本文将介绍瀑布流式布局页面的概念和设计原理。瀑布流式布局页面以其独特的排列方式和吸引人的视觉效果而备受欢迎。我们将详细探讨如何实现瀑布流式布局,包括元素的动态定位和适应性,以及如何优化加载性能和响应式设计。通过本文的指导,您将能够创建出令人惊叹的瀑布流式布局页面。
瀑布流式页面布局是什么?
瀑布流式布局页面是一种以瀑布流为灵感的设计方式,将内容块以不规则的方式排列在页面上,形成一种流动的视觉效果。瀑布流式布局最初在照片墙等图片展示网站上得到广泛应用,如今已经成为许多网页设计中的热门趋势。通过瀑布流式布局,您可以展示大量内容,吸引用户的注意力,并提供出色的用户体验。
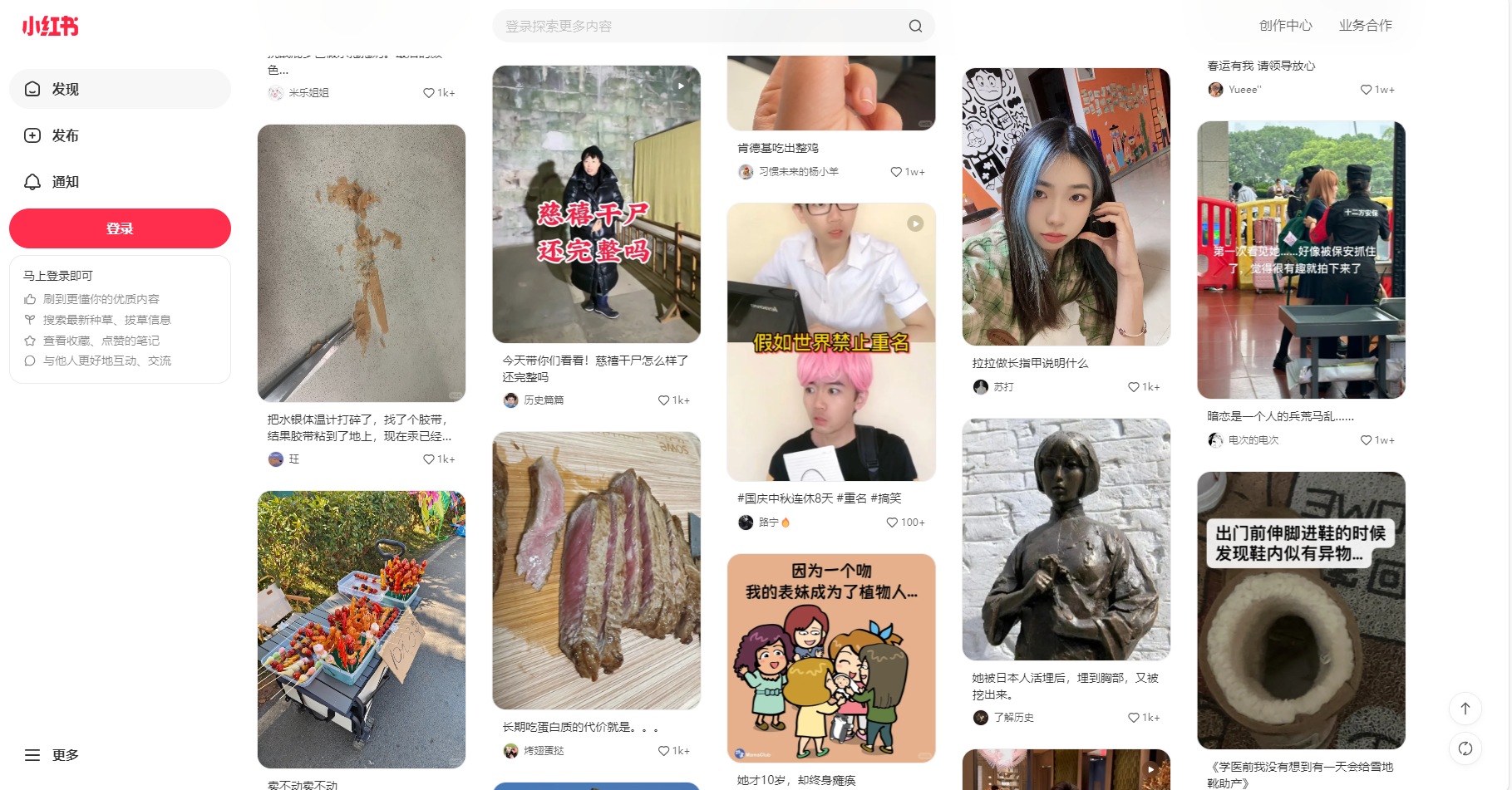
小红书中的瀑布流式页面布局

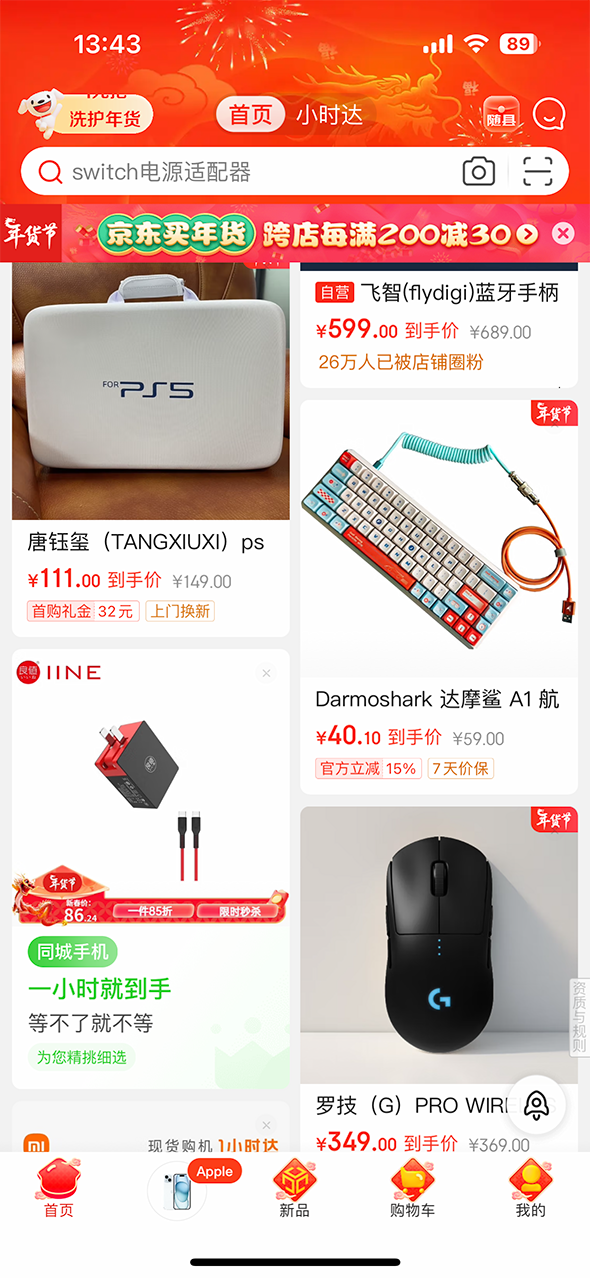
手机京东中的瀑布流式页面布局

实现瀑布流式布局
要实现瀑布流式布局,需要考虑以下几个关键方面:
- 元素的动态定位:瀑布流式布局的核心是将元素以不同的高度和宽度进行排列。在实现时,您可以使用 CSS 的定位属性(如position: absolute)来动态定位每个元素。通过计算元素的位置,您可以在页面上创建出瀑布流的效果。
- 元素的适应性:由于瀑布流式布局中的元素大小和位置会根据内容的不同而变化,因此需要考虑元素的适应性。您可以使用 CSS 的弹性盒子布局(Flexbox)或网格布局(Grid)等技术来实现元素的自适应性,使其在不同屏幕尺寸和设备上都能展现出良好的效果。
- 加载性能优化:由于瀑布流式布局页面通常会加载大量的内容块,因此需要考虑加载性能的优化。您可以使用延迟加载(Lazy Loading)技术,只在用户滚动到可见区域时才加载可视元素,从而减少初始加载时间和网络带宽的使用。
- 响应式设计:在设计瀑布流式布局页面时,要考虑不同设备和屏幕尺寸的响应式布局。通过使用媒体查询和弹性布局技术,您可以为不同的设备提供最佳的用户体验,并确保内容在各种屏幕上都能正确显示和排列。
代码实现
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流式页面布局</title> <link rel="stylesheet" href="style.css">
</head>
<body>
<!-- container容器用来存放box容器,一个box放一张图片 -->
<div id="container">
<!-- 根据自己的需求添加图片的数量 -->
<div class="box">
<div class="box-img"><img src="./img/1.jpg" alt=""></div>
</div>
<div class="box">
