工具包(ToolKits)
Ext JS 6最大的变化就是将 Ext JS 和 Touch 合并为一个单一的框架。之前的框架的核心(数据、控制器、模型等等)已被调和为一个单一的公共平台。这样,数据和逻辑就可以同享,从而帮助开发人员进一步去优化他们的利用程序。
那些具有独特功能的东西将会被分解为两个绝然不同的两个工具包:古典(Classic)和现代(Modern)。这些工具包通过 Ext JS 和Touch 的视图层来进行划分的。那些同享核心资源和逻辑,并使用这两种工具包的利用程序被称为通用(Universal)利用程序。
在使用 Cmd 生成利用程序的时候,需要选择利用程序的工具包,这个可通过简单调剂利用程序的 app.json 来实现,以下所示:
"toolkit": "classic", // or "modern"
发布
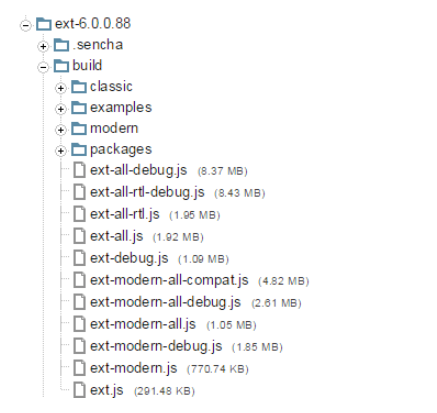
由于框架结合为了单一实体,SDK 的结构不能不根据 classic、modern 和 common 这3个区域进行重组。

一样,生成和示例文件夹也包括 classic 和 modern 这两个子目录:


ext-all.js 这个文件在 build 文件夹中仍然存在。而 ext-modern.js 就相当于使用 sencha-touch.js。二者使用的是共同的核心。
在当前版本中,示例 kitchensink 就是所谓的通用利用程序,一个单一的结合了经典和现代两个生成配置的利用程序。
包的命名
对各种不同包中的前缀“ext-”和“sencha-”已被删除。这些前缀当初主要是用来辨别 Sencha Touch、Ext JS 和公共库的。而现在,他们不再需要进行这类辨别了,所有这些代码都已包括到了 Ext JS 中。这意味着“sencha-charts”现在应为“charts”,而“ext-theme-neptune”则为“theme-neptune”。
正如你所想的哪样,要从 Ext JS 5 升级到 Ext JS 6,就需要在 app.json 文件中调剂包的援用名称。
Fashion
Fashion 是 Sencha 推出的新的 SASS 编译器,用于创建利用程序主题。它是使用 Javascript 编写的,可在阅读器中运行。结合PhantomJS 后,在 Sencha Cmd 中使用 Fashion 来创建 SASS 比 app watch 要好。这意味着 Ruby 不再是系统所需的!由于 Fashion 是运行在阅读器的,因此能将 SASS 的构建减少到两次(一次是进行切片(slicer),一次是最小化所需内容)。更重要的是,可以通过 app watch 迅速的以增量方式重建 SASS,这给开发人员带来了实实在在的好处。
对 app watch,使用Fashion还有一个更大的好处:在线更新!在(现代)阅读器中打开有一个利用程序并加载SASS文件来代替生成的CSS。Fashion 不必刷新页面便可更改并编译 SASS,并更新 CSS。
如果要启用在西安更新,可将“?platformTags=fashion:true”添加到 URL。
由于不再使用 Ruby,因此依赖 Ruby 代码的 Compass 功能将不能再使用。这就不能不使用 JavaScript 来创建。我们将会尽快编写如作甚 Fashion 编写自定义 JavaScript 扩大的文档。有一些 Compass 中的SASS代码已迁移到了 Fashion,因此其实不是所有的Compass 功能都会遭到利用。总的来讲,如果不使用自定义的 Compass 功能,就不会体会到之间的差别。
重要的是,在线更新只有在页面视图是运行在 Cmd Web server 的时候才会工作。在 Ext JS 的 classic 工具包中,一些 Sass 的修改可能需要一个布局或全部页面重新加载。对 modern 工具包来讲,很少会有这样的问题,由于它很大程度上是基于 CSS 的,且更能适应积极的变化。
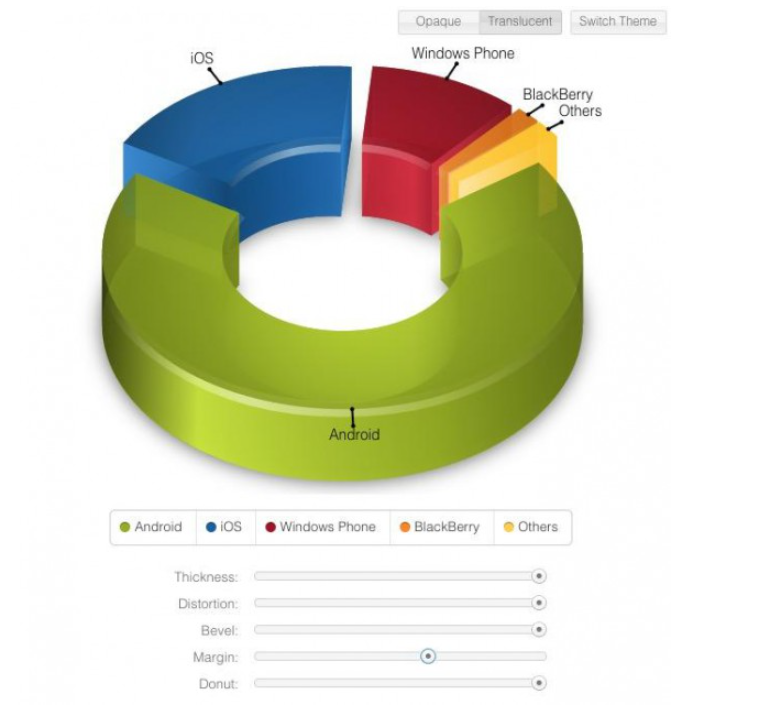
图表
图表包中最大的变化是在 3D饼图中,它现在支持标签和可配置的 3D方面。在图表 kitchensink 中可以查看到这些示例。

