1. 组件的生命周期的四个阶段
组件的生命周期分为四个阶段:
- create(创建)
- mount(挂载)
- update(更新)
- destroy(销毁)2. 生命周期钩子函数
2.1 钩子函数定义
- 先看看官方的解释: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
- 钩子函数到底是个啥意思呢? 组件在加载的过程中,加载到某个阶段时,自动触发的函数
2.2 钩子函数理解与实例
钩子函数有哪些?怎么用?
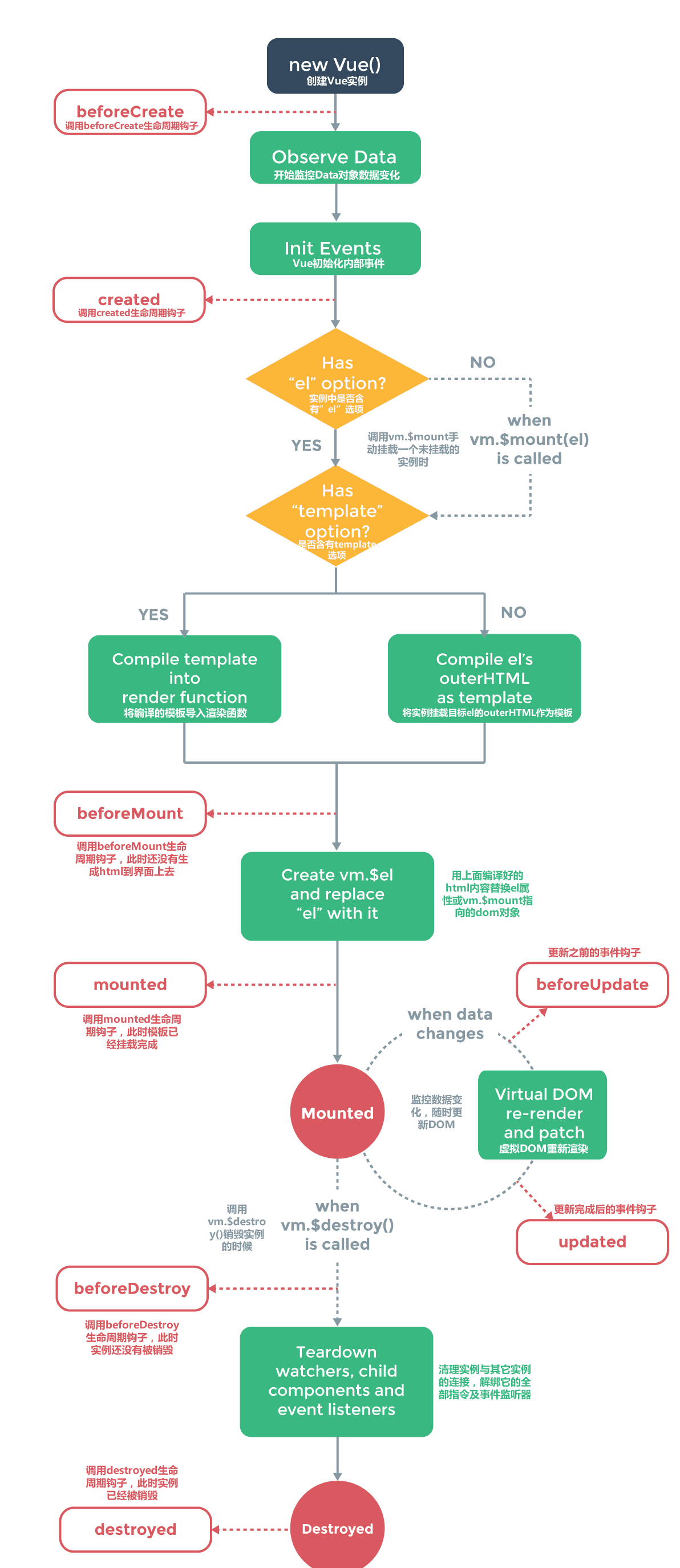
结合图来看~~~下图展示了组件的生命周期的过程:(下面会详细解释每个)

