网页中经常会涉及到表格的应用,如图解某一分类介绍时。那么 HTML 如何绘制表格呢?这篇文章 W3Cschool 小编告诉你。
<table></table>标签
表格的绘制离不开<table></table>标签。表格的行由<tr>标签所定义,而表格的列由<td>所定义。表格的内容可以是文本、图片、列表、表单等。
先来看看表格的基本结构:
<table>...</table>:定义表格
<th>…</th>:定义表格的标题栏(文字加粗)
<tr>…</tr>:定义表格的行
<td>…</td>:定义表格的列.
让我们来看看具体使用:
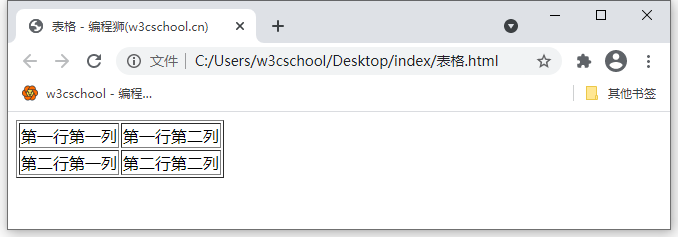
<table border="1">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>实现效果:

值得注意的是:默认情况下的表格是没有边框的,所以必须在<table></table>标签内加上border属性,才能为表格附上边框值。
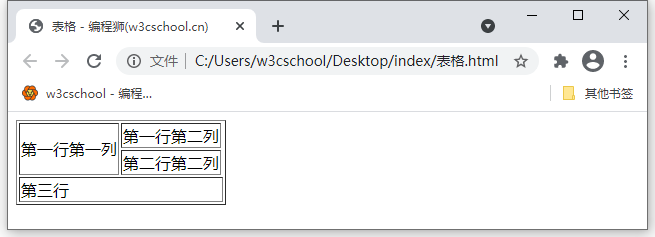
如果要实现跨行或者跨列操作,则需要在<td></td>标签上加上rowspan或者colspan。
具体效果:

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格 - 编程狮(w3cschool.cn)</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第二列</td>
</tr>
<tr>
<td colspan="3">第三行</td>
</tr>
</table>
</body>
</html>rowspan 属性是用来合并行的属性,后面的属性值为合并行的行数。
colspan 属性是用来合并列的属性,后面的属性值为合并列的列数。
更多的表格效果,可以通过 CSS 赋予样式。
以上就是 HTML 如何绘制表格的全部内容。更过 HTML 的相关教程请关注 W3Cschool 官网。
相关课程:HTML微课、HTML+CSS进阶实战

 免费 AI IDE
免费 AI IDE



