文字对一个网站来说是非常重要的,需要从字体颜色、字体样式、字体大小、字体粗细等去仔细斟酌。那么这篇文章 w3cschool 小编来为大家讲解一下 CSS 字体大小怎么设置。
font-size 属性
设置字体大小用到的属性是 font-size,font-size 的属性值如下:
- xx-small、x-small、small、medium、large、x-large、xx-large:这 7 个属性值分别对应 7 个不同的大小,就好比我们买衣服的尺码一样。
- smaller:设置字体大小比父元素更小一个尺寸。
- larger:设置字体大小比父元素更大一个尺寸。
- length:设置固定的值。
- %:将字体设置为基于父元素的一个百分比。
- inherit:继承父元素的字体大小。
我们来看下具体如何设置字体大小:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS设置字体大小 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
#xx-small{
font-size: xx-small;
}
#x-small{
font-size: x-small;
}
#small{
font-size: small;
}
#medium{
font-size: medium;
}
#large{
font-size: large;
}
#x-large{
font-size: x-large;
}
#xx-large{
font-size: xx-large;
}
#length{
font-size: 15px;
}
</style>
</head>
<body>
<p id="xx-small">这段文字的字体大小为xx-small</p>
<p id="x-small">这段文字的字体大小为x-small</p>
<p id="small">这段文字的字体大小为small</p>
<p id="medium">这段文字的字体大小为medium</p>
<p id="large">这段文字的字体大小为large</p>
<p id="x-large">这段文字的字体大小为x-large</p>
<p id="xx-large">这段文字的字体大小为xx-large</p>
<p id="length">这段文字的字体大小为15px</p>
</body>
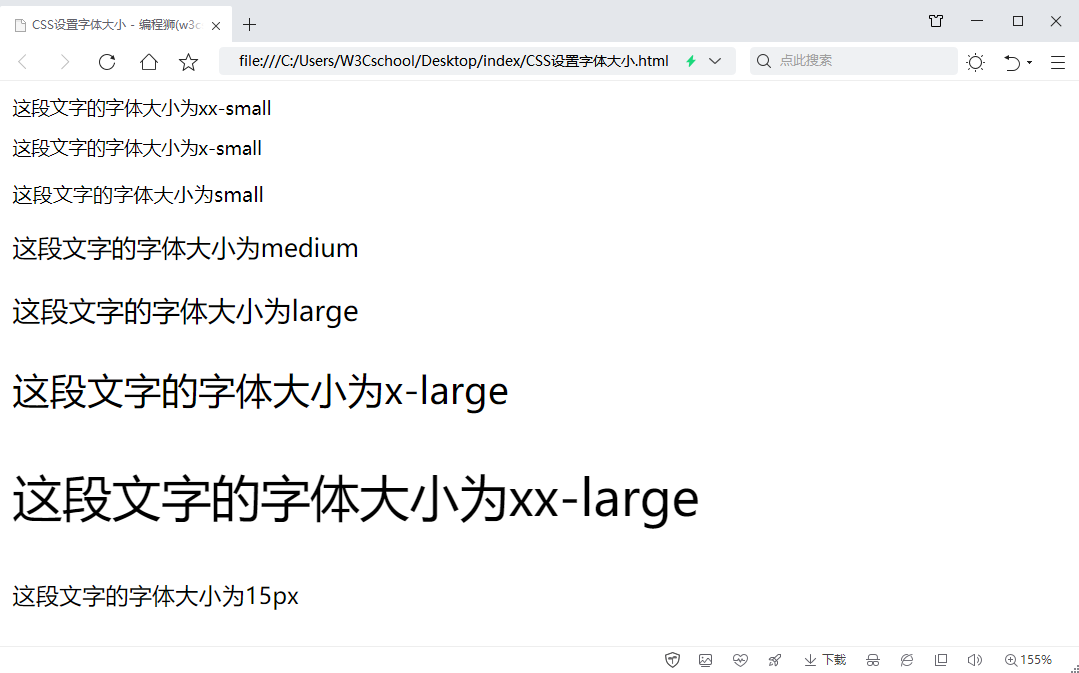
</html>实现效果如下:

字体大小的调整需要跟网页的风格相对应,感兴趣的同学们可以自行实践起来。
以上就是文章“CSS 字体大小怎么设置?附详细讲解”的全部内容。想要了解更多 CSS 资料,请前往 w3cschool。

 免费 AI IDE
免费 AI IDE