1. beforeCreate 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用;如果在 beforeCreate 函数里面去访问 data 数据对象,是访问不到的
<body>
<div id="app">
<input type="text" v-model="msg">
</div>
<script>
new Vue({
el:"#app",
data:{
msg:'123'
},
watch:{
msg:function(){
console.log("我变了");
}
},
beforeCreate(){
console.log("创建组件data对象之前自动触发~~~");
console.log("beforeCreate",this.msg);
}
})
</script>
</body>结果:在 beforeCreate 函数中无法得到 msg 的值
2. created
- 在执行 created 函数前,已经有了数据对象 data,以及完成了事件的初始化,但$el 属性目前不可见;
- 在 created 函数里面可以使用数据,也可以更改数据;
- 调用 Vue 方法,可以获取原本 HTML 上的直接加载出来的 DOM,但是无法获取到通过挂载模板生成的 DOM(例如:v-for循环遍历 Vue.list 生成 li)
<body>
<div id="app">
<input type="text" v-model="msg">
</div>
<script>
new Vue({
el:"#app",
data:{
msg:'123'
},
watch:{
msg:function(){
console.log("我变了");
}
},
beforeCreate(){
console.log("创建组件data对象之前自动触发~~~");
console.log("beforeCreated",this.msg);
},
created:function(){
console.log("创建组件data对象之后自动触发~~~");
this.msg=100000;
console.log("created",this.msg);
console.log("li数量:",document.getElementsByTagName("li").length);
console.log("p数量:",document.getElementsByTagName("p").length);
}
})
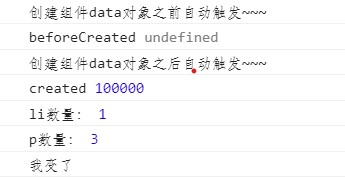
</script>结果:在 created 函数中我们成功的拿到了、更改了 msg 的值。并且数据被更改后出发了watch 属性中的方法。 而且可以获取原本HTML 上的直接加载出来的 DOM(p 元素),但是无法获取到通过挂载模板生成的 DOM(例如:v-for 循环遍历 Vue.list 生成 li 元素)
注意:create阶段还没有创建虚拟dom
3.beforeMount
- 在挂载开始之前被调用,相关的(渲染函数)模板首次被调用。$el 属性可见。但此时在 beforeMount 函数中依然无法无法获取到通过挂载模板生成的DOM(例如:v-for 循环遍历 Vue.list 生成 li 元素)
- 在此函数之前都没有建立虚拟dom
beforeMount:function(){
console.log(this.$el);
console.log("li数量:",document.getElementsByTagName("li").length);
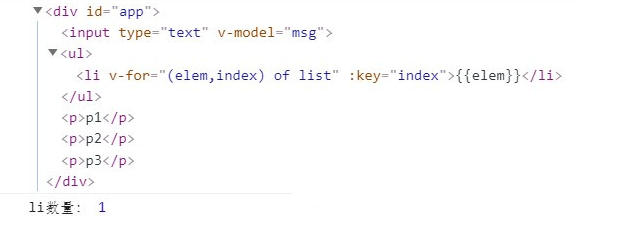
}结果:

4.mounted
- 执行完 beforeMount 函数后,$e l elel 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子函数。
- 这里才能获取初始数据list渲染出来的li
- 挂载后我们已经可以看见网页内容了,只不过还未操作
mounted:function(){
console.log(this.$el);
console.log("li数量:",document.getElementsByTagName("li").length);
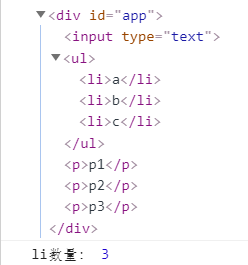
}结果:同样的代码,放在 beforeMount 和 mounted 函数中结果完全不一样

在 update 阶段,虚拟 dom 监听数据变化,随时更新 dom
5. beforeUpdate 当数据发生变化的时候,beforeUpdate 这个钩子函数才会执行
6. updated 虚拟 dom 重新渲染后执行
7.beforeDestroy 实例销毁之前调用。在这一步,实例仍然完全可用
8.destroyedVue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
<body>
<div id="app">
<input type="text" v-model="msg">
<ul>
<li v-for="(elem,index) of list" :key="index">{{elem}}</li>
</ul>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<h1>数量:{{count}}</h1>
</div>
<script>
new Vue({
el:"#app",
data:{
msg:'123',
list:['a','b','c'],
count:0
},
watch:{
msg:function(){
console.log("我变了");
}
},
beforeCreate(){
console.log("创建组件data对象之前自动触发~~~");
console.log("beforeCreated",this.msg);
},
created:function(){
console.log("创建组件data对象之后自动触发~~~");
this.msg=100000;
console.log("created",this.msg);
console.log("li数量:",document.getElementsByTagName("li").length);
console.log("p数量:",document.getElementsByTagName("p").length);
},
beforeMount:function(){
console.log(this.$el);
console.log("li数量:",document.getElementsByTagName("li").length);
},
mounted:function(){
console.log(this.$el);
console.log("li数量:",document.getElementsByTagName("li").length);
setInterval(()=>{
this.count++;
},1000)
},
beforeUpdate(){
console.log("更新组件的data变量前自动触发~~~")
},
updated(){
console.log("更新组件的data变量后自动触发~~~");
if(this.count>3){
this.$destroy();
}
},
beforeDestroy(){
console.log("销毁当前组件前自动触发~~~")
},
destroyed(){
console.log("销毁组件后自动触发~~~");
}
})
</script>
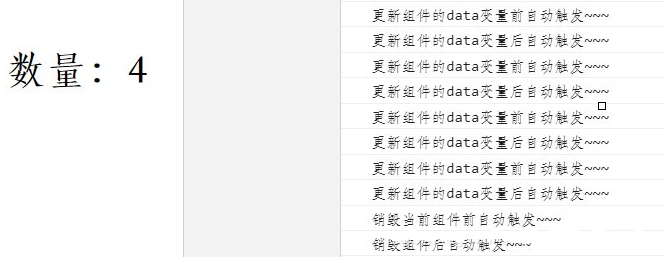
</body>结果:

组件的生命周期就是这样啦~

 免费 AI IDE
免费 AI IDE



