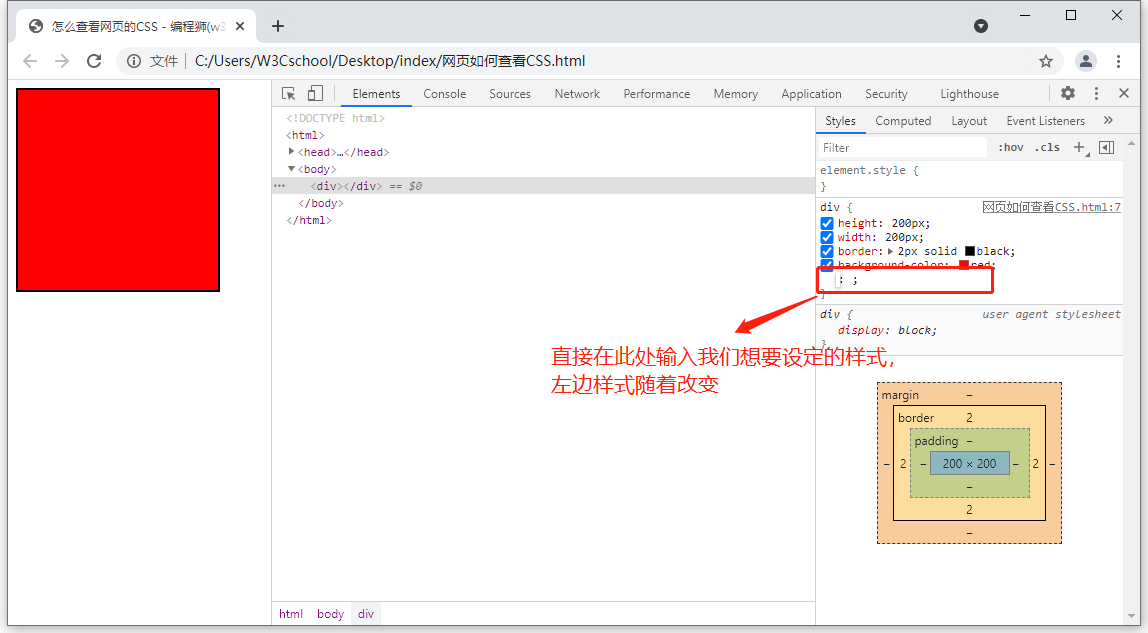
我们在查看到的 CSS 代码下方直接输入我们想要设置的样式,左边的样式随之改变。此方法仅适用于演示效果,并不会改变源文件。

以上就是文章“怎么查看网页的 CSS?怎么调试 CSS?”的全部内容。更多 CSS 学习请关注 w3cschool。

 免费 AI IDE
免费 AI IDE