ItemEdit插件
另外一个最大最新的功能是itemEdit插件,它运行用户通过拖动标记去修改图表值。可通过查看Kitchen Sink中Scatter Chart的自定义图标示例来查看itemEdit插件的行动。

序列标签、条码和提示信息的 renderer 现在支持通过 ViewController 的方法来命名(声明式渲染)。轴标签的 renderer 也行将到来。
值得注意的是,Ext JS 6 已抛弃旧的 ext-charts 包。任何使用 ext-charts 的都需要重构利用程序以使用 sencha-charts 包。
网格
电子表格
在 Ext JS 5.1 中引入的电子表格模型现在有了一些使人惊叹的新功能。选择现在可通过设置 extensible 为 true 来设置为可扩大的,这样,便可拖动右下角的拖动角唆使器来添加选择,从而对当前所选内容沿垂直方向或水平方向进行扩大。

这通常会结合使用当前选择的插件来复制值到扩大区域,就像在一个典型的电子表格中所期望的哪样。
可操作模式(Actionable Mode)和可访问性
网格还支持ARIA的“可操作模式”,该模式是原始单元格编辑模式的延伸。这将允许所有类型的单元格内容能够通过键盘获得焦点或激活。这是对可访问性的巨大进步,这对超级用户来讲,就能够无需鼠标就可以导航到网格中的任何地方。
LazyItems插件
该插件可延迟子组件的渲染,直到显现的时候再进行渲染,从而下降子组件的实例化和初始化的履行本钱。
例如,在标签面板中设置 deferredRender 为 true,未显现的标签就不会对它的后代组件进行实例化和初始化,从而减少开消,直到标签被激活的时候才会进行渲染。
屏幕浏览器支持(可访问性)
ARIA 功能已直接到了组件的生命周期,这意味着不再需要指定 aria 包来获得正确的 ARIA 行动了。利用程序现在支持屏幕浏览器(类似JAWS)而无需指定援用。
微加载(Microloader)
Sencha Cmd 6现在资源方面包括了本地存储缓存,这类似于 Sencha Touch 的产品的微加载。虽然如此,还是有一些重要的改进:
缓存能在 app.json 中禁用
只有通过微加载方式加载的内容才不会被删除
只有利用程序确当前版本才可保持在本地存储
这些改进解决了当前 Touch 微加载所报告的问题。主要的是,它会在超越空间的时候积极的删除本地存储的内容。这问题经常产生是由于保存了没必要要的旧版本利用程序,这让完全删除成为终究选择。
Touch网格
Touch 网格不再是一个独立的 Cmd 包,它现在已默许成为 modern 工具包的一部份。
ES6 的知识点还等待你的学习:

 免费 AI IDE
免费 AI IDE