<div class="box-img"><img src="./img/2.jpg" alt=""></div>
</div>
、、、
<div class="box">
<div class="box-img"><img src="./img/10.jpg" alt=""></div>
</div>
<div class="box">
<div class="box-img"><img src="./img/12.jpg" alt=""></div>
</div>
</div>
<script type="text/javascript" src="waterfall.js">
</script>
</body>
</html>css
*{
margin: 0;
padding: 0;
}
.box{
float: left;
padding: 5px;
}
.box-img{
width: 165px; // 图片的宽度,他会决定一行能放多少张图片
padding: 5px;
border: 1px solid #ccc;
}
img{
width: 100%;
}js
// 读取用户屏幕第一行放了多少张图
// 操作下一张图,找到上一行最矮的高度,将图片排放到其下方
function imgLocation(parent,content){ // 当前有多少图片要摆放
// 获取到大盒子cparent(大盒子内存放了很多个box,其中每一个box盒子存放着一张图片)
var cparent = document.getElementById(parent)
// 将大盒子cparent中所有的box盒子存放在一个数组ccontent中
var ccontent = getChildElement(cparent,content)
// 获取到第一张图片的宽度(已知每一张图片的宽度都相同)
var imgWidth = ccontent[0].offsetWidth
// 其中num计算后为页面一行能存放图片的张数,也就是一行能放多少个box盒子
// document.documentElement.clientWidth 获取整个屏幕的宽度
var num = Math.floor(document.documentElement.clientWidth/imgWidth)
cparent.style.cssText = `width: ${imgWidth*num}px`
// 创建一个数组用来存放第一行每个图片的高度(此处高度会随着新图片的插入而变大)
var BoxHeightArr = []
for(var i=0; i<ccontent.length; i++){
if(i<num){
// 先将第一行放满
