对于后端初学者而言,http请求响应是每个初学者绕不开的知识点。因为只有了解了浏览器访问一个网站的过程,才能学会如何去搭建后端来实现这个过程。所以今天小编就着浏览器访问一个网站的过程,来好好的讲讲什么是请求,什么是响应。
首先,一个网页请求的完整过程包括浏览器向服务器发送请求和服务器返回响应。具体过程如下图所示(部分过程不属于后端必须掌握的知识,小编不做深入):

由上图可知,一个完整的请求响应过程,由用户输入URL开始(但这只是最简单的情况,还有表单提交,ajax动作等等,这些都是请求),然后浏览器将用户的操作转化为请求并格式化成相应的请求报头通过http协议(详见http消息结构)发送给服务器。然后服务器将请求进行处理后生成一个响应。同样地,通过http协议返回给浏览器,浏览器通过对响应的解析,然后做出相应的操作(如果返回了html,就讲html渲染后展示在浏览器上,如果是ajax通过json收发数据,则由ajax负责页面渲染)。然后用户就得到了他想要得到的页面(不过或许服务器没有用户想要的页面,就会返回404错误)。讲完了一个完整的请求流程,接下来让小编详细介绍一下什么是请求,什么是响应。
什么是请求?
请求中最常见的当属get和post两种请求,在小编的get和post有什么区别?——get与post详解一文中对这两种请求有所介绍。通俗的理解,请求就像一封信,所有的请求信息都写在信封上。而get方法与post方法的最主要区别是,get方法只有信封,需要什么东西只能写在信封上;而post则是完整的信件,它可以将数据放在信封里面的信件。浏览器和网络(路由器,上图未标出,不是必须掌握的知识点)则扮演着邮递员的职责——通过对请求头的解析,将请求准确的送到对应的服务器上的应用。
什么是响应?
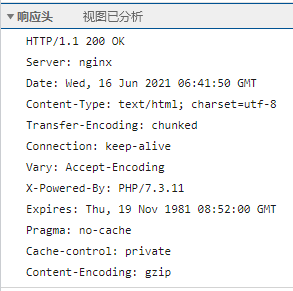
服务器接收到浏览器发送来的请求后得到了浏览器的请求数据,并做出了数据处理然后生成对应的响应(可以理解为回信,关于接受请求并生成回应这个过程,就是后端开发者的工作了)。与请求一样,响应也有一个响应头,但响应头的内容与请求头大不相同。

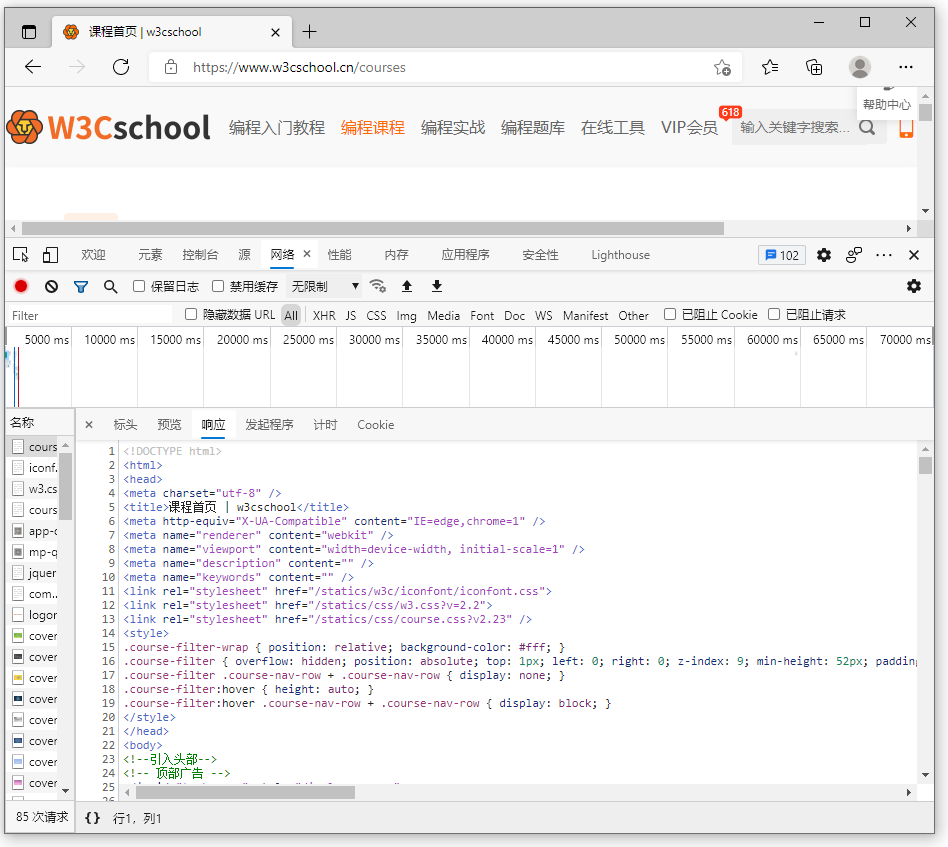
此外,响应还会附带响应内容(通常是HTML文件),如下图所示:

看到这一串的HTML代码看官大大们是不是明白了什么?没错,我们收到了服务器给我们返回的响应,接下来只需要浏览器将HTML文件进行解析渲染,我们就能看到我们想要看到的页面了。
小结
以上就是浏览器访问一个网站的全部过程了。其实中间的网络传输小编还省略了DNS解析等内容,不过这些并不是后端开发初学者必须要掌握的。另外,请求与响应虽然是属于计算机通信协议的内容,但是不管是前端还是后端都应该掌握,甚至爬虫工程师也要对此深入研究,所以这个知识点是相当重要的,希望各位读者能够掌握该知识点。
从前端到后端再到数据库,全栈工程师必备技能,在W3C编程课上都能学啦,快来和小编一起学习编程吧!

 免费 AI IDE
免费 AI IDE



