Bootstrap 简介: Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 2011年,twitter 的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集——BootStrap。Bootstrap 由 MARK OTTO 和 Jacob Thornton 所设计和建立,在 github 上开源之后,迅速成为该站上最多人 watch&fork 的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高,同时涌现了许多基于 Bootstrap 建设的网站:界面清新、简洁;要素排版利落大方。
Bootstrap 的特点: 简单灵活可用于架构流行的用户界面和交互接口的 HTML、CSS、JavaScript 工具集。基于 HTML5、CSS3的Bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档,自定义 JQuery 插件,完整的类库,基于 Less 等。
Bootstrap 的优势:
1.定义了很多的 CSS 样式和 JS 插件,提高开发人员的工作效率。
2.响应式布局,页面可以兼容不同分辨率的设备。
3.丰富的组件,给用户提供更好的视觉体验。
一.Bootstrap快速入门
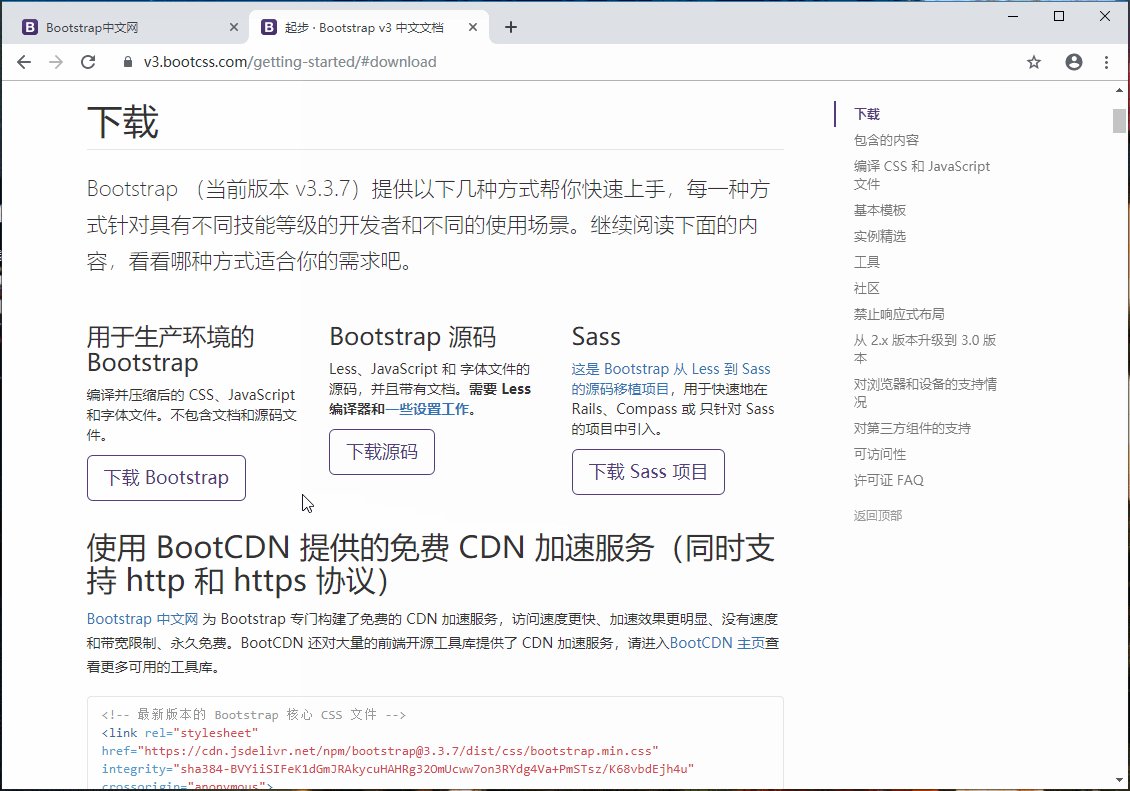
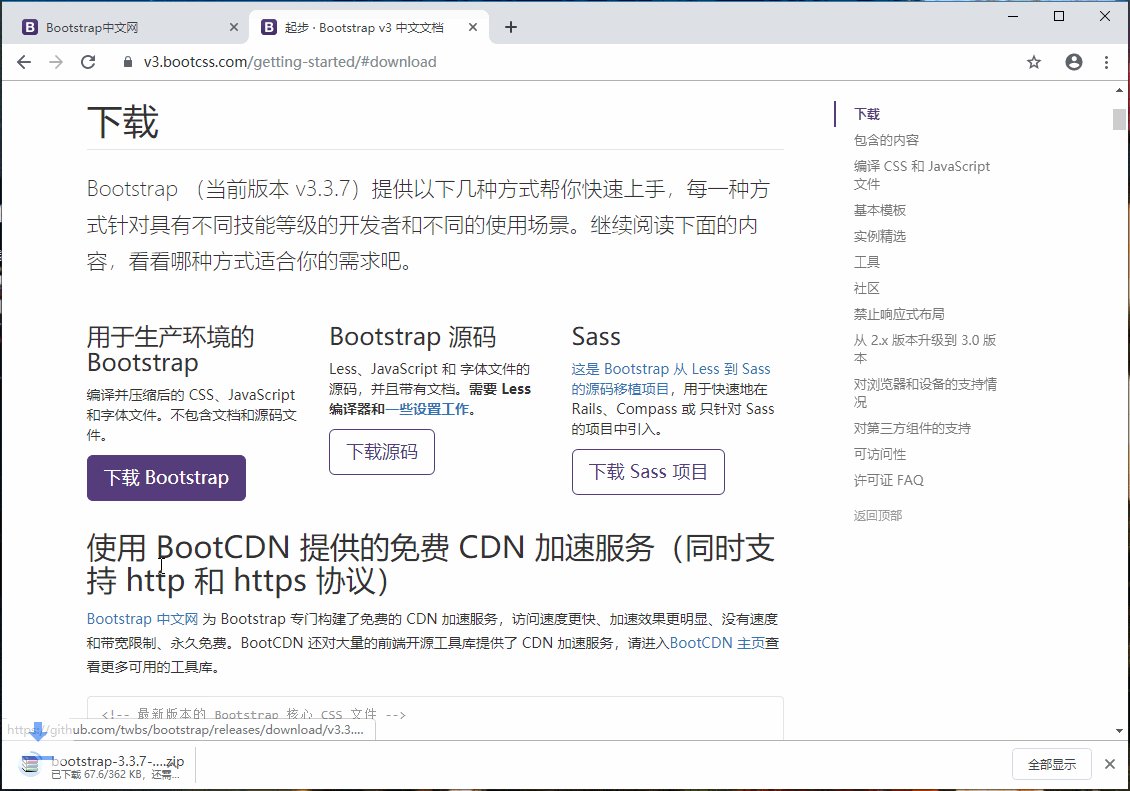
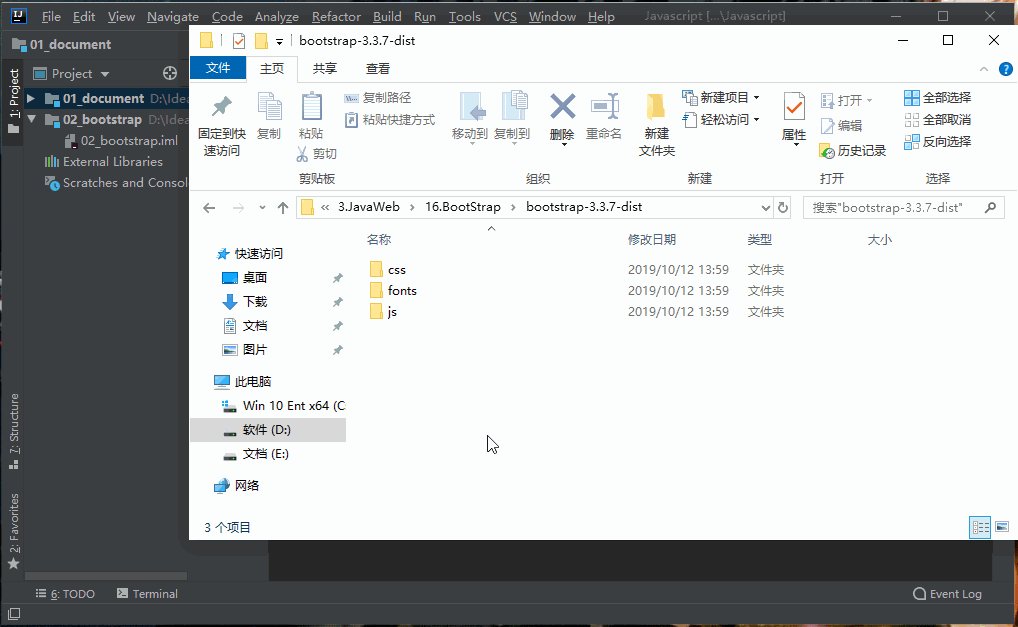
1.下载【Bootstrap】。 2.在项目中引入 Bootstrap。
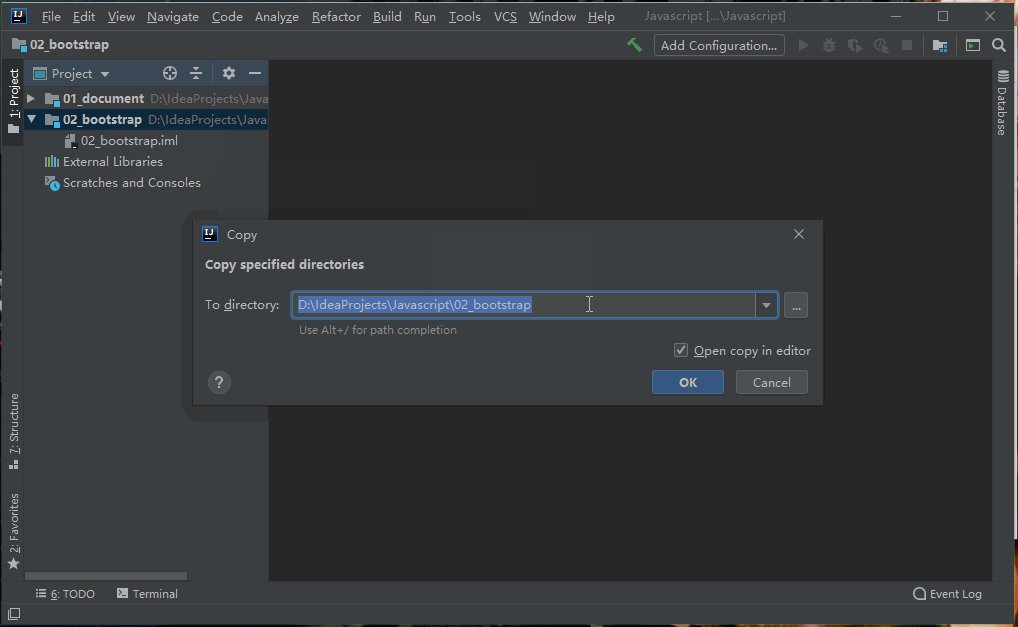
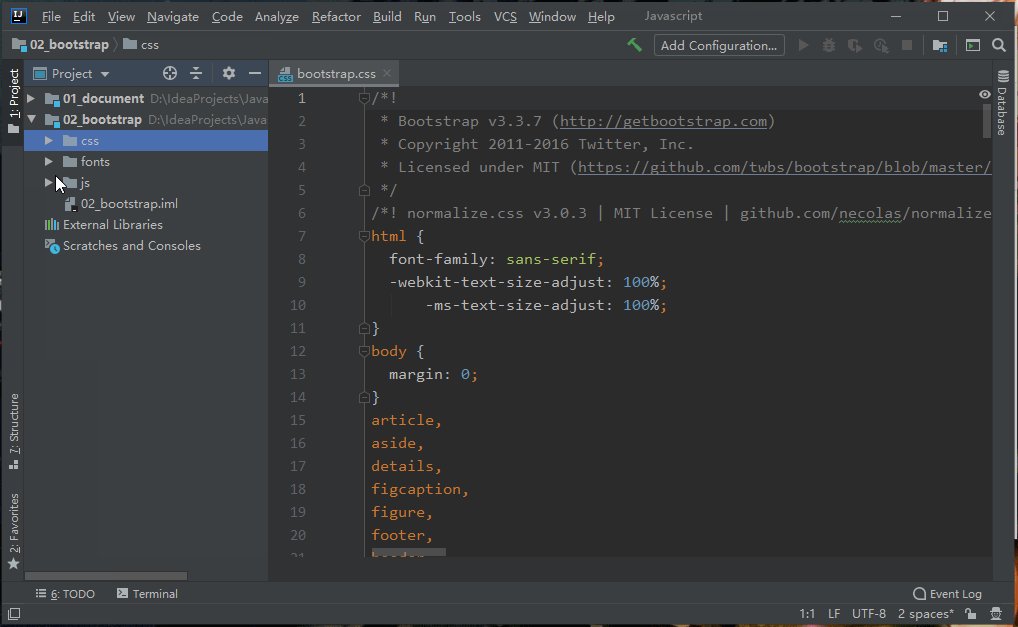
2.在项目中引入 Bootstrap。
 3.创建HTML页面:
3.创建HTML页面:
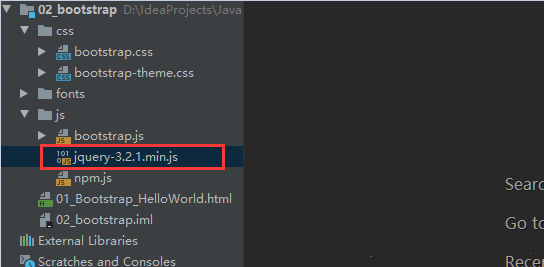
引入Bootstrap必要的资源文件,参考基本模板。注意其中缺少 jquery.js 文件,需自行下载引入到 Bootstrap下的 js 文件夹。

基本模板代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>2.Bootstrap响应式布局【栅格系统】
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的 mixin 用于生成更具语义的布局。
3.Bootstrap的CSS样式和JS插件
具体使用方法参考教程文档:https://www.w3cschool.cn/bootstrap/

 免费 AI IDE
免费 AI IDE



