在前端 Bootstrap 框架是如今还是比较受欢迎的框架,对于这个框架我们今天就来说说有关于“在bootstrap中怎么使用弹窗?”这个问题,下面是小编收集和整理的相关内容,当然也希望这些内容可以对大家有所帮助。
对于Bootstrap 框架来说:它通常的目的是用来显示单独的内容,对于用的法的话有下面这几种:
1、通过 data 属性:在控制器元素上设置属性 data-toggle="modal",同时设置 data-target="#udebtifier" 或 href=“#identifier”从而来指定切换特定的模态框。
2、通过 JavaScript :在使用这个方法的时候 我们可以通过简单的一串代码来调用带有 id="identifier" 的模态框架,代码如下所示:
$('#identifier').modal(options)我们来看看关于这个问题的案例,代码如下所示:
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 模态框(Modal)插件</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
模态框(Modal)标题
</h4>
</div>
<div class="modal-body">
在这里添加一些文本
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
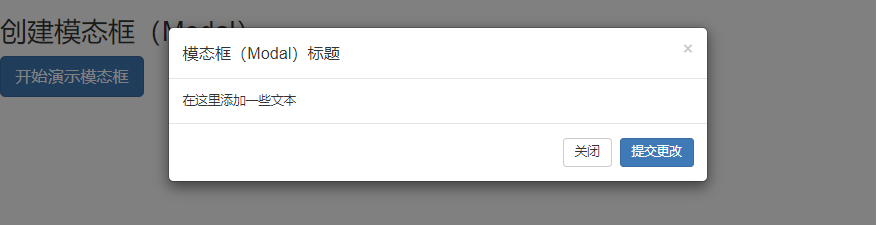
</html>下面是我们实现的效果截图如下所示:

我们在使用这个组件的时候需要有某种触发器来进行实现,这边的触发器就是我们的按钮,在代码中我们会发现在 <button> 标签中
data-target="#myModal" 是我们页面中加载组件的目标。
总结:
以上就是有关于“在bootstrap中怎么使用弹窗?”这个问题的相关内容,当然如果你觉得你有比小编更好的方式和方法也可以和大家一起分享你的想法,对于更多有关于 Bootstrap 这个问题的相关内容我们都可以在 W3Cschool 中进行学习和了解。

 免费 AI IDE
免费 AI IDE



