简介
ECharts(Enterprise Charts,商业级数据图表)是百度的一个开源的数据可视化工具,底层基于 ZRender(一个全新的轻量级 canvas 类库),可以比较方便的折线图、柱状图、散点图、K 线图、饼图、雷达图、地图、和弦图、力导向布局图、仪表盘和漏斗图,同时支持任意维度的堆积和多图表混合展现等。
案例欣赏
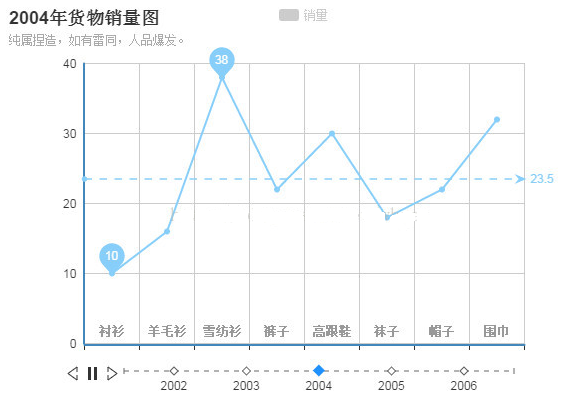
本案例为具有时间轴的折线系列图,合适用于对照展现数据,比如某超市年度销量变化图,某产品的前期投入资金图等。

知识储备
1.标签式单文件引入Echarts。
官方推荐三种使用引入 ECharts 的方式,模块化包引入、模块化单文件引入和标签式单文件引入。首篇博客采取了模块化单文件引入的方式,这类方式可以按需加载文件,是官方推荐的方式。本文我们将使用标签式单文件引入的方式,如果你的项目没有基于模块化开发,同时也不基于 AMD 规范,那末使用标签式单文件方式将会非常方便,我们只需要使用 script 标签引入一个 ECharts 库便可,可引入的单文件包括:dist/echarts-all.js 和 source/echarts-all.js。前者经过紧缩,包括全图表,包括 world,china 和34个省市级地图数据;后者未紧缩,包括全图表,包括 world,china 和34个省市级地图数据,可用于调试。
2.时间轴控件的使用。
使用时间轴控件,我们需要从两个方面做准备,一个是设置时间轴,一个是设置每一个时间点(数据和标题等)。
设置时间轴。时间轴在 ECharts 里使用 timeline 设置,每一个图标最多只能具有一个时间轴,主要参数以下。
| 分组 | 参数 | 类型 | 默许值 | 含义 |
|---|---|---|---|---|
| 参数设置 | data | Array | [] | 时间轴列表,同时也是轴label内容 |
| show | boolean | true | 显示策略,可选为:true(显示) | false(隐藏) | |
| type | string | 'time' | 模式是时间类型,时间轴间隔根据时间跨度计算,可选为:'number' | |
| notMerge | boolean | false | 时间轴上多个option切换时是不是进行merge操作,同setOption第2个参数(详见实例方法) | |
| realtime | boolean | true | 拖拽或点击改变时间轴是不是实时显示,在不支持Canvas的阅读器中该值自动强迫置为false | |
| 播放控制 | autoPlay | boolean | false | 是不是自动播放 |
| loop | boolean | true | 是不是循环播放 | |
| playInterval | number | 2000 | 播放时间间隔 | |
| currentIndex | number | 0 | 当前索引位置,对应options数组,用于指定显示特定系列 | |
| 样式设置 | width | number|string | 自适应 | 时间轴宽度,默许为总宽度 - x - x2,指定width后将疏忽x2。 |
| height | number|string | 50 | 时间轴高度 | |
| x | number|string | 80 | 时间轴左上角横坐标 | |
| y | number|string | null | 时间轴左上角纵坐标,默许无,随y2定位, | |
| x2 | number|string | 80 | 时间轴右下角横坐标 | |
| y2 | number|string | 0 | 时间轴右下角纵坐标 | |
| padding | number|Array | 5 | 内边距,单位px,接受数组分别设定上右下左侧距,同css。 | |
| backgroundColor | color | 'rgba(0,0,0,0)' | 背景色彩,默许透明。 | |
| borderWidth | number | 0 | 边框线宽 | |
| borderColor | color | '#ccc' | 边框色彩 | |
| controlPosition | string | 'left' | 播放控制器位置,可选为:'left' | 'right' | 'none' | |
| lineStyle | Object | 参见代码 | 时间轴轴线样式,lineStyle控制线条样式,(详见lineStyle) | |
| label | Object | 参见代码 | 时间轴标签文本 | |
| checkpointStyle | Object | 参见代码 | 时间轴当前点 | |
| controlStyle | Object | 参见代码 | 时间轴控制器样式,可指定正常和高亮色彩 | |
| symbol | string | 'emptyDiamond' | 轴点symbol,同serie.symbol | |
| symbolSize | number | 4 | 轴点symbol,同serie.symbolSize |
注意:
a++. width、height、x、x2、y、y2等设置大小位置的参数,类型为 number|string,可以接受数值型,单位为 px,也可接受百分比(字符串),如50%表示居中显示。
b++. lineStyle 的默许值为{color: '#666', width: 1, type: 'dashed'}
c++. label 的默许值为代码所示。参数解释以下
show : 是不是显示 ;
interval : 挑选间隔,默许为'auto',可选为:'auto'(自动隐藏显示不下的) | 0(全部显示) | {number} ;
rotate : 旋转角度,默许为0,不旋转,正值为逆时针,负值为顺时针,可选为:⑼0 ~ 90 ;
formatter : 间隔名称格式器:{string}(Template) | {Function} ;
textStyle : 文字样式(详见textStyle)
{ show: true, interval: 'auto', rotate: 0, formatter: null, textStyle: { color: '#333' } }
d++. checkpointStyle 的参数解释以下,默许值为代码所示。
symbol : 当前点 symbol,默许随轴上的 symbol
symbolSize : 当前点 symbol 大小,默许随轴上 symbol 大小
color : 当前点 symbol 色彩,默许为随当前点色彩,可指定具体色彩,如无则为'#1e90ff'
borderColor : 当前点 symbol 边线色彩
borderWidth : 当前点 symbol 边线宽度
label 同 c
{ symbol : 'auto', symbolSize : 'auto', color : 'auto', borderColor : 'auto', borderWidth : 'auto', label: { show: false, textStyle: { color: 'auto' } } }
e++. controlStyle 的默许值为
{ normal : { color : '#333'}, emphasis : { color : '#1e90ff'} }
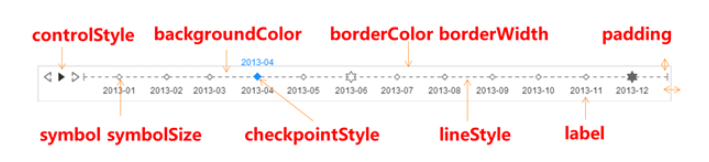
样式参数在时间轴上的作用效果见下图详视。