BoxHeightArr[i] = ccontent[i].offsetHeight
}else{ // 要操作的图
/* 找到高度最小值图片对应的下标 */
// 获取到第一行中的高度最小值
// apply为借用前面的Math.min方法给数组,不能直接使用Math.min找到数组中的最小值
var minHeight = Math.min.apply(null,BoxHeightArr)
// 找到高度最小值对应在数组BoxHeightArr中的下标
var minIndex = BoxHeightArr.indexOf(minHeight)
/* 找到高度最小值图片对应的下标 */
/* 新插入的图片进行定位 */
// 将新要插入的图片设置为绝对定位
ccontent[i].style.position = 'absolute'
// 将新要插入的图片的顶部到页面顶部的距离设置为找到的最小的高度值
ccontent[i].style.top = minHeight +'px'
// 将新要插入的图片的左边到页面左边的距离设置和最小高度图片的左边到页面的距离相同,
// 使两张图片左边对齐
ccontent[i].style.left = ccontent[minIndex].offsetLeft+'px'
/* 新插入的图片进行定位 */
// 更新这一列的高度(这里很关键,因为数组中只会存放num(一行放图片的数目)个元素,
// 所以插入新图片后原来高度最小值就未必是最小了)
BoxHeightArr[minIndex] = BoxHeightArr[minIndex] + ccontent[i].offsetHeight
}
}
}
// 定义一个函数获取一个容器内中某个容器的数目(此处为获取所有container容器内的box容器)
function getChildElement(parent,content){
var contentArr = []
var allContent = parent.getElementsByTagName("*")
for(var i=0;i<allContent.length;i++){
if(allContent[i].className == content){
contentArr.push(allContent[i])
}
}
return contentArr
}
imgLocation('container','box')总结
瀑布流式布局页面提供了一种创新和引人注目的方式来展示内容。通过动态定位和适应性,瀑布流式布局可以为您的网页带来令人惊叹的视觉效果。同时,通过加载性能优化和响应式设计,您可以确保页面在各种设备上都能提供出色的用户体验。

 免费 AI IDE
免费 AI IDE