设置每一个时间点。第2步是设置每一个具体的时间点,每一个时间点就是1个图标,包括标题、图例、坐标轴、数据等,固然一般坐标轴、图例等不变,仅仅改变标题和数据。
var option = { //时间轴设置 timeline : {}, //时间点设置 options : [ //第1个时间点 {}, //第2个时间点 {}, //... ] }
实现进程
然后我们来解读实现进程。
时间轴里面我们设置了时间戳,仅仅显示年份;为保证美观,调剂了时间轴的位置;同时设定了时间轴播放设置。
var option = {
//时间轴设置 timeline : {
//时间轴时间列表 data:[ '2002-01-01','2003-01-01','2004-01-01','2005-01-01','2006-01-01' ],
//自定义处理,只显示年份 label:{ formatter : function(s) { return s.slice(0, 4); } },
//时间轴的位置设定 height:80, x:50, padding:[40,10,10,10],
//时间轴播放控制 autoPlay : true, playInterval : 2000 },
//时间点设置 options : [ //第1个时间点 {}, //第2个时间点 {}, //... ] }
然后设置时间点,先看2012年的数据设置,我们设置标题、提示、图例、坐标轴、绘制数据线。
var option = {
//时间轴设置 timeline : {
//时间轴时间列表 data:[ '2002-01-01','2003-01-01','2004-01-01','2005-01-01','2006-01-01' ], //自定义处理,只显示年份 label:{ formatter : function(s) { return s.slice(0, 4); } },
//时间轴的位置设定 height:80, x:50, padding:[40,10,10,10],
//时间轴播放控制 autoPlay : true, playInterval : 2000 },
//时间点设置 options : [
//第1个时间点
//2002年数据表,新增内容 { title:{ text:'2002年货物销量图', subtext:'纯属捏造,如有雷同,人品爆发。' }, //设置提示 tooltip: { show: true },
//设置图例 legend: { data:['销量'] },
//设置坐标轴 xAxis : [ { type : 'category', data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子","围巾"], axisLabel:{ margin:⑵0, textStyle:{ color:'#999', fontWeight:'bold' } } } ], yAxis : [ { type : 'value' } ], series : [ { type:'line', data:[5, 20, 38, 10, 24, 20,24,32],
//绘制平均线 markLine : { data : [ {type : 'average', name: '平均值'} ] },
//绘制最高最低点 markPoint : { data : [ {type : 'max', name: '最大值'}, {type : 'min', name: '最小值'} ] } } ] },
//第2个时间点 {}, //... ] }
其他时间点只需要设置于2002年不同的地方便可,本例我们仅仅设置标题和数据表。
var option = {
//时间轴设置 timeline : {
//时间轴时间列表 data:[ '2002-01-01','2003-01-01','2004-01-01','2005-01-01','2006-01-01' ],
//自定义处理,只显示年份 label:{ formatter : function(s) { return s.slice(0, 4); } },
//时间轴的位置设定 height:80, x:50, padding:[40,10,10,10],
//时间轴播放控制 autoPlay : true, playInterval : 2000 },
//时间点设置 options : [
//第1个时间点
//2002年数据表 { title:{ text:'2002年货物销量图', subtext:'纯属捏造,如有雷同,人品爆发。' },
//设置提示 tooltip: { show: true },
//设置图例 legend: { data:['销量'] },
//设置坐标轴 xAxis : [ { type : 'category', data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子","围巾"], axisLabel:{ margin:⑵0, textStyle:{ color:'#999', fontWeight:'bold' } } } ], yAxis : [ { type : 'value' } ], series : [ { type:'line', data:[5, 20, 38, 10, 24, 20,24,32],
//绘制平均线 markLine : { data : [ {type : 'average', name: '平均值'} ] },
//绘制最高最低点 markPoint : { data : [ {type : 'max', name: '最大值'}, {type : 'min', name: '最小值'} ] } } ] },
//第2个时间点
//2003年数据表,新增内容 { title:{ text:'2003年货物销量图', subtext:'纯属捏造,如有雷同,人品爆发。' }, series : [ { type:'line', data:[10, 20, 36, 18, 26, 16,20,34],
//绘制平均线 markLine : { data : [ {type : 'average', name: '平均值'} ] },
//绘制最高最低点 markPoint : { data : [ {type : 'max', name: '最大值'}, {type : 'min', name: '最小值'} ] } } ] }, //第3个时间点 {}, //... ] }

 免费 AI IDE
免费 AI IDE



